티스토리 뷰
목차.
2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 0. 프로젝트 준비
React Admin - 1. navbar topbar
이번에는 admin dashboard 에 navbar ( & topbar) 를 추가할 예정이다.
1. topbar 컨포넌트 생성
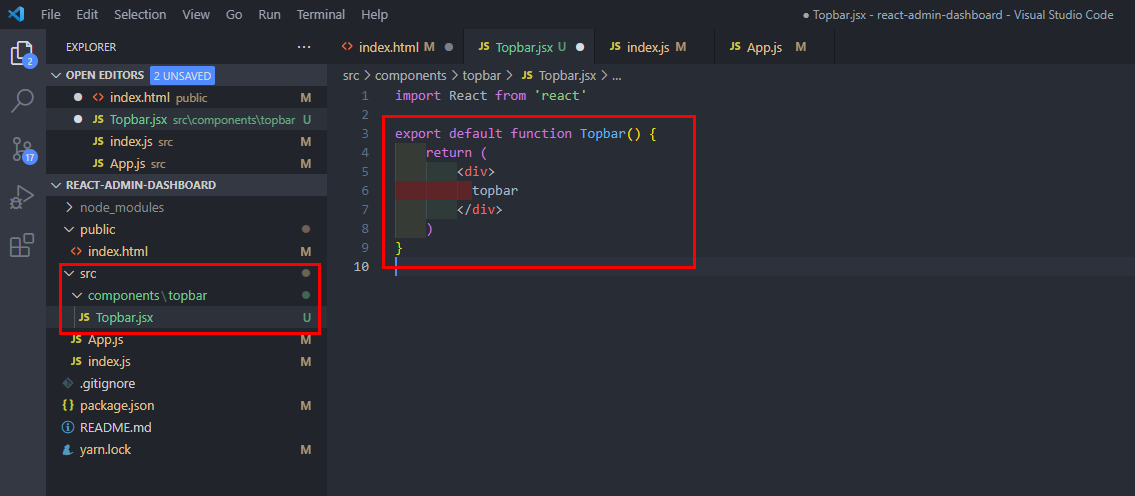
src 폴더 아래에 components/topbar 폴더를 추가한다. 그리고 Topbar.jsx 파일을 생성한다.
Topbar.jsx 에 Topbar 함수형 컨포넌트를 생성하고 "topbar" 를 보여주는 기능만 넣는다.

react 는 작은 단위의 컨포넌트를 만들어서 이를 이용해 화면을 구성하는 구조를 가지고 있다. 컨포넌트에는 클래스형 / 함수형이 있는데, 대부분의 react 프로젝트에서 함수형 컨포넌트를 이용하고 있다.
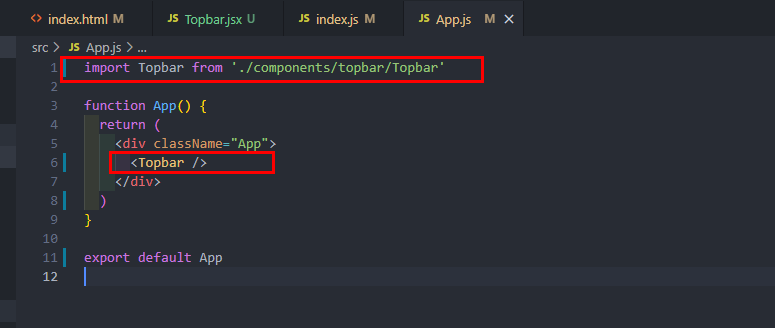
이렇게 만들어진 topbar 컨포넌트를 App.js 에 추가해주면 화면에서 볼수 있다. 기존에 있던 Hello 위치에 Topbar 컨포넌트를 넣어준다.

그러면 화면에서 hello 대신에 topbar 가 보여진다.

이제 topbar 에 들어갈 메뉴들을 하나씩 추가해보자.

