티스토리 뷰
반응형
Angular 앱- 12. 진행상태바 기능 추가하기
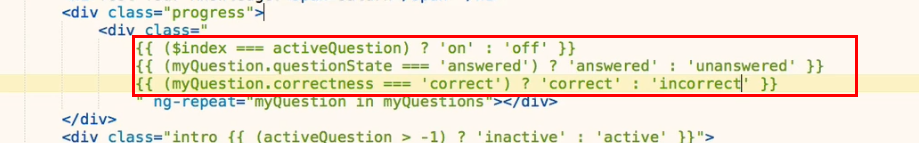
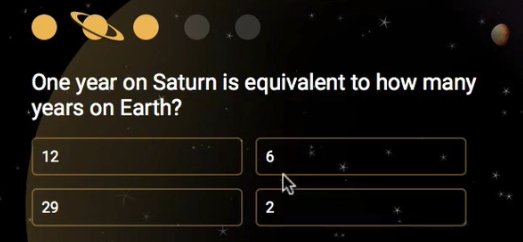
이미 진행상태바에 대해서 css 상태 정의가 끝났기 때문에, Progress 에 대한 class 만 추가해주면된다.

class 추가는 inline condition statement 로 가능하고, 또 ng-class 를 통해서도 추가할수 있다. 이번 예제는 inline 방식으로 answered/unanswered, correct/incorrect 로 상태를 변경하는 방식을 적용했다.

'Angular' 카테고리의 다른 글
| Angular 앱- 15. 웹사이트 responsive 만들기 (0) | 2019.12.02 |
|---|---|
| Angular 앱- 13. 퀴즈 결과 계산하기 (0) | 2019.12.02 |
| Angular 앱- 11. Feedback 기능 추가하기 (0) | 2019.12.02 |
| Angular 앱- 10. 이미지를 보기로 사용하기 (0) | 2019.12.02 |
| Angular 앱- 8. Angular 를 이용해서 진행상태 구현 (0) | 2019.11.30 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- http 요청
- cmd실행
- du 명령어
- win7
- win10
- END key
- webhook
- 미밴드4
- amaztools
- angular
- 파이썬
- slack api
- 메시지 전송
- python slack
- 팀 소통
- Karabiner-Elements
- django
- 디스크 사용량
- vscode
- HOME/END
- 장고
- venv
- cmd창
- 프로젝트 생성
- HOME key
- df 명령어
- Python
- 미밴드
- channel oauth
- python message
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
