티스토리 뷰
Angular 앱- 8. Angular 를 이용해서 진행상태 구현
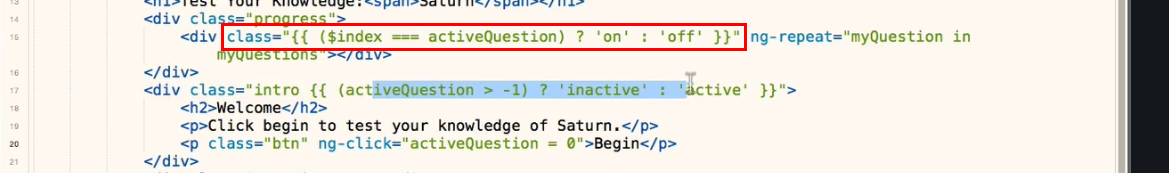
이전 포스팅에서 테스트 했던 totalQuestion 변수를 지우고 다음과 같이 div 태그를 추가한다.

ng-repeat 는 배열로 가지고 있는 question 에 대해서 반복실행하는 구문이다. 반복시 각각의 데이터는 myQuestion 으로 접근가능하다. 화면을 다시 리프레시 하자.

그럼 5개의 데이터를 반복실행하면서 5개의 원이 그려진것을 볼수있다. ( ng-repeat )
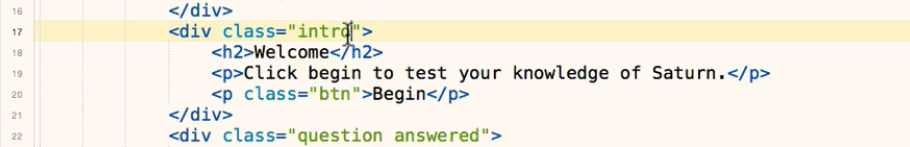
intro 클래스 작업하기
intro 클래스의 경우, activeQuestion 의 값이 0 보다 작은 경우에만 보여지고, 그렇지 않으면 Qustion 에 대한 질문과 답이 보여지고 intro 클래스는 사라지게 한다.

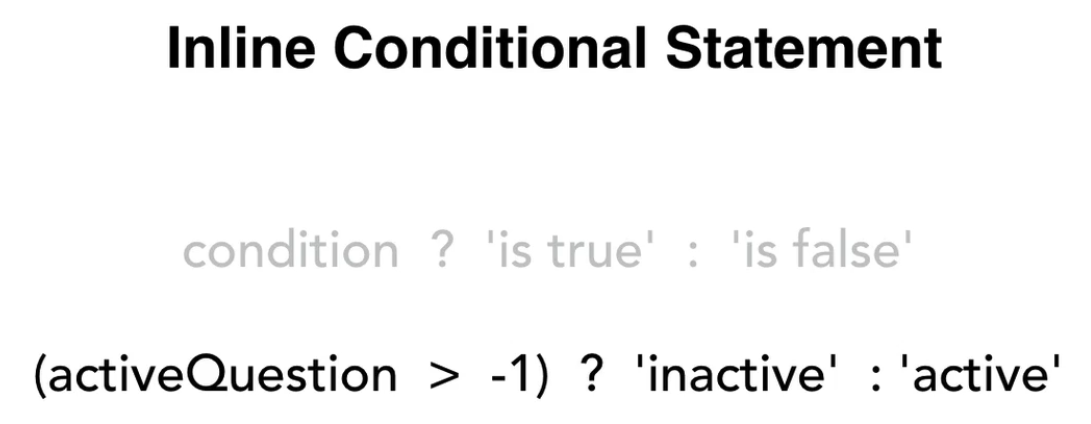
이를 구현하기 위해서는 javascript 의 inline condition statement 를 사용해서 구현한다.

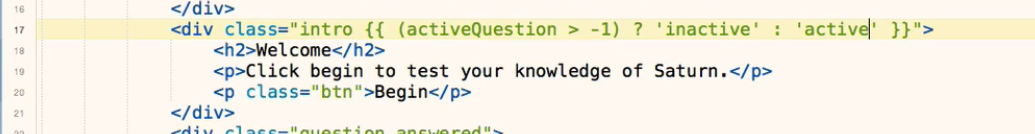
기존에 있는 intro 클래스를 이용해서 activeQuestion 의 값을 확인한다. 만일 -1 보다 크다면 intro 클래스는 inactive 상태가 되고, 그렇지 않다면 active 상태가 된다.