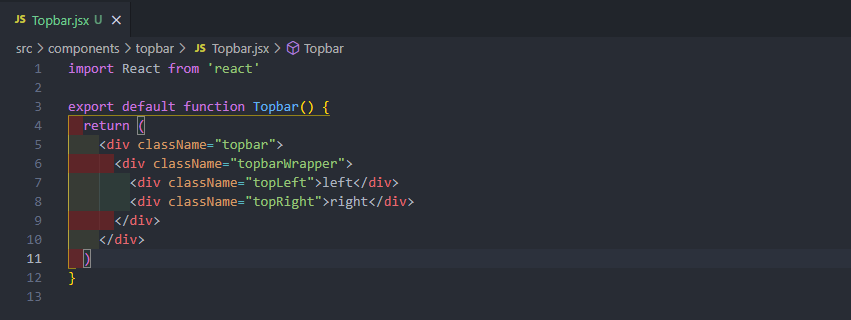
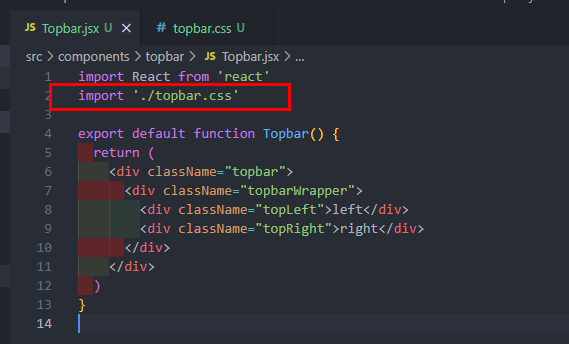
topbar에 style 을 적용하기 위해서 topbarWrapper, topLeft, topRight 구분해서 className을 적용해준다.

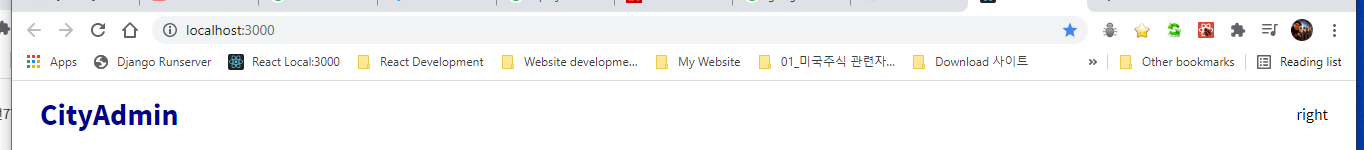
아직 style 을 적용하지 않았기 때문에 left , right 만 화면에 보여진다.
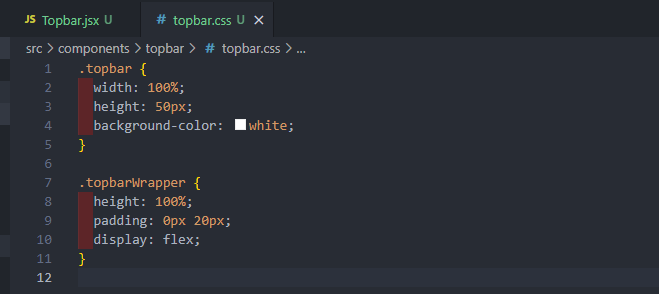
.topbar 와 .topbarWrapper 에 대한 스타일을 다음과 같이 작성해서 적용한다.


그럼 화면에 다음과 같이 보여진다. display: flex 설정으로 모든 요소가 차례로 나열된다.

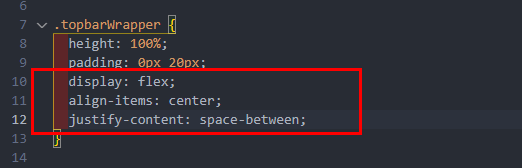
flex 를 사용하는 경우에는 각각의 items 어떻게 배치하고 간격에 대한 설정을 해주어야 한다. 이를 위해서 align-items 와 justify-content 를 정해준다.

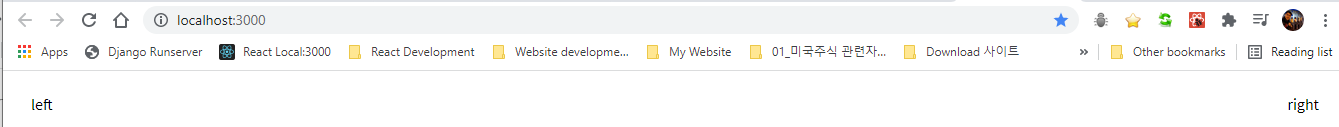
다시 화면을 보면, 다음과 같이 보여진다.

2. topbar 에 사이트 로고 추가하기
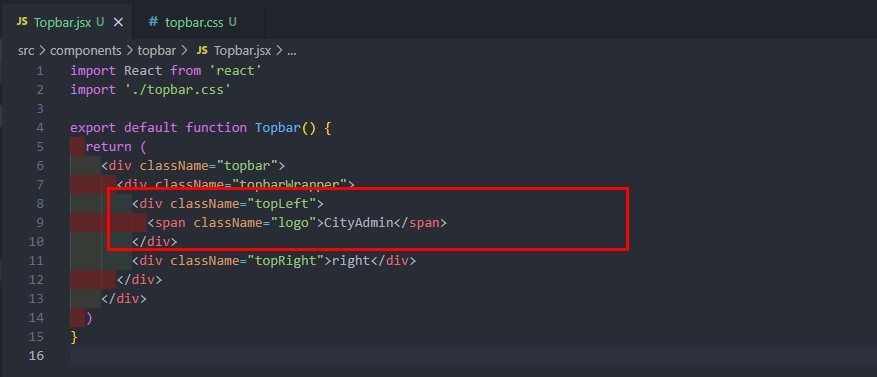
일반적으로 topbar 왼쪽에 회사의 로고, 그리고 오른쪽에 메뉴들이 존재한다. 여기서는 왼쪽에는 회사의 로고를 추가하는 방법을 알아보자.



