 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new product
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new product
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new product 이번에는 Create 버튼을 클릭하면 새로운 product 을 생성하는 페이지를 만든다. newProduct 생성을 위한 준비 newProduct 에 관련된 폴더 및 파일을 생성한다. 그리고 app.js 에 /newProduct 에 대한 route 정보를 변경한다. newProduct 생성하기 결과 화면
 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - product 페이지
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - product 페이지
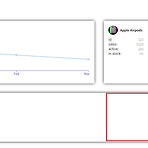
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - product 페이지 product 페이지에서는 product 에 대한 상세 정보를 보고 필요에 따라서 수정할수 있다. product 페이지 준비하기 product 폴더 및 파일을 생성한다. 기본 react functional component 를 만든다. app.js 파일에 product/{id} 에 대한 route 를 업데이트 해준다. 결과 화면 이제 준비 작업이 완료되었다. Product 상세 페이지 및 업데이트 결과화면 Product 페이지에서는 상단에는 상품에 대한 sales 및 제품 정보를 보여주고, 그 밑에 제품 업데이트 기능을 추가한다. TopLeft : product sales for 3months. 챠트를 그리기 ..
 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - productList 페이지
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - productList 페이지
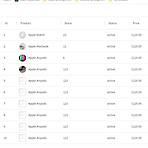
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - productList 페이지 ProductList 페이지 준비 productList 를 위한 폴더 및 파일 생성하고 기본 react fuctional component 를 생성한다. app.js 에서 product 를 위한 routes 를 설정해 준다. user 와 동일하게 productList, product, newProduct 를 만들어 주고 이번 포스팅에서는 ProductList를 구현한다. /products 링크로 들어같을때 다음과 같이 나오면 준비가 완료된 것이다. ProductList 데이터 테이블 만들기 userList 에 DataGrid 를 참고해서 products 테이블을 만들면 된다. UserList.jsx 와 ..
 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new user
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new user
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new user 새로운 사용자 등록을 위한 페이지 만들기 사용자 등록을 위한 폴더 및 페이지 생성한다. 이번에 새로운 페이지 생성과 같이 기본 react 컴포넌트를 만들고 css를 import 시킨다. 그리고 app.js 에서 새로운 url 에 대한 Route 를 설정해 준다. 결과 화면 여기까지 나오면 새로운 페이지에 대한 준비가 완료된 것이다. 등록에 필요한 사용자 정보를 입력할 수 있도록 추가한다. newUserForm에 flex를 적용한다. 화면의 크기를 조절해보면 아이템의 갯수가 크기에 따라서 조절되는 것을 확인할 수 있다. flex-wrap: wrap 으로 설정했기 때문에 브라우저 사이즈에 따라서 아이템배열이 달라진다. ..
 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - display and edit user
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - display and edit user
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - display and edit user 이번에는 개별 사용자에 정보를 보여주고 필요에 따라서 수정하는 페이지를 생성한다. 사용자 페이지를 위한 폴더와 파일을 생성한다. 그리고 App.js 에서 /user/{userID} 요청에 대해서 포워딩 해주도록 설정한다. 결과 화면: 이제 부터는 사용자 정보를 보여는 페이지를 만든다. 첫번째로 페이지 타이틀 만들기. 결과 화면 다음은 show / update 영역을 1:2로 분할하고, show에서는 이미지를 포함한 디테일 정보가 표시되고 update 영역에서 정보를 수정해서 변경할수 있게 할 예정이다. 그럼 flex를 이용해서 화면 분할 부터 시작한다. userShow 와 userUpdate ..
 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - Material UI Table tutorial
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - Material UI Table tutorial
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - Material UI Table tutorial 이번 포스팅에서는 별도의 페이지를 이용해서 사용자 정보를 보여주도록 한다. Material UI 테이블 만들기 제일 먼저 userList 를 보여줄 페이지를 생성해 준다. pages 폴더 밑에 userList.jsx 와 userList.css 파일을 생성한다. userList.jsx 에서 기본 functional 컴포넌트를 만들어주고 userList.css 를 import 시켜준다. 지금까지는 home 페이지하나를 가지고 작업했지만 userList 페이지를 추가해주면 url 에 따라서 다른 페이지를 보여주어야한다. react 에서는 이런 페이지 전환을 위해서 react-router-d..
