티스토리 뷰
2021.11.11 - [REACT/Admin Dashboard - project #1] - React Admin - 4. featured info 컨포넌트 만들기
2021.11.11 - [REACT/Admin Dashboard - project #1] - React Admin - 5. Chart 컴포넌트 만들기
React Admin - 6. User Info 컴포넌트 만들기
다음은 신규 사용자 정보를 표시할 위젯을 만들어 화면에 표시할 예정이다. 사이즈가 다른 두가지 타입의 위젯을 통해서 사용자 정보를 화면에 보여준다.
User Information 컴포넌트 준비하기
chart 아래쪽에 homeWidgets 만들어 추가한다.


작은 위젯, 큰 위젯 두개를 그래프 아래에 추가한다. 먼저 위젯을 위한 컴포넌트를 생성한다.

WidgetSm와 WidgetLg 에 대한 기본 컴포넌트를 생성한다.


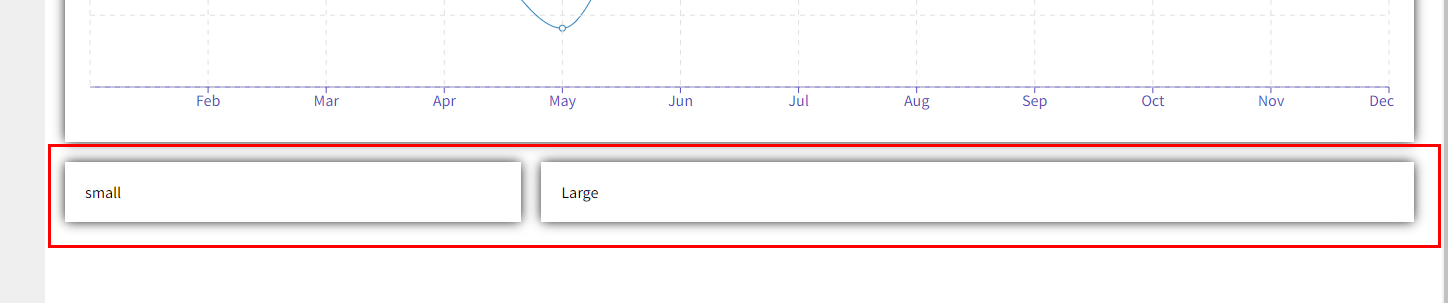
테스트를 위해서 두개의 WidgetSm, WidgetLg 를 Home.jsx 에 추가해 본다.

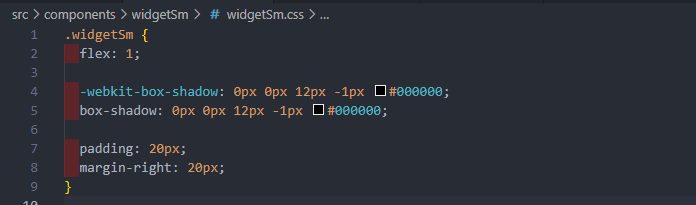
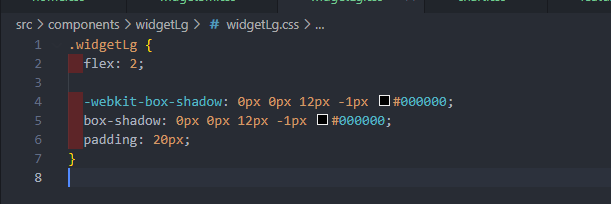
그래프 아래쪽으로 smallLarge 가 나온다면 정상적으로 동작하고 있는 것이다. 다음은 flex를 적요해서 sm, lg 사이즈를 정해준다. 여기서는 sm : 1 , lg : 2 로 설정한다.