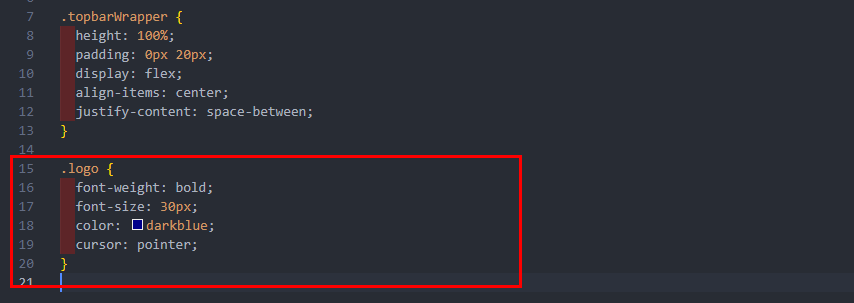
화면 외쪽에 로고를 추가해 주었다. 현재는 텍스트를 이용해서 "CityAdmin" 을 넣어지만 원하는 이미지가 있다면 이 부분에 넣어주면 된다.
3. topbar 에 메인 메뉴 추가
화면 오른쪽에는 아이콘을 추가해 보자. 텍스트를 이용해서 메뉴를 넣을 수도 있지만, 아이콘을 이용해서 메뉴를 생성하면 좀더 직관적인 페이지를 구성할 수있다. 이번 예제에서는 아이콘을 이용해서 메뉴를 생성한다.
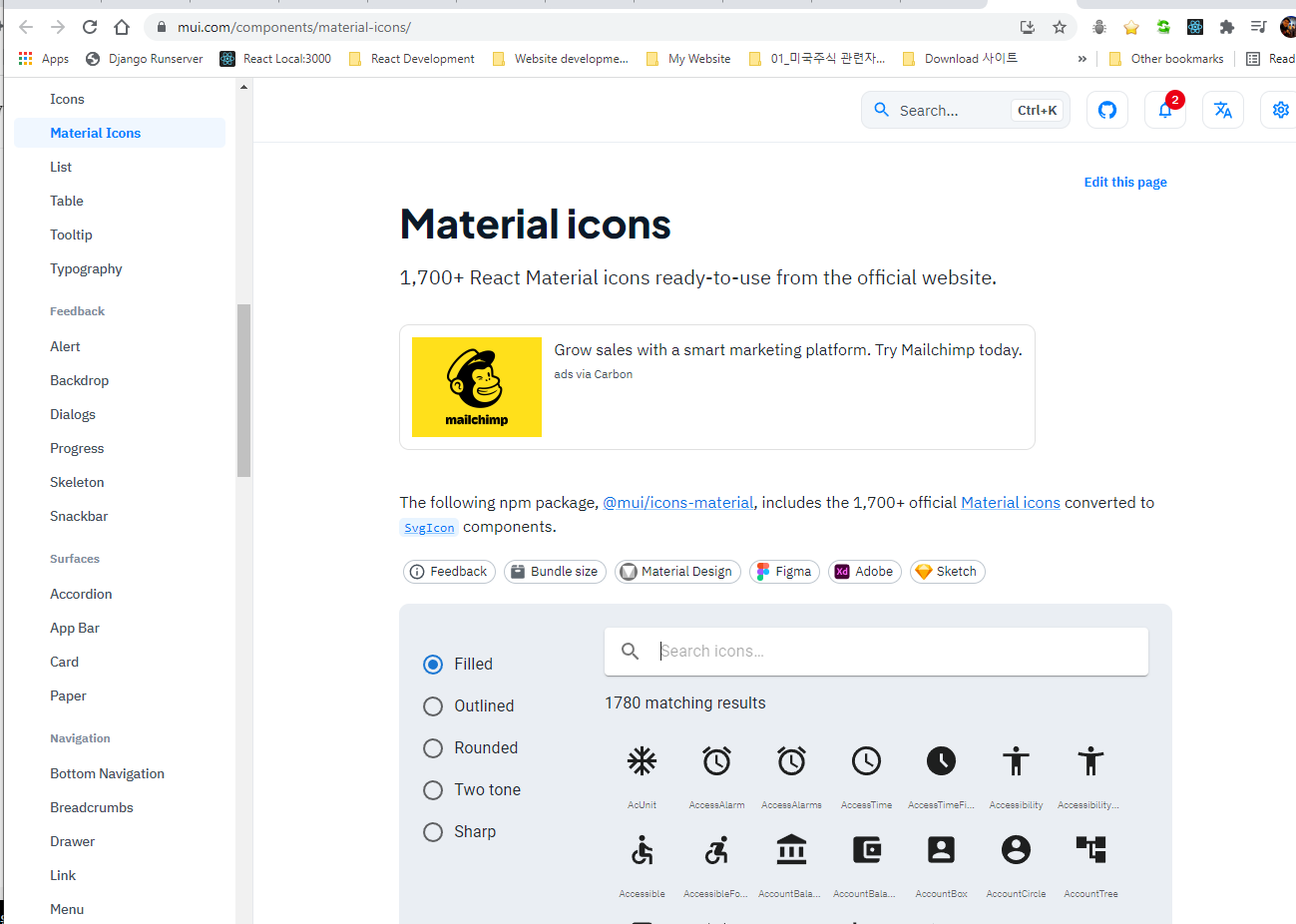
아이콘은 material-ui 에서 제공해주는 아이콘을 선택해서 넣을수 있다.
url :https://mui.com/components/material-icons/

