 Admin Dashboard 만들기 part 5. 테이블만들기 ( bootstrap table)
Admin Dashboard 만들기 part 5. 테이블만들기 ( bootstrap table)
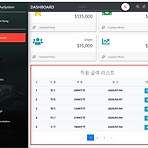
Admin Dashboard 만들기 part 5. 테이블만들기 ( bootstrap table) - bootstrap table 만들기 ( 헤더 & 바디 ) - 페지네이션 추가하기 첫번째 테이블 생성하기 - 테이블 생성을 위한 설정 - 테이블 헤더 만들기 - 테이블 바디 만들기 첫번째 테이블 바디 내용을 복사해서 테이블 내용을 채운다. 테이블 페지네이션 : 데이터량이 많은 경우 페이지별로 데이터를 구분해서 화면에 보여줄수 있다. 페이지 정보를 추가한다. 현재 페이지 표시는 "active"를 추가해준다. 끝.
 Admin Dashboard 만들기 part 4. 아이템 상태 표시 ( bootstrap card)
Admin Dashboard 만들기 part 4. 아이템 상태 표시 ( bootstrap card)
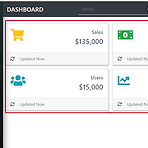
Admin Dashboard 만들기 part 4. 아이템 상태 표시 ( bootstrap card) 이번 포스팅에서는 bootstrap card 콤포넌트를 통해서 아이템의 상태를 화면에 표시한다. 먼저 card 의 영역을 지정해 준다. - 카드는 card-body 와 card-footer 로 구성된다. - 첫번째 카드의 디자인과 내용을 채운다. ( Salse : $135000 ) - 두번째 카드의 디자인과 내용을 채운다. ( expense, $39000 ) - 세번째 카드의 디자인과 내용을 채운다. ( Users , $15,000 ) - 네번째 카드의 디자인과 내용을 채운다. ( visitors, $45,000 ) Card 스타일 만들기 모든 카드에 card-common 를 추가하고 CSS 를 다음과 같..
 Admin Dashboard 만들기 part 3. 모달(modal) 추가하기(로그인창)
Admin Dashboard 만들기 part 3. 모달(modal) 추가하기(로그인창)
Admin Dashboard 만들기 part 3. 모달 추가하기(로그인창) bootstrap 의 모달(modal)은 콤포넌트중에 하나이고, 웹페이지에서 팝업창을 띄워서 별도의 화면을 구성하는 기능이다. 메인화면의 로그아웃 버튼을 클릭하면 로그아웃 기능을 하는 창을 호출하는 기능을 구현한다. 로그아웃 버튼을 클릭하면 data-target 으로 지정된 sign-out 을 호출한다. 이렇게 호출된 모델은 header/body/footer 로 구성할 수 있다. 끝...
 아이폰에서 블루투스 기기 간단하게 연결하기
아이폰에서 블루투스 기기 간단하게 연결하기
아이폰에서 블루투스 기기 간단하게 연결하기 집에 들어오면 매번 하는 작업이 아이폰을 블루투스 스피커에 다시 연결하는 일이다. 매번 아이폰을 켜고 설정-> 블루투스 -> 해당기기를 찾아서 연결을 시도해야 한다. 뭐 복잡한 작업은 아니지만 매번하다보니 뭔가 쉽고 간단한 방법이 있으면 좋겠다 싶어서 검색해 봤더니 간편메뉴에서 연결할수 있는 방법이 있네요. 화면에서 간편 메뉴로 들어간다. 그리고 블루투스 버튼을 길~게 누르고 있는다. 그러면 아래와 같은 무선 설정 관련 리스트가 나오는데. 여기서 다시 블루투스 버튼을 한번더 길게 누른다. 그러면 기존에 연결된 블루투스 기기 리스트가 나타난다. 여기서 연결하고 싶은 기기를 선택하면된다. 사실 연결하는 단계가 줄어드는 것은 아니다. 다만 이렇게 하면 설정하고 다시 ..
 Admin Dashboard 만들기 part 2. Navbar(side menu) 추가하기
Admin Dashboard 만들기 part 2. Navbar(side menu) 추가하기
Admin Dashboard 만들기 part 2. Navbar(side menu) 추가하기 전체적인 navbar 위치에 대한 설정을 해준다. 일반적인 웹사이트는 responsive view 를 제공하고 있다. 이경우 화면이 작아지면 메뉴가 버튼하나로 collapse 되는 것을 볼수 있다. 이를 navbar 를 이용해서 구현할 수 있다. - 화면의 크기가 md 이하의 경우에서 collapse 적용 이제 sidebar 와 top-navbar 에 대한 설정해준다. - sidebar : 3 grid - top-navbar : 9 grid sidebar 의 경우, 추가로 CSS를 적용하기 위해서 class="sidebar" 를 만들어준다. 사이드바 메뉴는 스크롤을 아래로 내리더라도 항상 화면 왼쪽에 붙어있어야 한..
 Admin Dashboard 만들기 part 1. 준비하기 ( bootstrap library, style.css, script.js )
Admin Dashboard 만들기 part 1. 준비하기 ( bootstrap library, style.css, script.js )
Admin Dashboard 만들기 part 1. 준비하기 이번에는 부트스트랩을 이용해서 대쉬보드 관리페이지를 만들 예정입니다. 이를 위해서 필요한 컴포넌트는 다음과 같습니다. - navbar / sidebar - card - table - accordion 이번 프로젝트를 위해서 새로운 폴더를 생성하고 index.html 파일을 생성한다. 다음은 부트스트랩 사용을 위해서 기본 코드를 추가한다. getbootstrap.com 사이트에서 start template 를 복사해서 사용하면된다. css 와 javascript 를 위해서 style.css / script.js 파일을 생성한다. 현재는 아무런 내용이 없는 빈 파일들이다. 새로생성한 style.css / script.js 를 index.html 에 ..
 Bootstrap Web 만들기 part. 6 Team 소개하기 ( bootstrap card 사용)
Bootstrap Web 만들기 part. 6 Team 소개하기 ( bootstrap card 사용)
Bootstrap Web 만들기 part. 6 Team 소개하기 ( bootstrap card 사용) - bootstap card 를 사용해서 team members 소개한다. Team section 타이들 작성 첫번째 멤버를 위한 bootstrap card 를 만든다. 같은 방법으로 나머지 member 도 추가한다. Responsive view : 화면크기에 따라 한줄에 보여지는 card 갯수를 조절한다. ( lg-4 / sm-10 ). 모든 card div 에 다음 class 를 추가한다. large 화면의 경우 3개가 한번에 보여지고, middle / small 화면의 경우 1개의 card 만 한줄에 보여진다. 끝.
- Total
- Today
- Yesterday
- 디스크 사용량
- win7
- 프로젝트 생성
- vscode
- 메시지 전송
- Karabiner-Elements
- webhook
- python slack
- HOME/END
- angular
- 장고
- df 명령어
- HOME key
- cmd창
- amaztools
- 미밴드4
- cmd실행
- django
- win10
- 미밴드
- http 요청
- venv
- END key
- slack api
- 파이썬
- 팀 소통
- du 명령어
- channel oauth
- Python
- python message
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |