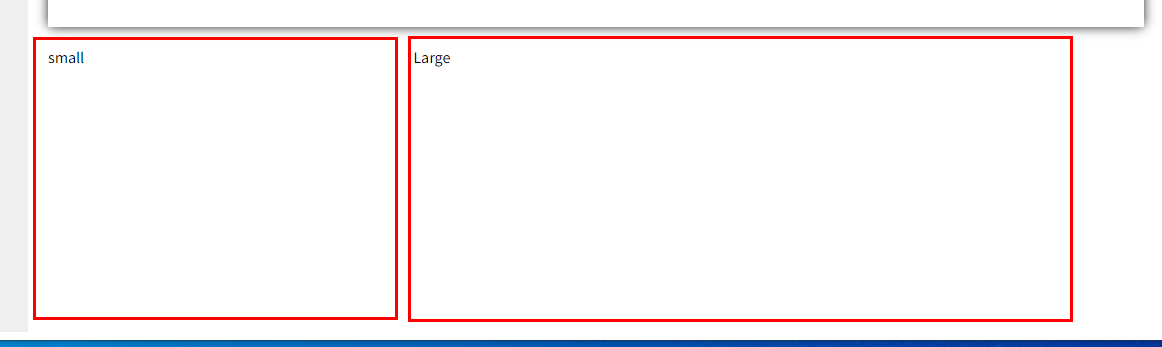
다음은 featuredItem 에 적용했던 box-shadow를 위젯에도 동일하게 적용한다.



Small Widget 만들기
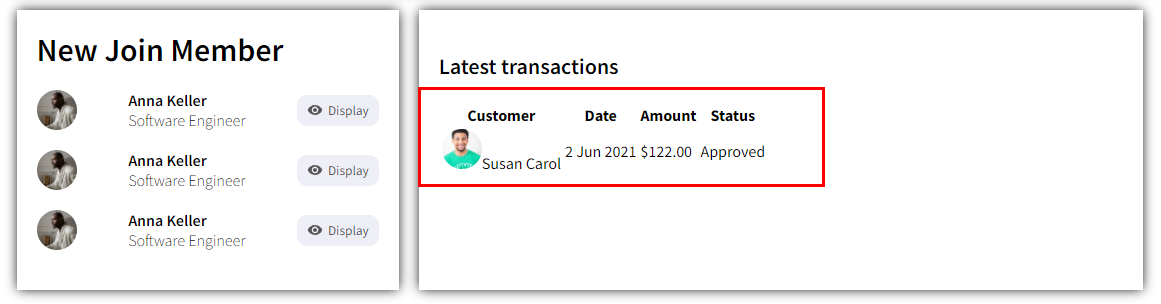
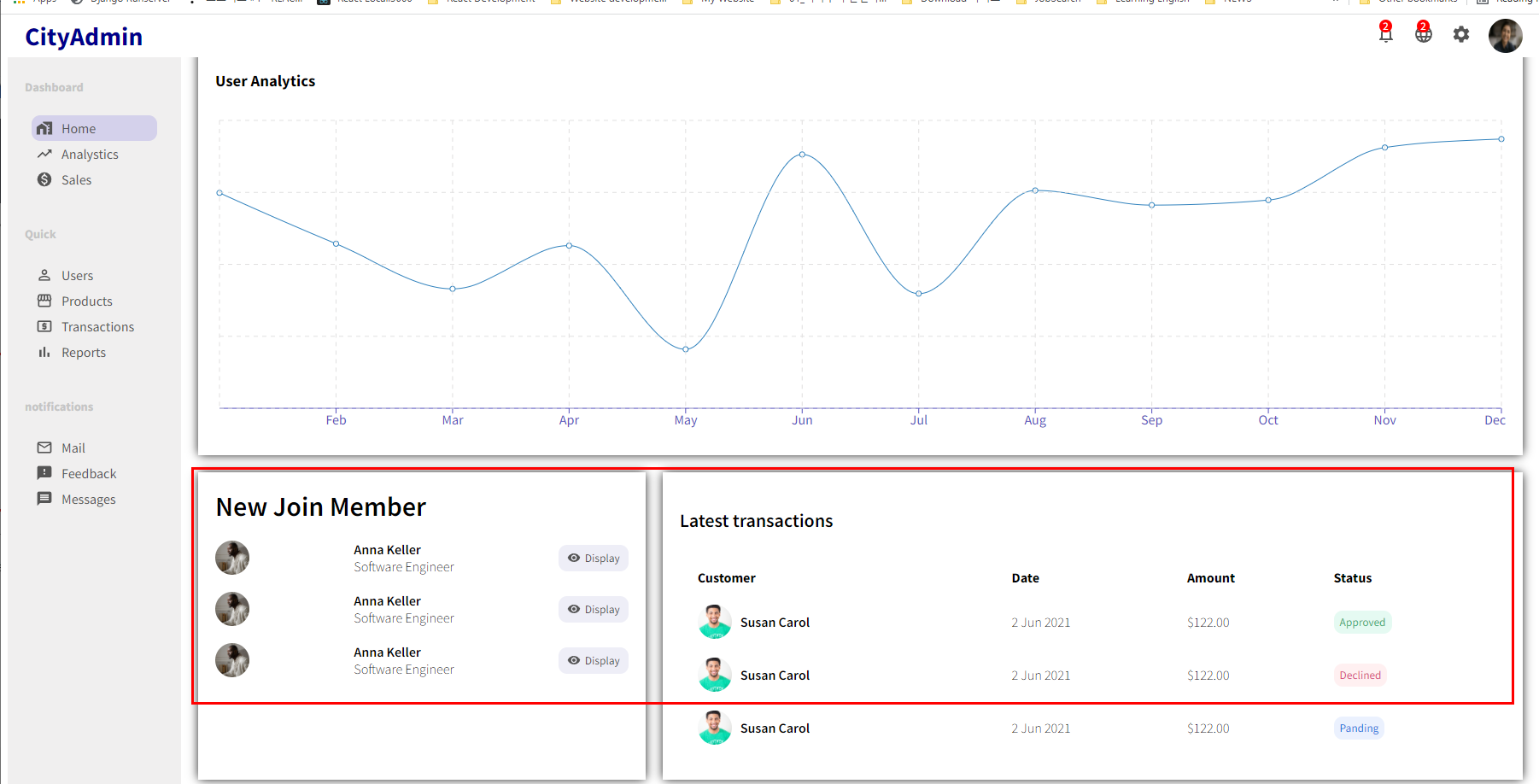
왼쪽의 작은 위젯에서는 신규로 등록한 멤버에 대한 리스트를 보여준다.