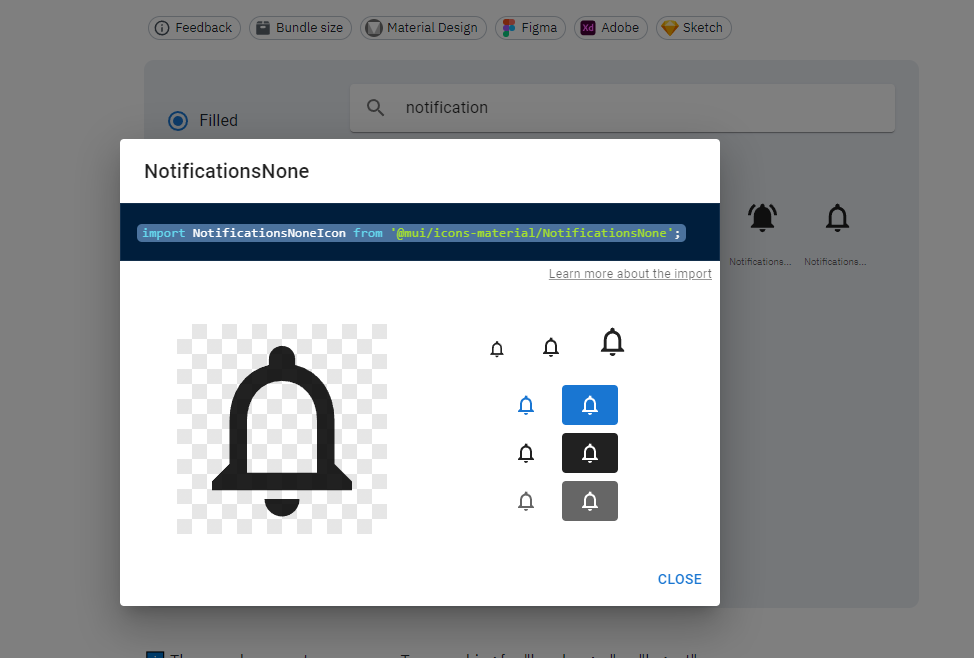
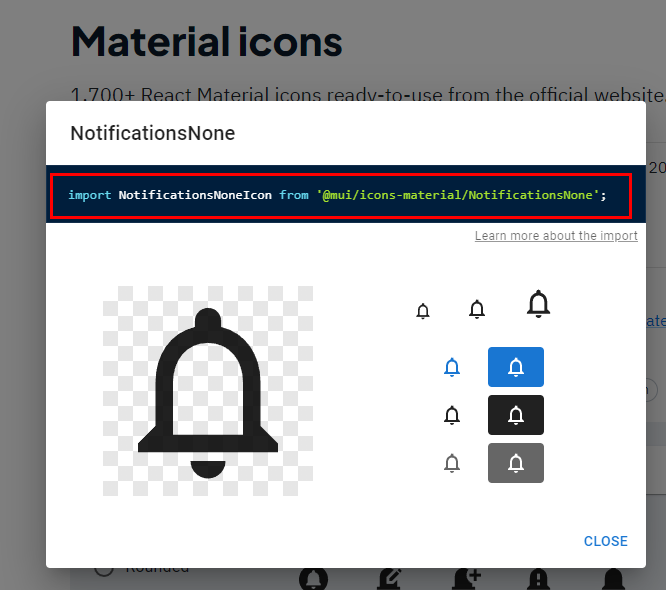
원하는 아이콘을 찾아서 선택하고 클릭하면 import 정보를 확인할수 있다.

