티스토리 뷰
목차
2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 0. 프로젝트 준비
2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 1. navbar topbar
React Admin - 2. side bar
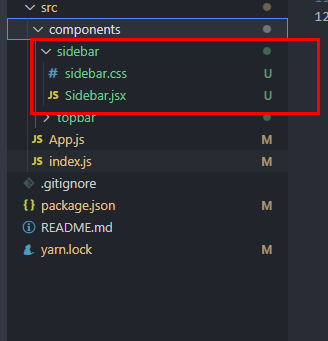
이번에는 sidebar 를 이용해서 왼쪽에 메뉴를 만든다. 새로운 sidebar 컨포넌트를 위해서 폴더와 파일을 생성한다.

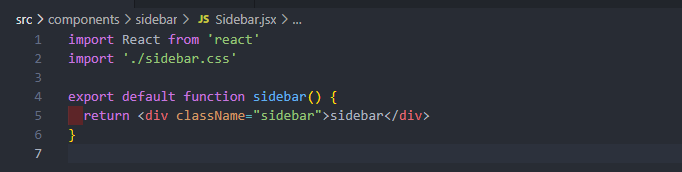
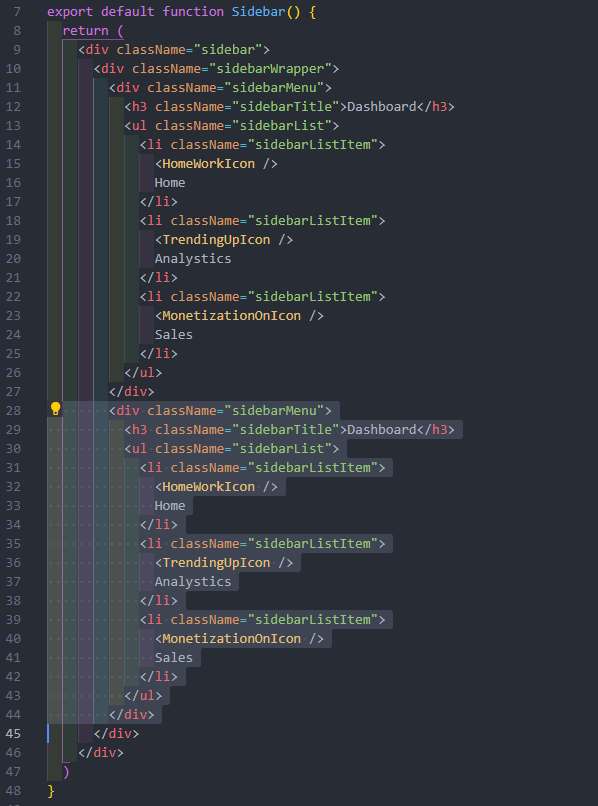
Sidebar.jsx 파일에 함수형 컴포넌트(functional componet) 를 생성한다.

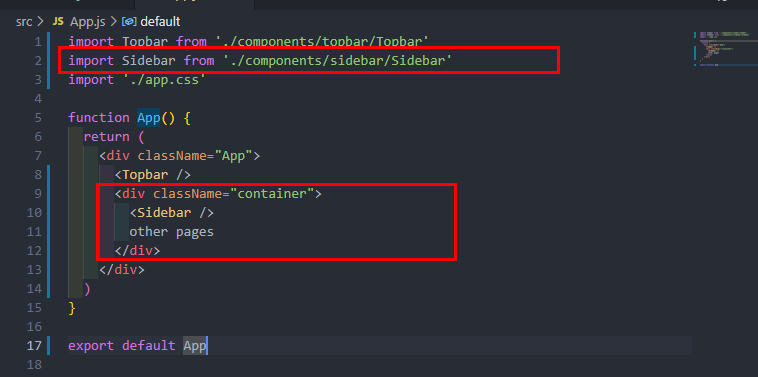
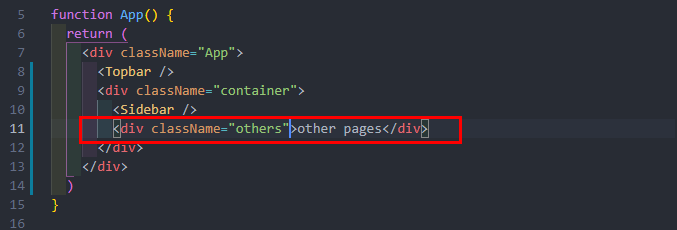
새로 생성한 컴포넌트가 정상적으로 동작하는지 보기 위해서 App.js 에 추가해 화면으로 확인해보자.