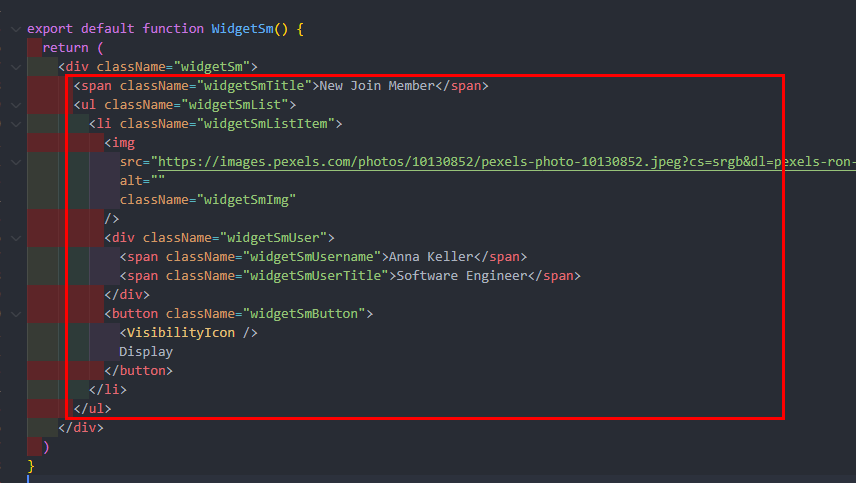
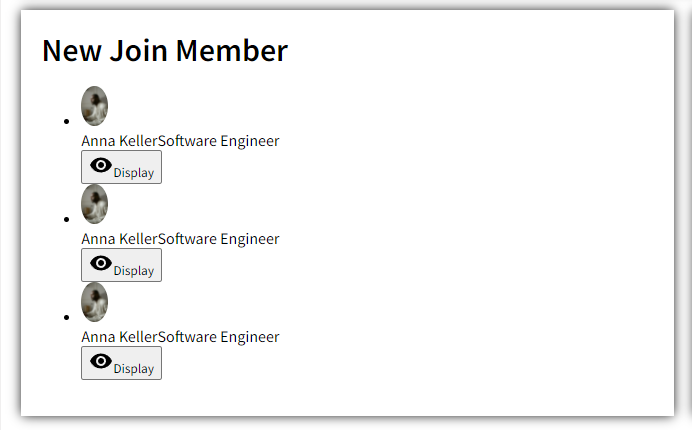
제일 먼저 위젯을 제목을 표시하고 신규 사용자에 대한 이미지, 이름, 직업 그리고 visibility 버튼을 하나 추가한다.
이미지는 원하는 프로필 사진 링크를 붙여넣고, 버튼에는 material UI 에서 아이콘을 가져와서 추가하였다.