아이콘 import 정보를 복사해서 사용하고자 하는 파일에 복사해 넣는다.

material-ui 패키지 정보가 변경된거 같다. 구글링을 통해서 material-ui 의 업데이트 된 사용법 확인했다.
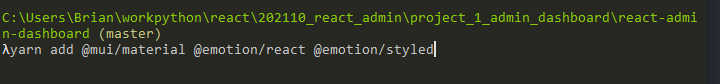
먼저 새로운 패키지 설치가 필요하다.

아이콘 사용을 위해서 다음 패키지를 설치해 주어야 한다.
yarn add @mui/icons-material
패키지를 설치하고 프로젝트를 재시작한다.

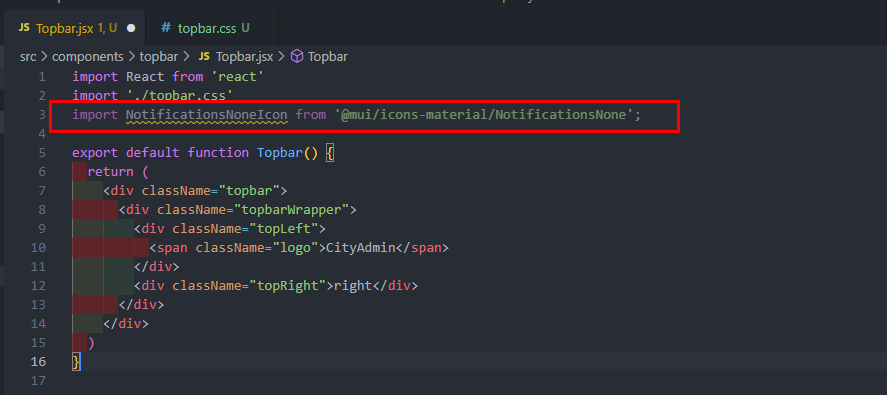
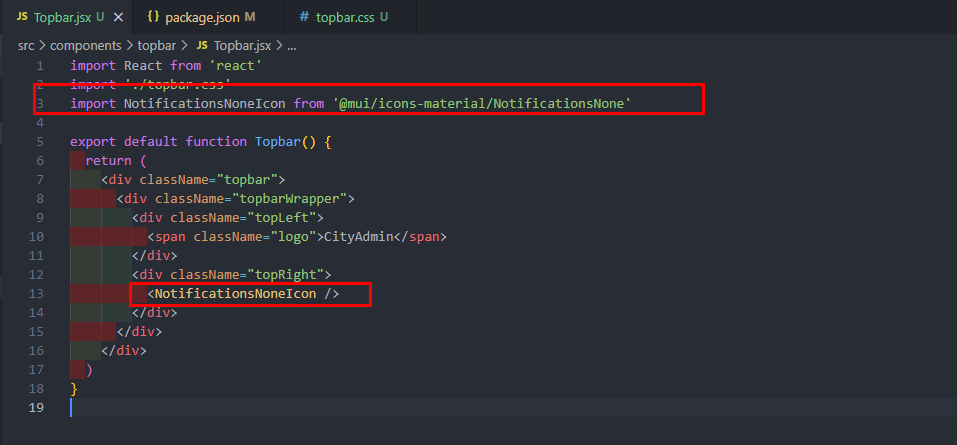
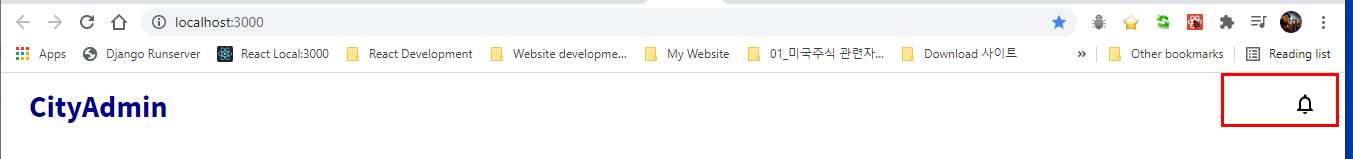
아이콘 import 정보를 다시 복사해서 소스코드에 복사해 넣는다. 그리고 필요한 위치에 아이콘 컨포넌트를 추가해주면 된다.


이번에는 알림에 대한 갯수를 표시해 주는 방법에 대해서 알아보자.