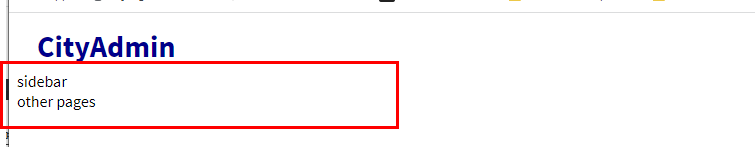
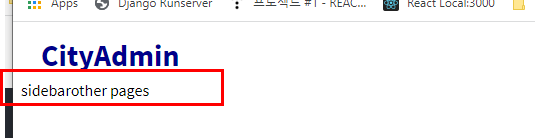
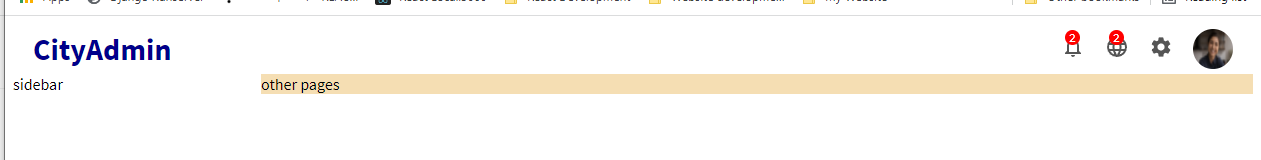
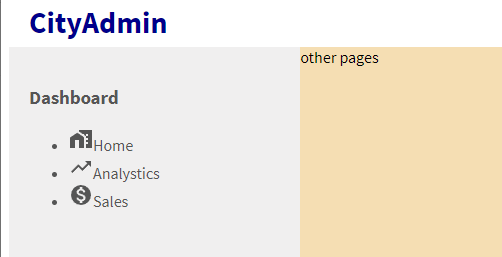
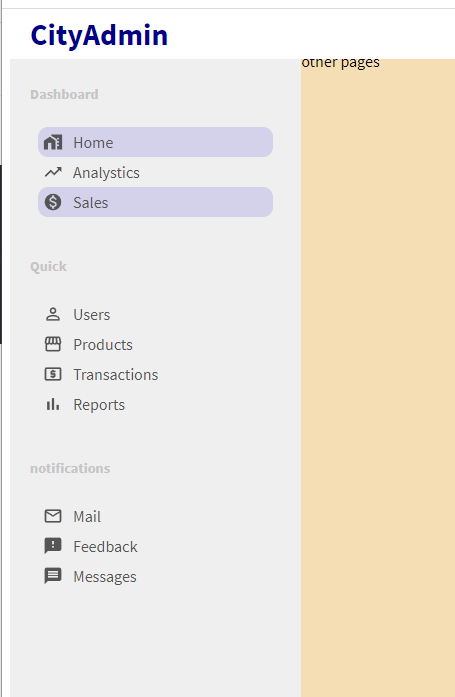
이제 서버를 구동 시키면 sidebar 와 other pages 가 하나씩 보인다. 하지만 실제로 구현하고자 하는것은 왼쪽에 sidebar 그리고 오른쪽에 해당 상세 내용이 보여지길 원한다.

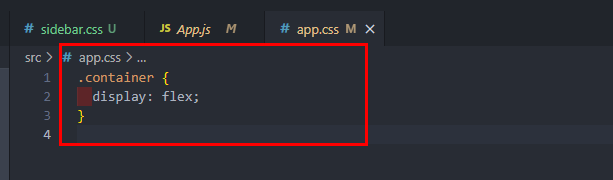
sidebar 와 other pages 를 분리하기 위해서 "display: flex" 를 적용한다.

다시 페이지를 로딩하면 "other pages" 오른쪽에 붙어서 보여진다.

flex 를 이용해서 두개의 영역을 설정할 수 있다. 각 영역을 구분하기 위해서 other pages 에도 className 을 설정해 준다.

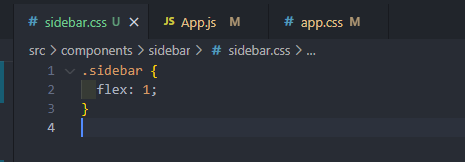
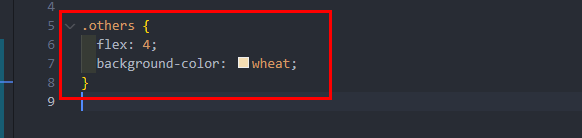
sidebar 와 other pages 를 1:4 로 분할해서 구성해보자. 먼저 sidebar 컴포넌트에 flex : 1 을 적용하고 other className 에 4 를 지정해준다.