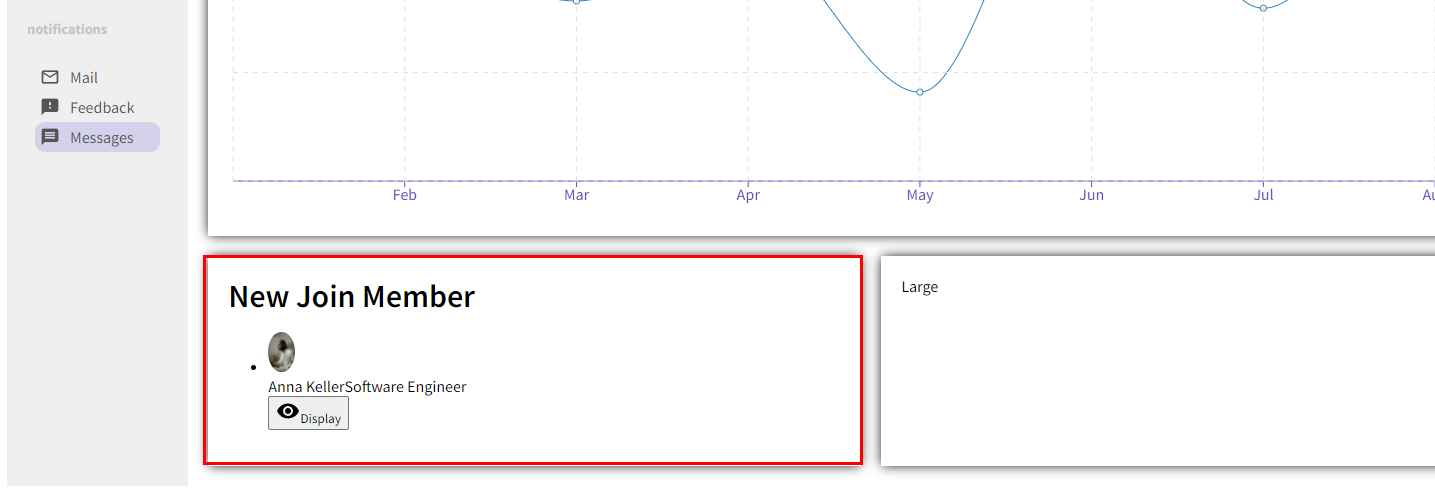
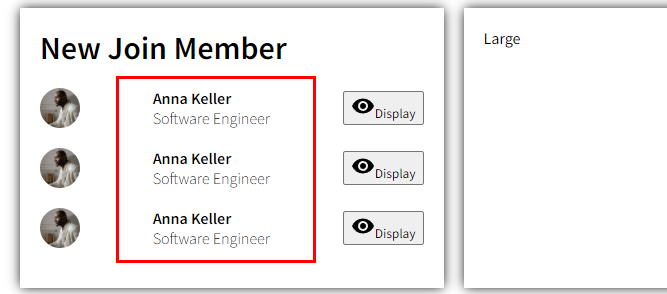
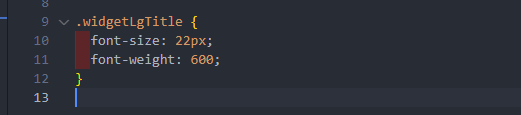
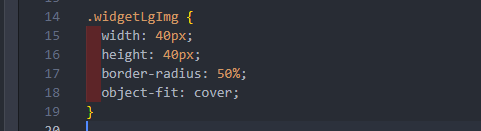
현지 이미지가 너무 커서 전체 이미지를 볼수 없고 다른 컴포넌트와도 매칭되지 않는다. 제목과 이미지에 대한 css 만 다음과 같이 설정한다.