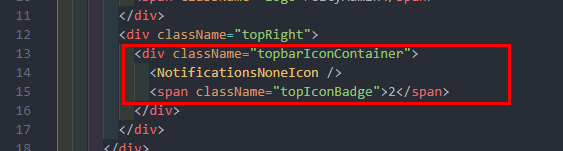
먼저 아이콘과 알림을 하나의 컨테이너 ( topbarIconContainer ) 를 생성한다.


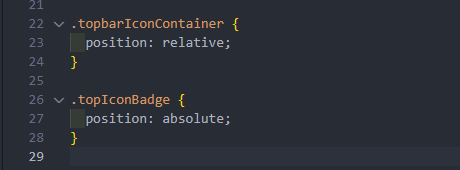
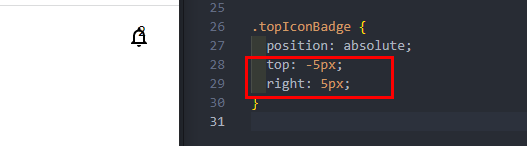
이제 css 스타일을 적용하면된다. 먼저 아이콘과 알림을 overlap 하기 위해서 position 을 다음과 같이 설정한다.


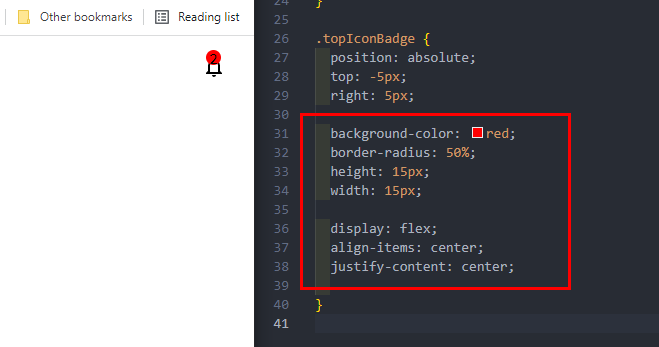
자 이제 알림의 숫자를 이미지 위로 이동시키면된다.

다음으로 알림 숫자 꾸미기

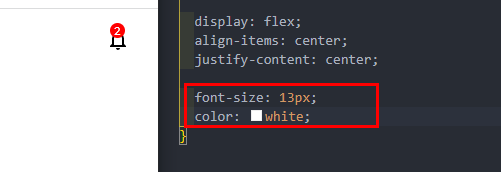
폰트 사이즈와 색상 변경

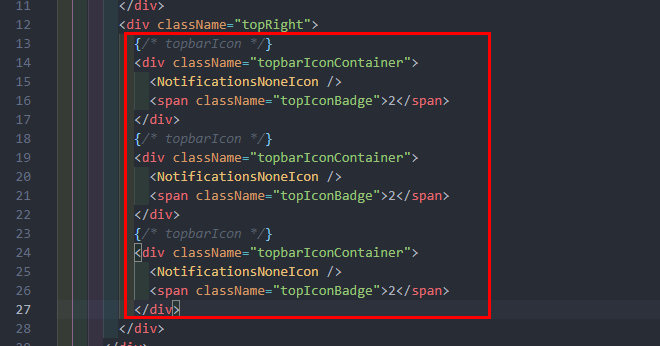
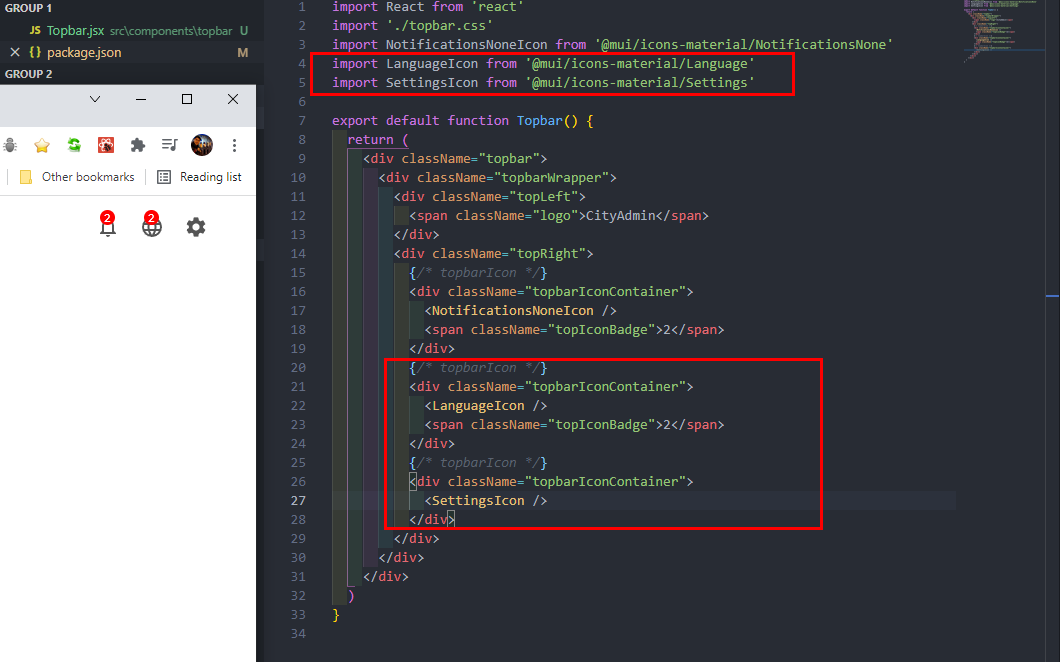
이제, 하나의 아이콘이 생성되었으면, 이를 복사해서 다른 아이콘으로 교체해주면 된다.
기존의 topbarIcon 을 복사해서 새로운 아이콘을 추가하면된다.