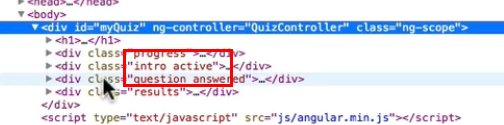
여기까지 입력하고 화면을 다시 호출하면... 크롬 code inspector 를 이용해서 해당 클래스의 값을 확인해 보면 active 값으로 되어 있는것을 볼수 있다. ( 왜냐하면 activeQuestion = -1 )

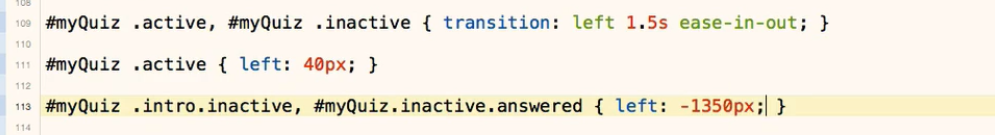
그렇다면 이제 inactive & active 상태에 따라서 css 를 다르게 적용해 보자.

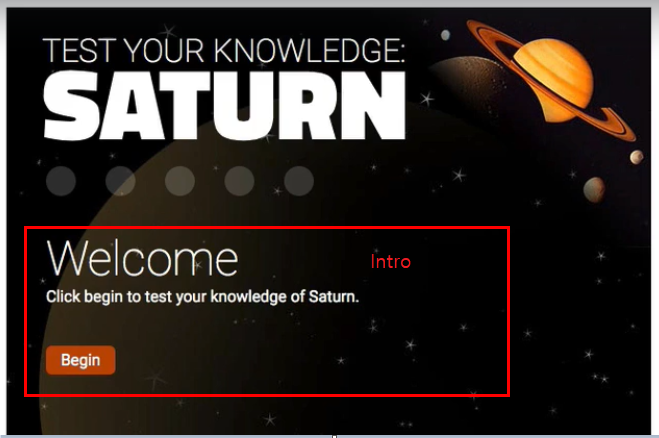
화면>

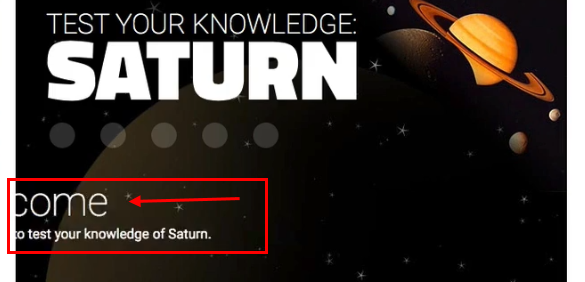
여기서 버튼을 클릭하게 되면 Intro 영역이 왼쪽으로 이동해서 사라지게 한다.

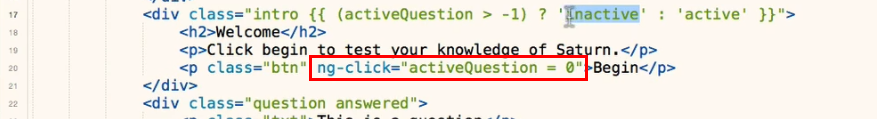
btn 클래스에 ng-click 이벤트를 추가해 준다. 버튼이 클릭된 경우 $scope 변수 activeQuestion 값을 0으로 변경한다.
activeQuestion 값은 btn 클라스뿐 아니라 intro 클라스에서 사용되고 있는 값이기 때문에 클릭으로 변경이 되면, 해당 이벤트가 intro 쪽에도 영향을 준다.
* 컨트롤러에 있는 $scope 변수는 항상 모니터링되고 있어서 변경 사항이 생기면 언제든 다른 클라스에도 영향을 미칠수 있다.

다은은 진행상태바에 대한 스타일을 작성한다. 문제 번호에 따라서 상태바가 변경되도록한다.

$index 는 ng-repeat 에 대한 인덱스 값이다.

이제 버튼을 누르면 intro 클라스는 사라지고, 첫번째 진행상태바가 on 된것을 볼수 있다.
끝.
'Angular' 카테고리의 다른 글
| Angular 앱- 11. Feedback 기능 추가하기 (0) | 2019.12.02 |
|---|---|
| Angular 앱- 10. 이미지를 보기로 사용하기 (0) | 2019.12.02 |
| Angular 앱- 7. Model_JSON 데이터 준비하기 (0) | 2019.11.29 |
| Angular 앱- 6. Angular 앱과 컨트롤러 설치 (0) | 2019.11.29 |
| Angular 앱- 5. 진행 상태 표시하기 (0) | 2019.11.28 |
- Total
- Today
- Yesterday
- win10
- Python
- 미밴드4
- df 명령어
- HOME/END
- 미밴드
- 장고
- python message
- cmd실행
- win7
- django
- angular
- amaztools
- python slack
- venv
- slack api
- http 요청
- 메시지 전송
- cmd창
- 파이썬
- 프로젝트 생성
- webhook
- 디스크 사용량
- vscode
- END key
- du 명령어
- HOME key
- 팀 소통
- channel oauth
- Karabiner-Elements
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
