 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - display and edit user
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - display and edit user
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - display and edit user 이번에는 개별 사용자에 정보를 보여주고 필요에 따라서 수정하는 페이지를 생성한다. 사용자 페이지를 위한 폴더와 파일을 생성한다. 그리고 App.js 에서 /user/{userID} 요청에 대해서 포워딩 해주도록 설정한다. 결과 화면: 이제 부터는 사용자 정보를 보여는 페이지를 만든다. 첫번째로 페이지 타이틀 만들기. 결과 화면 다음은 show / update 영역을 1:2로 분할하고, show에서는 이미지를 포함한 디테일 정보가 표시되고 update 영역에서 정보를 수정해서 변경할수 있게 할 예정이다. 그럼 flex를 이용해서 화면 분할 부터 시작한다. userShow 와 userUpdate ..
 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - Material UI Table tutorial
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - Material UI Table tutorial
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - Material UI Table tutorial 이번 포스팅에서는 별도의 페이지를 이용해서 사용자 정보를 보여주도록 한다. Material UI 테이블 만들기 제일 먼저 userList 를 보여줄 페이지를 생성해 준다. pages 폴더 밑에 userList.jsx 와 userList.css 파일을 생성한다. userList.jsx 에서 기본 functional 컴포넌트를 만들어주고 userList.css 를 import 시켜준다. 지금까지는 home 페이지하나를 가지고 작업했지만 userList 페이지를 추가해주면 url 에 따라서 다른 페이지를 보여주어야한다. react 에서는 이런 페이지 전환을 위해서 react-router-d..
 React Admin - 6. User Info 컴포넌트 만들기
React Admin - 6. User Info 컴포넌트 만들기
2021.11.11 - [REACT/Admin Dashboard - project #1] - React Admin - 4. featured info 컨포넌트 만들기 2021.11.11 - [REACT/Admin Dashboard - project #1] - React Admin - 5. Chart 컴포넌트 만들기 React Admin - 6. User Info 컴포넌트 만들기 다음은 신규 사용자 정보를 표시할 위젯을 만들어 화면에 표시할 예정이다. 사이즈가 다른 두가지 타입의 위젯을 통해서 사용자 정보를 화면에 보여준다. User Information 컴포넌트 준비하기 chart 아래쪽에 homeWidgets 만들어 추가한다. 작은 위젯, 큰 위젯 두개를 그래프 아래에 추가한다. 먼저 위젯을 위한 컴포넌..
 React Admin - 5. Chart 컴포넌트 만들기
React Admin - 5. Chart 컴포넌트 만들기
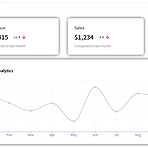
React Admin - 5. Chart 컴포넌트 만들기 이번에는 화면에 그래프를 보여주는 컴포넌트를 추가해보자. 여기서 사용할 라이브러리는 "Recharts" 이다. link : https://recharts.org/en-US/ 자세한 사용법은 공식 홈페이지에서 확인하시고, 간단한 라인그래프를 그리기 위해서 example 에 있는 내용을 바탕으로 그래프를 추가할 예정이다. rechart 라이브러리 설치 chart 컴포넌트를 위해서 chart 폴더와 jsx, css 파일을 생성한다. 기본 react function component 를 생성한다. chart 컴포넌트를 만들었으니 home 페이지 추가해서 정상 동작하는지 확인한다. chart 컴포넌트의 위치를 조금 조절한다. padding / margin ..
 React Admin - 4. featured info 컨포넌트 만들기
React Admin - 4. featured info 컨포넌트 만들기
React Admin - 4. featured info 컨포넌트 만들기 home 페이지를 만들었으니 안에 들어갈 featured info 컴포넌트를 생성해서 화면에 추가할 예정이다. 새로운 featuredInfo 컴포넌트를 생성한다. component 폴더를 만들고, jxs와 css 파일도 추가한다. featured 아이템을 꾸미기위해서 featured 와 featuredItem class 만 지정한 컴포넌트를 만든다. featuredInfo 에서는 Revenue, Sales, Cost 에 대한 정보를 보여줄 예정이다. 먼저 Revenue 에는 money, 지난분기와 비교 정보까지 들어간다. 이렇게 만들어진 컴포넌트를 home 페이지에 추가해보자. 여기서 moneyRate 의 경우, 증가/감소에 따라서 ..
 React Admin - 3. Home page
React Admin - 3. Home page
목차 2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 0. 프로젝트 준비 2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 1. navbar topbar 2021.11.02 - [REACT/Admin Dashboard - project #1] - React Admin - 2. side bar React Admin - 3. Home page topbar 와 sidebar 가 준비되었으니 컨텐츠가 들어가는 페이지를 만들 예정이다. 1. home page 만들기 페이지를 저장할 pages 폴더와 Home.jsx / home.css 를 생성한다. src > pages > ho..
 React Admin - 2. side bar
React Admin - 2. side bar
목차 2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 0. 프로젝트 준비 2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 1. navbar topbar React Admin - 2. side bar 이번에는 sidebar 를 이용해서 왼쪽에 메뉴를 만든다. 새로운 sidebar 컨포넌트를 위해서 폴더와 파일을 생성한다. Sidebar.jsx 파일에 함수형 컴포넌트(functional componet) 를 생성한다. 새로 생성한 컴포넌트가 정상적으로 동작하는지 보기 위해서 App.js 에 추가해 화면으로 확인해보자. 이제 서버를 구동 시키면 sidebar 와 other..
 React Admin - 1. navbar topbar
React Admin - 1. navbar topbar
목차. 2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 0. 프로젝트 준비 React Admin - 1. navbar topbar 이번에는 admin dashboard 에 navbar ( & topbar) 를 추가할 예정이다. 1. topbar 컨포넌트 생성 src 폴더 아래에 components/topbar 폴더를 추가한다. 그리고 Topbar.jsx 파일을 생성한다. Topbar.jsx 에 Topbar 함수형 컨포넌트를 생성하고 "topbar" 를 보여주는 기능만 넣는다. react 는 작은 단위의 컨포넌트를 만들어서 이를 이용해 화면을 구성하는 구조를 가지고 있다. 컨포넌트에는 클래스형 / 함수형이 있는데, 대부분의 react 프..
 React Admin - 0. 프로젝트 준비
React Admin - 0. 프로젝트 준비
React Admin - 0. 프로젝트 준비 유튜브에서 admin dashboard 를 검색해서 나온 어드민 패널을 따라 만들어 볼 예정이다. 프로젝트를 위한 새로운 폴더를 생성하고 시작한다. react 프로젝트를 생성 yarn create react-app react-admin 그럼 이제 프로젝트에 들어가서 작업을 시작한다. cd react-admin-dashboard 추가 패키지 설치 - @material-ui/icons : 여러가지 아이콘을 사용할 수 있다. - @material-ui/core : 다양한 기능을 가진 테이블 사용가능 - Recharts : 그래프 기능 사용 yarn add @mui/material @emotion/react @emotion/styled yarn add recharts..
- Total
- Today
- Yesterday
- slack api
- 미밴드4
- END key
- 파이썬
- du 명령어
- vscode
- 미밴드
- python message
- win10
- webhook
- 메시지 전송
- win7
- http 요청
- HOME key
- python slack
- angular
- amaztools
- 장고
- cmd창
- 프로젝트 생성
- 팀 소통
- 디스크 사용량
- django
- Karabiner-Elements
- cmd실행
- channel oauth
- Python
- df 명령어
- HOME/END
- venv
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |