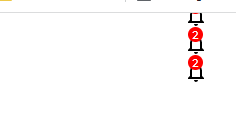
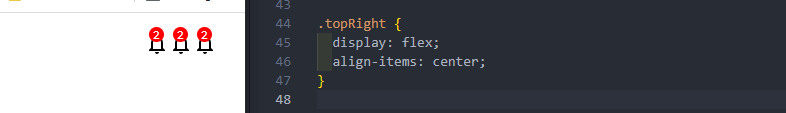
알림 아이콘이 세로로 표시되고 있는데, 이를 flex를 이용해서 가로로 배열한다.

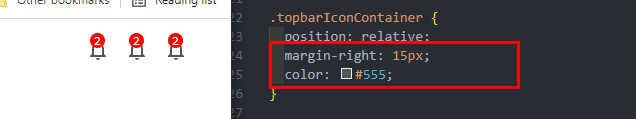
아이콘 간의 간격을 주기위해 margin 을 추가한다.

material UI 에서 새로운 아이콘을 찾아서 원하는대로 변경하면된다. 여기서는 지구본 모양의 Language 와 톱니바퀴 모양인 settings 아이콘을 사용한다.

4. 프로파일 사진 추가
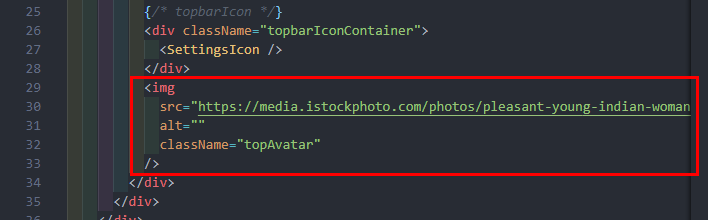
아이콘이 모두 추가되었으면, topbar 에 프로파일 사진을 추가한다.

먼저 화면에 표시할 프로파일 사진을 준비한다. 이미지 파일 혹은 이미지링크를 사용해도 상관없다. topbar 의 마지막에 이미지를 추가해보자.


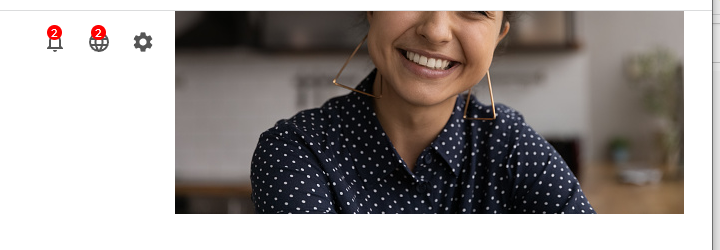
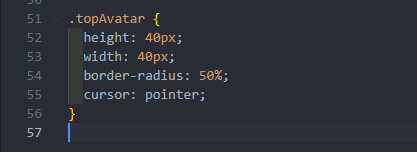
화면에 이미지는 보이지만 사진 싸이즈가 맞지 않고, 이미지도 짤려서 보인다. 이를 해결하기 위해서 topAvatar 에 스타일을 적용해주면된다.

그러면 이제 topbar 에 프로파일 사진이 잘 나오는 것을 확인할 수 있다.