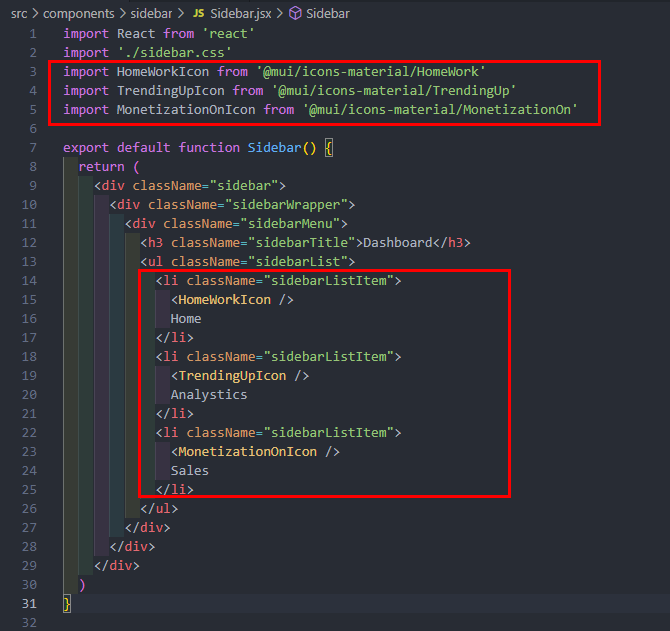
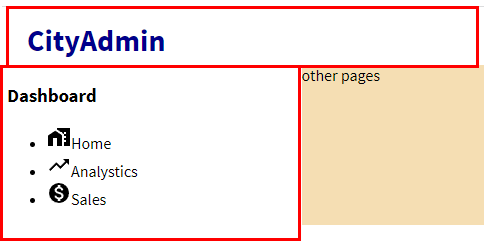
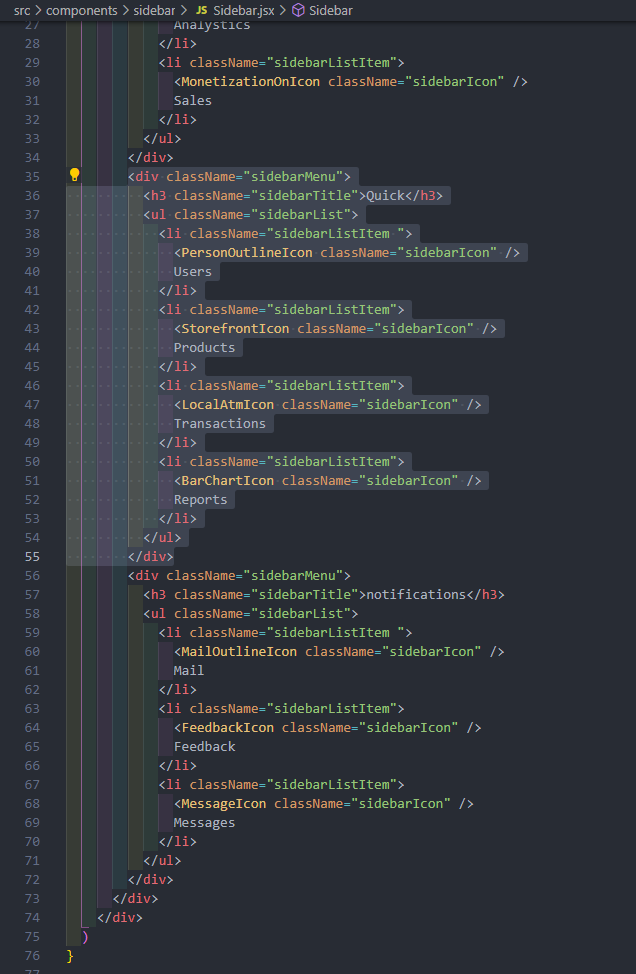
이제부터 본격적으로 sidebar 의 메뉴를 만들어주면된다. 전체적인 sidebar를 관리하기 위해서 우선 sidebarWrapper > sidebarMenu > sidebarTitle > sidebarList > sidebarListItem 클래스를 만들고 시작한다.