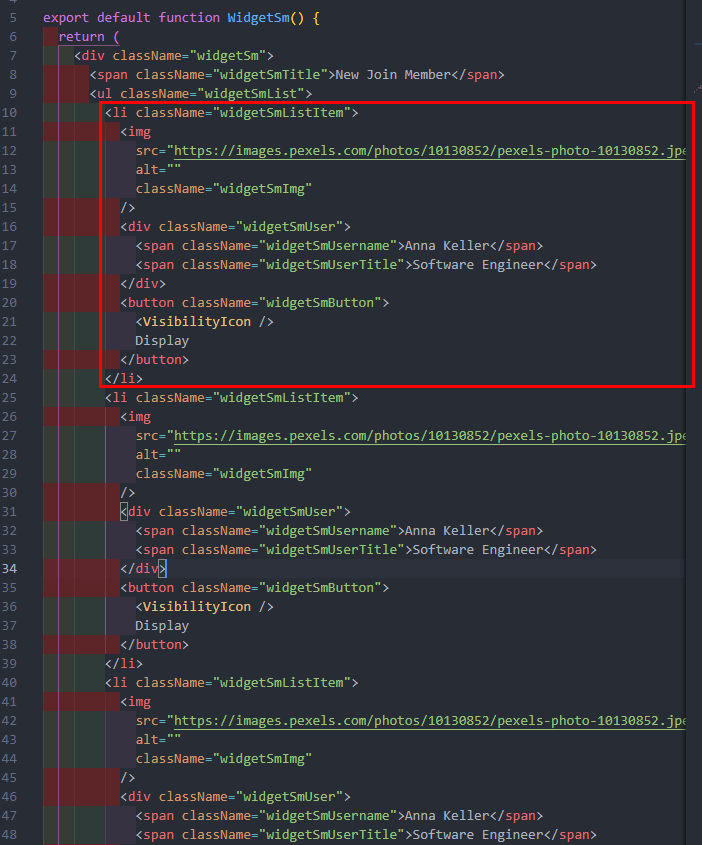
하나가 완성되었으니 ListItem 을 복사해서 몇개를 더 만들어 준다.

이제 화면에 여러명의 신규 사용자가 보인다.