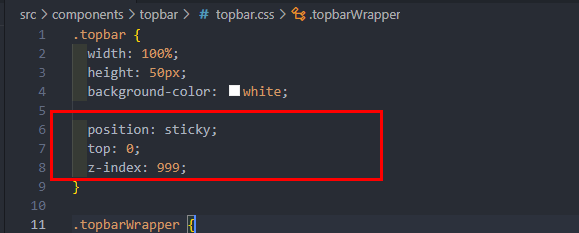
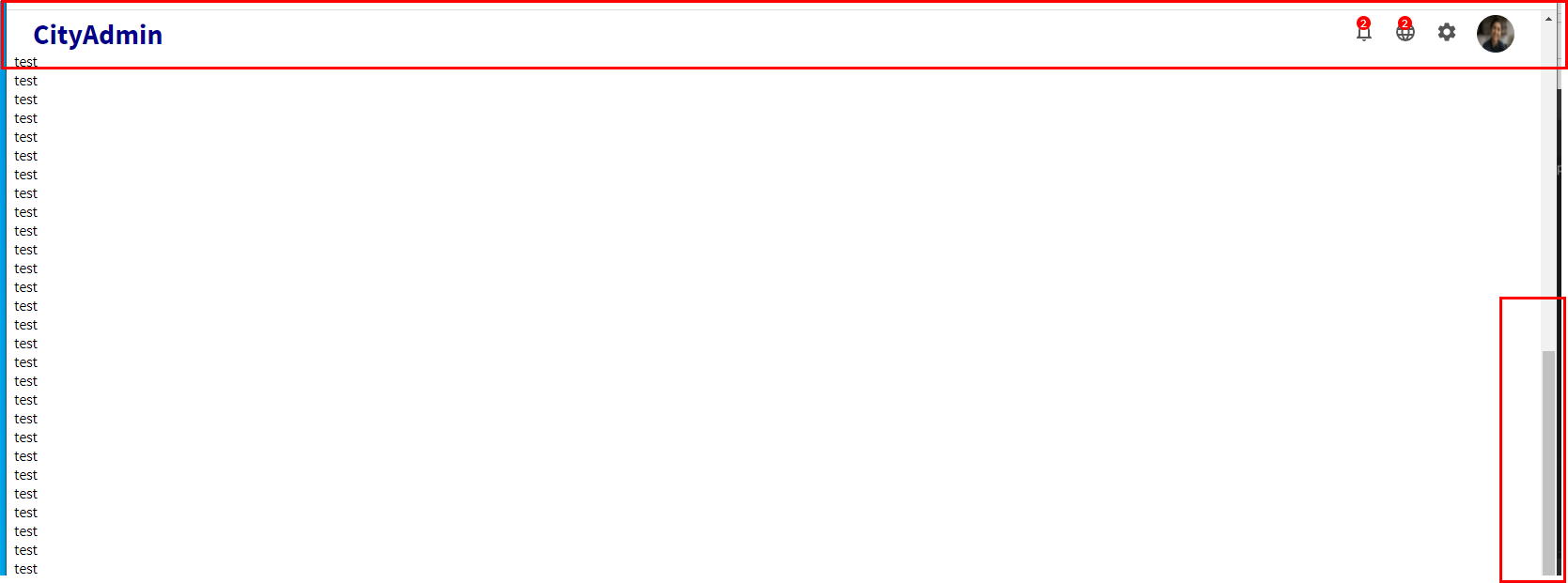
마지막을 topbar 메뉴가 항상 메뉴가 화면에 보여지기 위해서 'sticky' 옵션을 추가준다. 그러면 사용자가 스크롤을 내리더라도 topbar 메뉴는 항상 화면에 보여지게 된다.

- top : topbar 의 위치를 지정
- z-index: 여러개의 컨포넌트가 중복된 경우 우선 순위를 표시

여기까지 하면 topbar 에 대한 설정이 마무리 되었다.
끝..
목차
2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 0. 프로젝트 준비
'REACT > Admin Dashboard - project #1' 카테고리의 다른 글
| React Admin - 5. Chart 컴포넌트 만들기 (0) | 2021.11.11 |
|---|---|
| React Admin - 4. featured info 컨포넌트 만들기 (0) | 2021.11.11 |
| React Admin - 3. Home page (0) | 2021.11.03 |
| React Admin - 2. side bar (0) | 2021.11.02 |
| React Admin - 0. 프로젝트 준비 (1) | 2021.10.24 |
- Total
- Today
- Yesterday
- HOME key
- django
- cmd실행
- 프로젝트 생성
- HOME/END
- amaztools
- channel oauth
- 미밴드4
- 팀 소통
- venv
- du 명령어
- http 요청
- win10
- 메시지 전송
- df 명령어
- Python
- python slack
- vscode
- 장고
- webhook
- END key
- cmd창
- 파이썬
- win7
- angular
- slack api
- Karabiner-Elements
- 미밴드
- 디스크 사용량
- python message
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
