티스토리 뷰
반응형
Angular 앱- 10. 이미지를 보기로 사용하기
이번 포스팅에서 문제의 보기를 텍스트가 아닌 이미지를 사용해서 문제를 만드는 방법에 대해 작성한다.
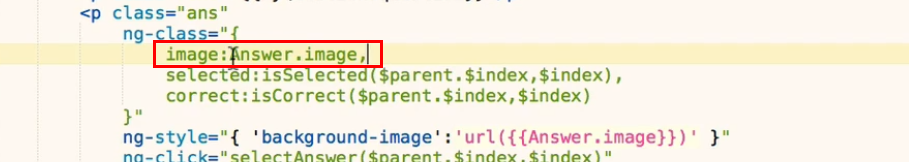
기존에 작성한 코드에서 Answer 의 문제 타입이 image 인 경우, image 클래스를 추가해준다.

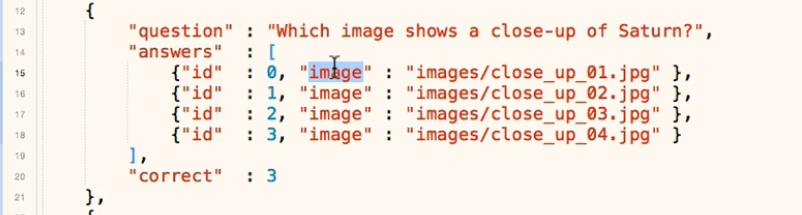
어떤 문제의 경우 보기 타입이 image로 되어 있는것을 확인할수 있다.

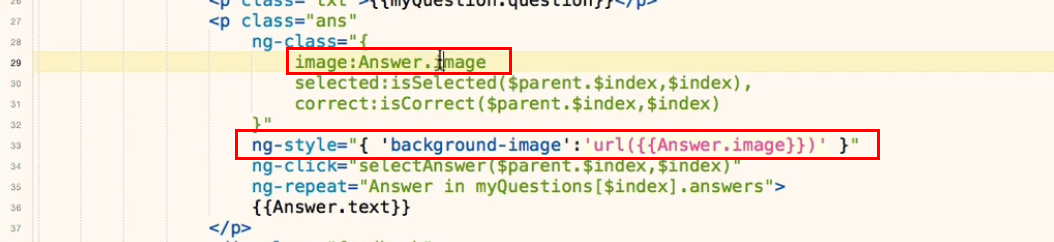
angular 코드를 이용해서 image 추가하는 코드이다.

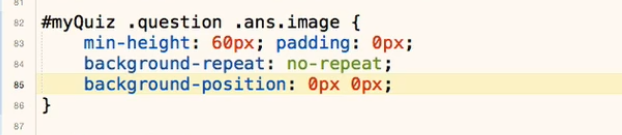
먼저 Answer.image 가 존재한다면 "image" 클래스를 추가하고, ng-style 또한 추가한다. 그리고 quiz.css 로 가서 image 에 대한 style 을 추가해 주면 된다.

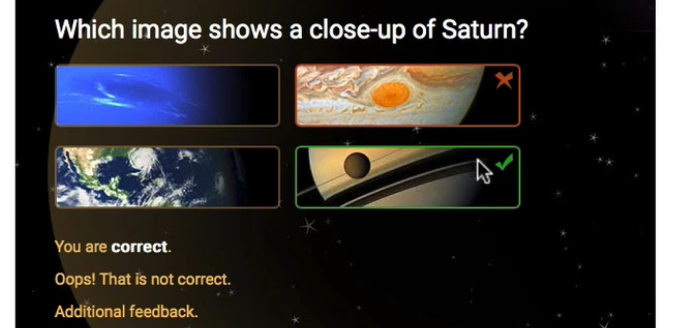
아직 Next 버튼이 없어서 Begin 버튼 클릭시 항상 첫번째 문제가 실행되고 있다. image 가 있는 두번째 문제를 실행해보기 위해서 임으로 문제 시작번호를 수정해서 테스트 결과를 확인해보자.


이제 텍스트와 동일하게 이미지 보기도 적용된 것을 확인 할수 있다.

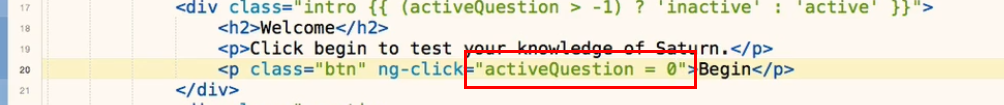
다음 진행을 위해서 activeQuestion = 0 으로 다시 수정한다.
'Angular' 카테고리의 다른 글
| Angular 앱- 12. 진행상태바 기능 추가하기 (0) | 2019.12.02 |
|---|---|
| Angular 앱- 11. Feedback 기능 추가하기 (0) | 2019.12.02 |
| Angular 앱- 8. Angular 를 이용해서 진행상태 구현 (0) | 2019.11.30 |
| Angular 앱- 7. Model_JSON 데이터 준비하기 (0) | 2019.11.29 |
| Angular 앱- 6. Angular 앱과 컨트롤러 설치 (0) | 2019.11.29 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- END key
- win10
- Python
- webhook
- 파이썬
- amaztools
- vscode
- python slack
- http 요청
- django
- 미밴드4
- venv
- HOME/END
- 프로젝트 생성
- 메시지 전송
- df 명령어
- cmd창
- 팀 소통
- du 명령어
- angular
- 디스크 사용량
- HOME key
- 장고
- 미밴드
- slack api
- Karabiner-Elements
- channel oauth
- win7
- cmd실행
- python message
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