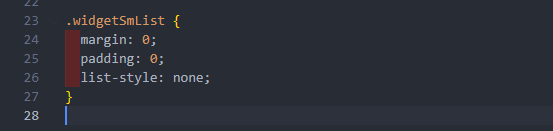
widgetSmList 에 css 추가


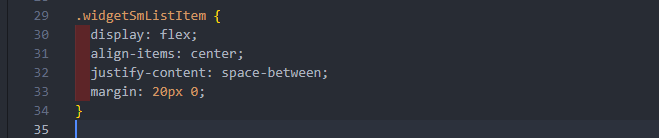
다음은 widgetSmListItem 에 대한 css


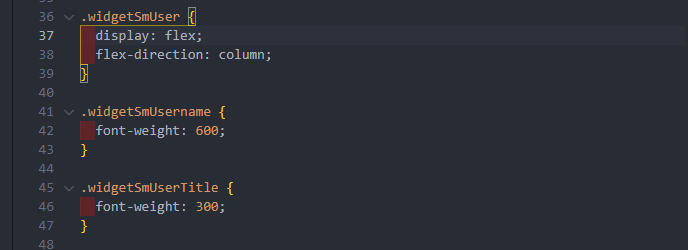
- username & userTitle 에 대한 css


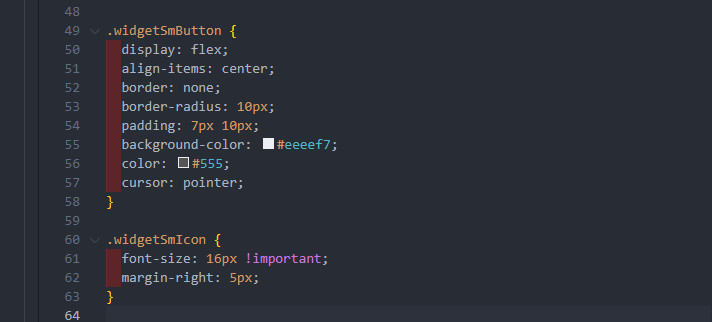
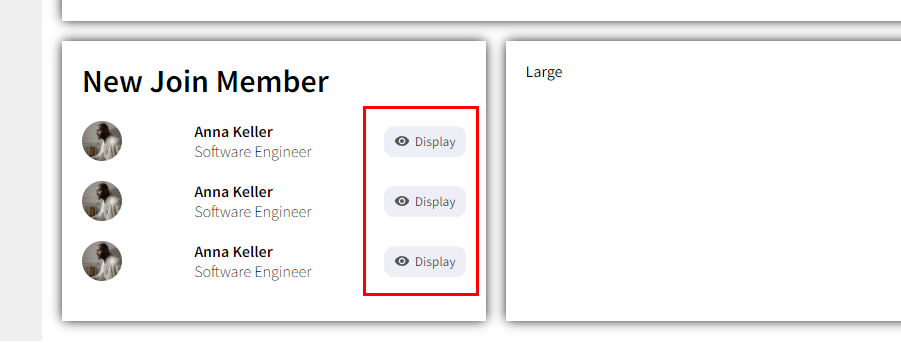
버튼에 대한 css
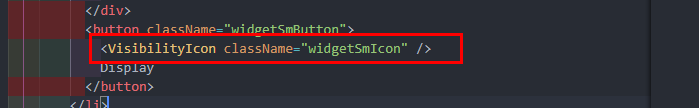
VisibilityIcon 에 css를 적용하기 위해서 className 을 widgetSmIcon 으로 지정해준다.



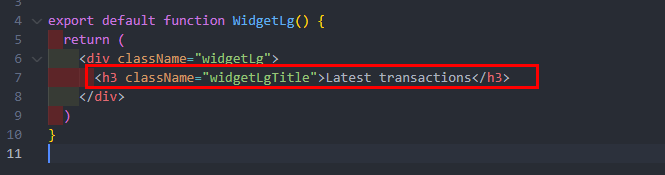
Large Widget 만들기
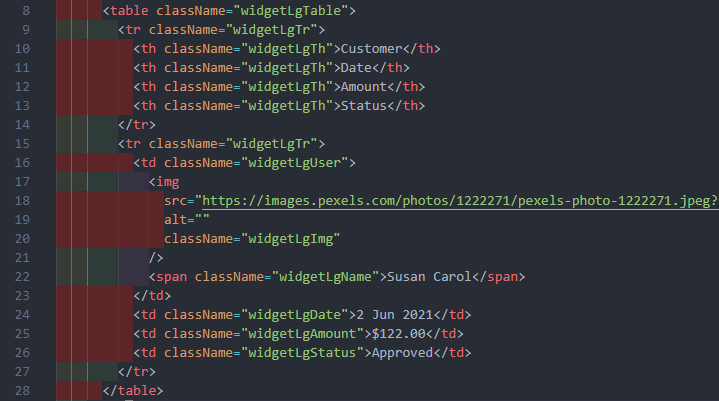
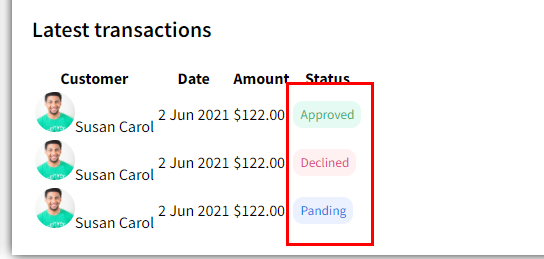
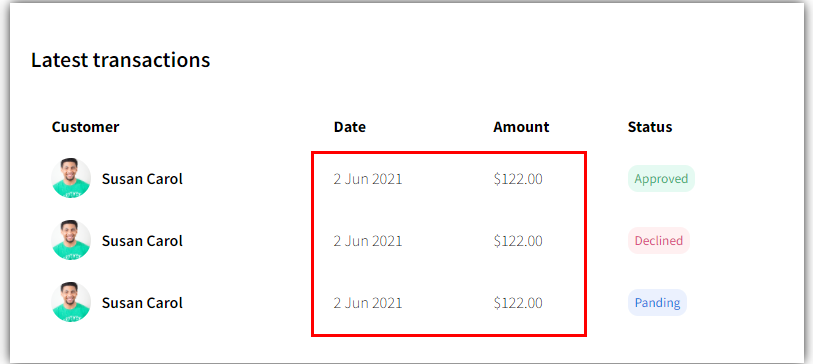
오른쪽 위젯에는 transaction 에 대한 로그를 보여준다. 누가, 언제, 얼마, 그리고 상태 정보 등이 표시된다.