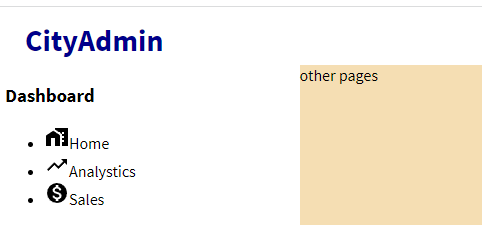
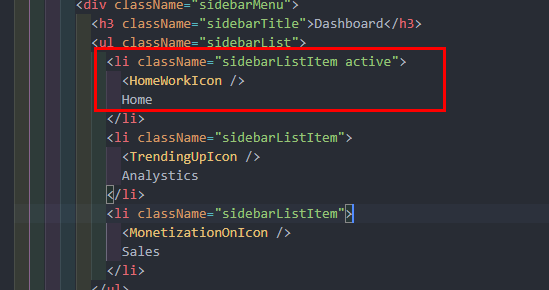
사이드바의 아이템을 추가하고, 아이콘도 함께 보여주도록 한다.


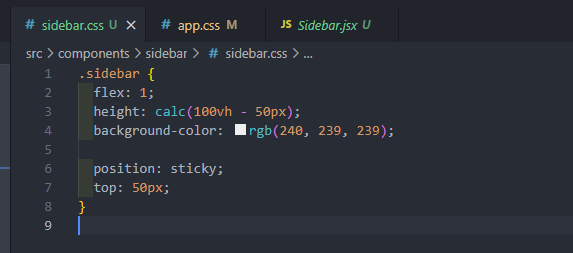
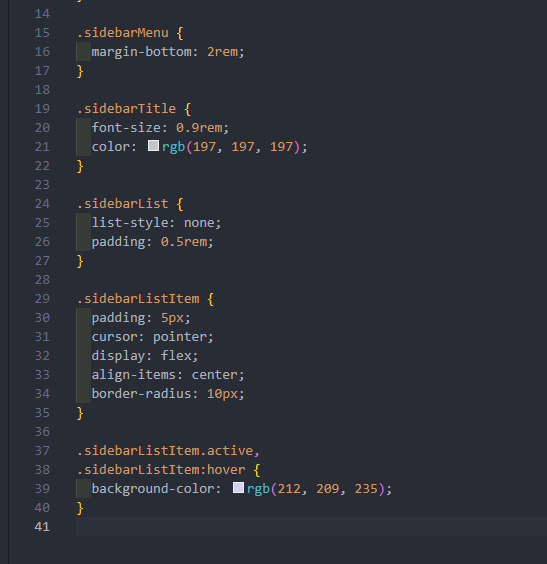
sidebar 메뉴에 스타일을 하나씩 적용해보자. 가장 먼저 영역에 대한 설정을 해준다.

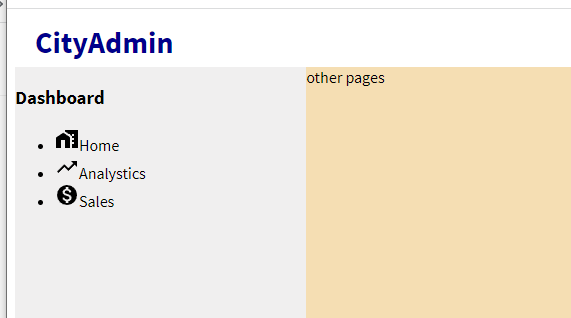
topbar 높이가 50 px 로 설정을 했기 때문에 sidebar 의 경우는 전체 높이에서 50 px 을 빼고 정하면된다. 이를 적용하기 위해서 "100vh - 50" 이렇게 해주면 topvar 와 중복되지 않게 화면에 보여진다.


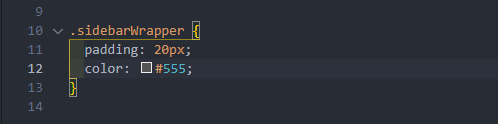
다음은 사이드바 안쪽에 대한 설정이다. 기본적으로 padding 와 글자색에 대한 부분만 설정한다.


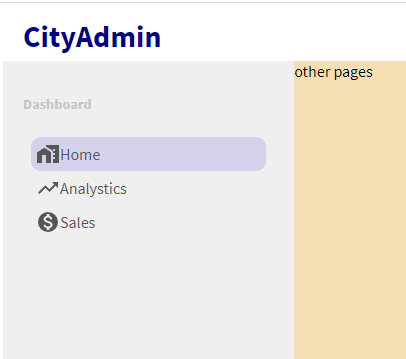
sidebar menu 에 대한 상세 설정이다.