 React Admin - 6. User Info 컴포넌트 만들기
React Admin - 6. User Info 컴포넌트 만들기
2021.11.11 - [REACT/Admin Dashboard - project #1] - React Admin - 4. featured info 컨포넌트 만들기 2021.11.11 - [REACT/Admin Dashboard - project #1] - React Admin - 5. Chart 컴포넌트 만들기 React Admin - 6. User Info 컴포넌트 만들기 다음은 신규 사용자 정보를 표시할 위젯을 만들어 화면에 표시할 예정이다. 사이즈가 다른 두가지 타입의 위젯을 통해서 사용자 정보를 화면에 보여준다. User Information 컴포넌트 준비하기 chart 아래쪽에 homeWidgets 만들어 추가한다. 작은 위젯, 큰 위젯 두개를 그래프 아래에 추가한다. 먼저 위젯을 위한 컴포넌..
 React Admin - 5. Chart 컴포넌트 만들기
React Admin - 5. Chart 컴포넌트 만들기
React Admin - 5. Chart 컴포넌트 만들기 이번에는 화면에 그래프를 보여주는 컴포넌트를 추가해보자. 여기서 사용할 라이브러리는 "Recharts" 이다. link : https://recharts.org/en-US/ 자세한 사용법은 공식 홈페이지에서 확인하시고, 간단한 라인그래프를 그리기 위해서 example 에 있는 내용을 바탕으로 그래프를 추가할 예정이다. rechart 라이브러리 설치 chart 컴포넌트를 위해서 chart 폴더와 jsx, css 파일을 생성한다. 기본 react function component 를 생성한다. chart 컴포넌트를 만들었으니 home 페이지 추가해서 정상 동작하는지 확인한다. chart 컴포넌트의 위치를 조금 조절한다. padding / margin ..
 React Admin - 4. featured info 컨포넌트 만들기
React Admin - 4. featured info 컨포넌트 만들기
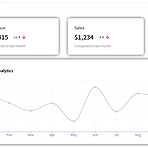
React Admin - 4. featured info 컨포넌트 만들기 home 페이지를 만들었으니 안에 들어갈 featured info 컴포넌트를 생성해서 화면에 추가할 예정이다. 새로운 featuredInfo 컴포넌트를 생성한다. component 폴더를 만들고, jxs와 css 파일도 추가한다. featured 아이템을 꾸미기위해서 featured 와 featuredItem class 만 지정한 컴포넌트를 만든다. featuredInfo 에서는 Revenue, Sales, Cost 에 대한 정보를 보여줄 예정이다. 먼저 Revenue 에는 money, 지난분기와 비교 정보까지 들어간다. 이렇게 만들어진 컴포넌트를 home 페이지에 추가해보자. 여기서 moneyRate 의 경우, 증가/감소에 따라서 ..
 React Admin - 3. Home page
React Admin - 3. Home page
목차 2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 0. 프로젝트 준비 2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 1. navbar topbar 2021.11.02 - [REACT/Admin Dashboard - project #1] - React Admin - 2. side bar React Admin - 3. Home page topbar 와 sidebar 가 준비되었으니 컨텐츠가 들어가는 페이지를 만들 예정이다. 1. home page 만들기 페이지를 저장할 pages 폴더와 Home.jsx / home.css 를 생성한다. src > pages > ho..
- Total
- Today
- Yesterday
- amaztools
- python slack
- channel oauth
- angular
- END key
- 프로젝트 생성
- 파이썬
- cmd실행
- http 요청
- webhook
- HOME/END
- Karabiner-Elements
- HOME key
- 팀 소통
- vscode
- 메시지 전송
- python message
- Python
- cmd창
- 장고
- django
- win10
- df 명령어
- win7
- venv
- 미밴드4
- du 명령어
- slack api
- 미밴드
- 디스크 사용량
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