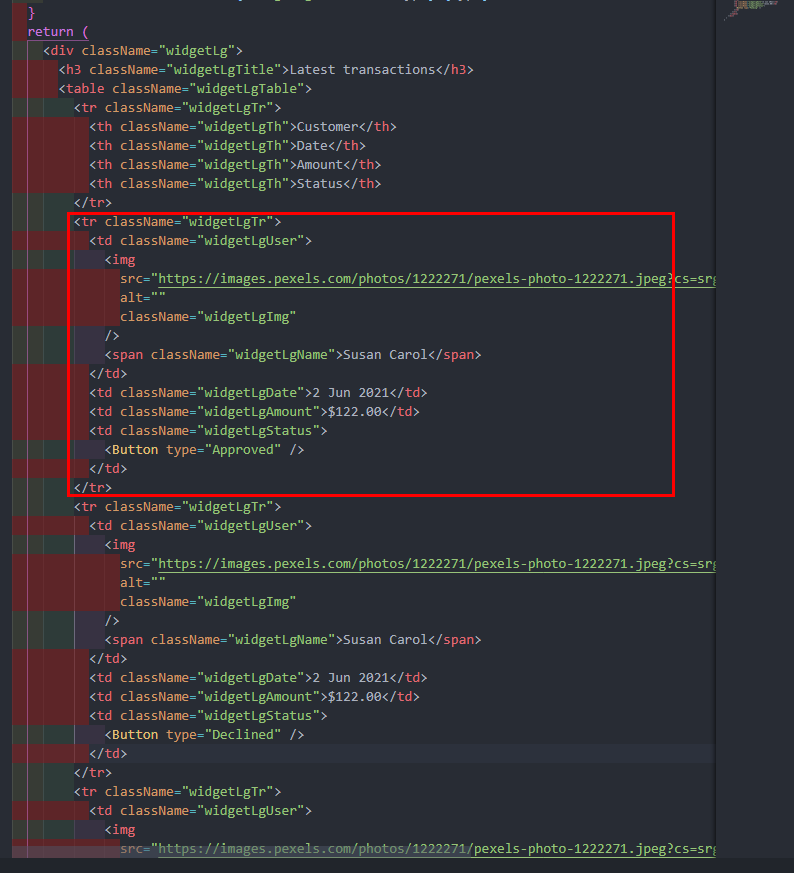
transactions 의 상세 내역은 테이블 형태를 이용해서 표현할 수 있다.

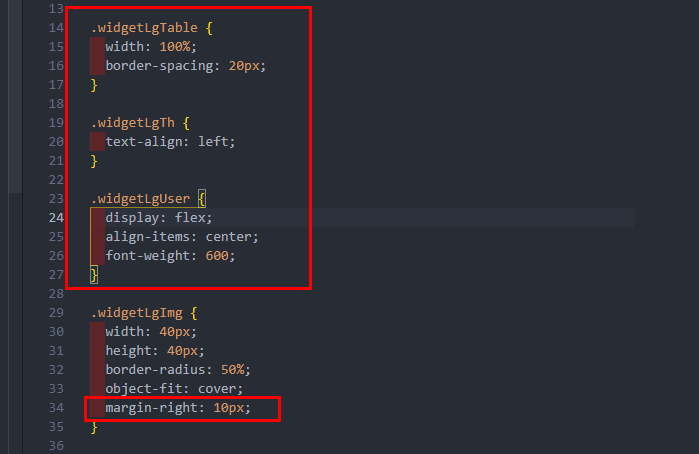
일단 이미지가 커서 전체적인 테이블을 볼수 없다. css 를 이용해서 이미지 사이즈 조절이 필요하다.