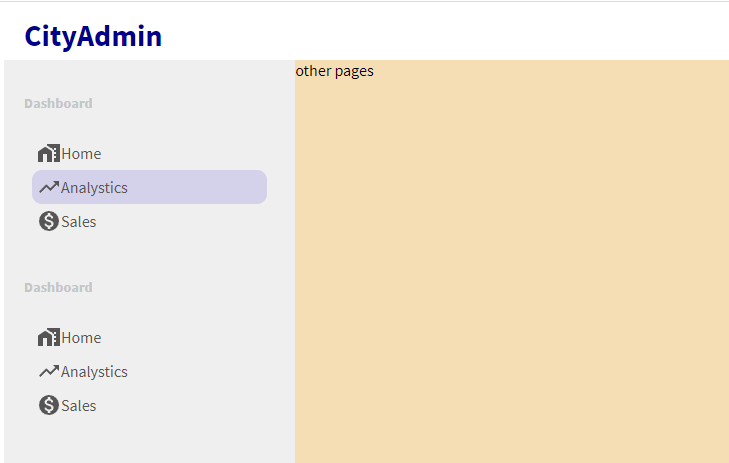
참고로 사이드바 메뉴설정을 테스트하기 위해서 sidebarMenu 를 그대로 복사해서 하나 더 만들어주었다.

sidebar active 테스트 ...


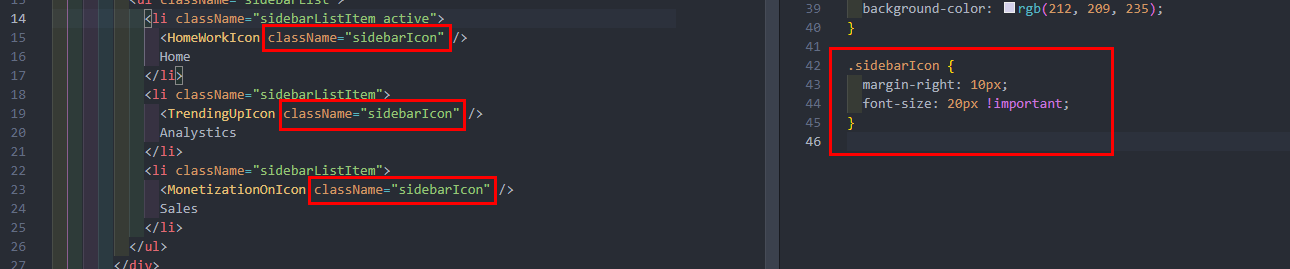
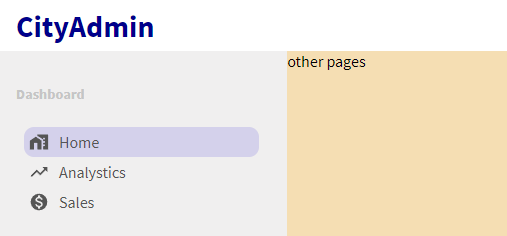
메뉴 아이콘 꾸미기 - material ui 에서 가져온 아이콘에 sidebarIcon 클라스를 붙여주고 스타일을 적용한다.


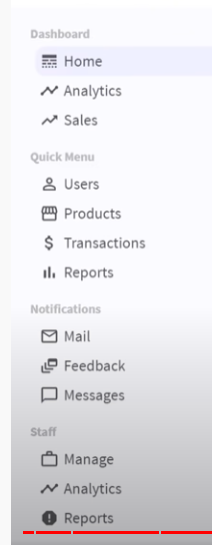
다음은 사이드메뉴를 더 추가하고 관련된 아이콘을 찾아서 변경해준다.


사이드메뉴는 여기까지하고 다음 포스팅에서는 각각의 페이지에 대해서 하나씩 만들어볼 예정이다.
참고 : 유툽에 나오는 샘플

IconName : PersonOutline, Storefront, AttachMoney, BarChart, MailOutline, DynamicFeed, ChatBubbleOutline, workOutline, timeline, report,
'REACT > Admin Dashboard - project #1' 카테고리의 다른 글
| React Admin - 5. Chart 컴포넌트 만들기 (0) | 2021.11.11 |
|---|---|
| React Admin - 4. featured info 컨포넌트 만들기 (0) | 2021.11.11 |
| React Admin - 3. Home page (0) | 2021.11.03 |
| React Admin - 1. navbar topbar (0) | 2021.10.24 |
| React Admin - 0. 프로젝트 준비 (1) | 2021.10.24 |
- Total
- Today
- Yesterday
- http 요청
- python message
- HOME key
- webhook
- 미밴드4
- 장고
- win10
- 메시지 전송
- Karabiner-Elements
- venv
- 팀 소통
- cmd창
- cmd실행
- amaztools
- 디스크 사용량
- django
- channel oauth
- Python
- END key
- angular
- df 명령어
- win7
- 프로젝트 생성
- vscode
- 파이썬
- slack api
- 미밴드
- du 명령어
- HOME/END
- python slack
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