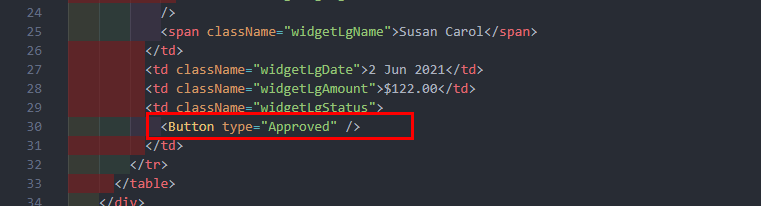
여기서 한가지 더 추가할수 있는 기능이 상태값( Status) 에 따라서 버튼에 다른 css를 적용하기 위해서 작은 Button 컴포넌트를 만들고 이를 재활용할 수 있다. WidgetLg 안에 Button 컴포넌트를 만들어 필요에 따라 반복 사용한다.

사용방법 : type 에 대한 props 만 함께 넣어주면 된다.

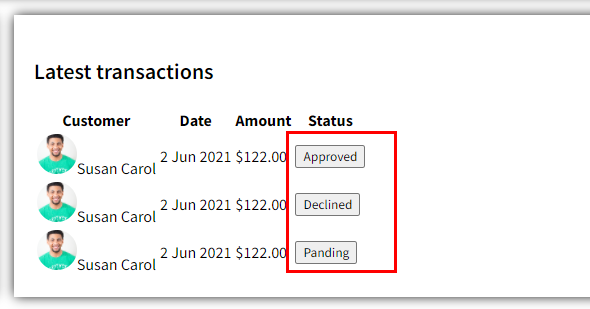
여러개의 데이터만 복사해서 만든다. 그리고 Status 값을 Approved, Declined, Panding 값을 만들어 테스트 한다.


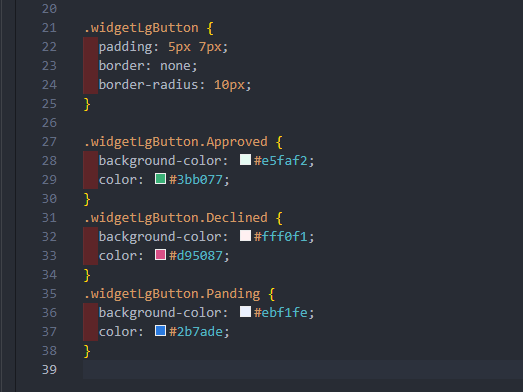
Status 버튼을 상태값에 따라 다르게 표현할 수 있다.


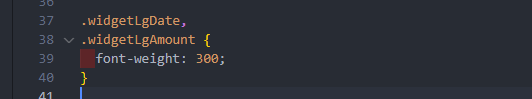
table 에 대한 css 변경




여기까지 위젯에 대한 구현이 완료되었다. 전체 화면을 다시 확인해 보면, 다음과 같다.

끝.
'REACT > Admin Dashboard - project #1' 카테고리의 다른 글
| 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - display and edit user (0) | 2022.01.02 |
|---|---|
| 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - Material UI Table tutorial (1) | 2021.12.30 |
| React Admin - 5. Chart 컴포넌트 만들기 (0) | 2021.11.11 |
| React Admin - 4. featured info 컨포넌트 만들기 (0) | 2021.11.11 |
| React Admin - 3. Home page (0) | 2021.11.03 |
- Total
- Today
- Yesterday
- python message
- Karabiner-Elements
- END key
- channel oauth
- amaztools
- 팀 소통
- vscode
- http 요청
- python slack
- 메시지 전송
- win10
- venv
- 파이썬
- cmd실행
- win7
- 프로젝트 생성
- du 명령어
- 미밴드4
- django
- slack api
- 미밴드
- webhook
- HOME/END
- cmd창
- Python
- 디스크 사용량
- angular
- 장고
- HOME key
- df 명령어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
