티스토리 뷰
Angular 앱- 7. Model_JSON 데이터 준비하기
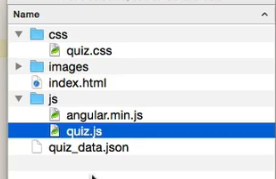
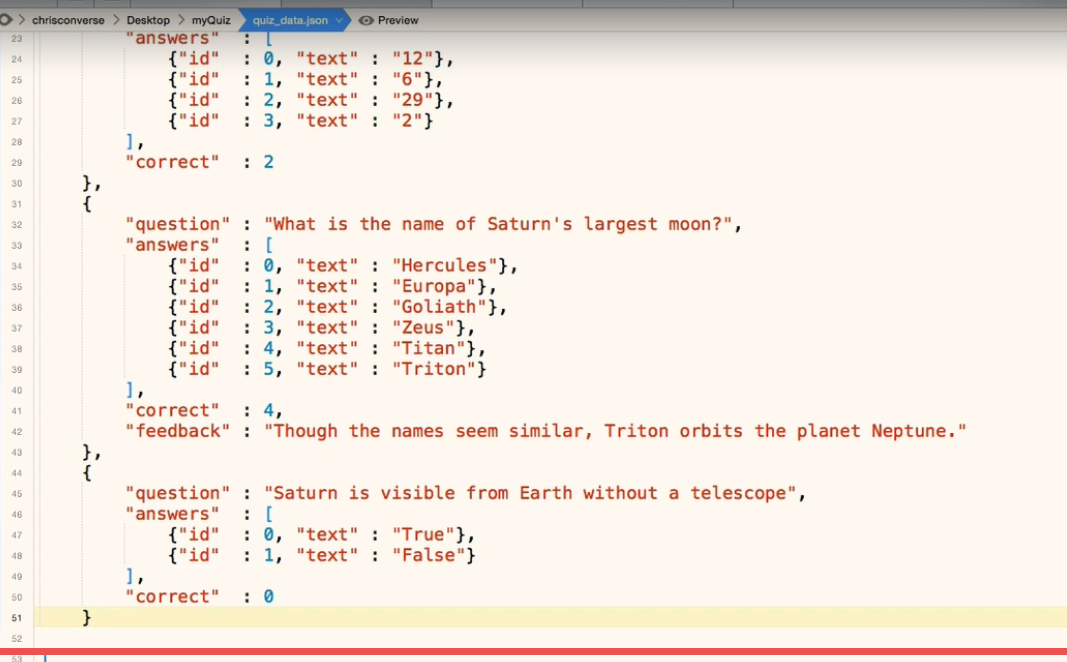
퀴즈앱을 위해서 질문과 답을 관리하는 quiz_data.json 파일을 프로젝트 폴더에 생성한다.

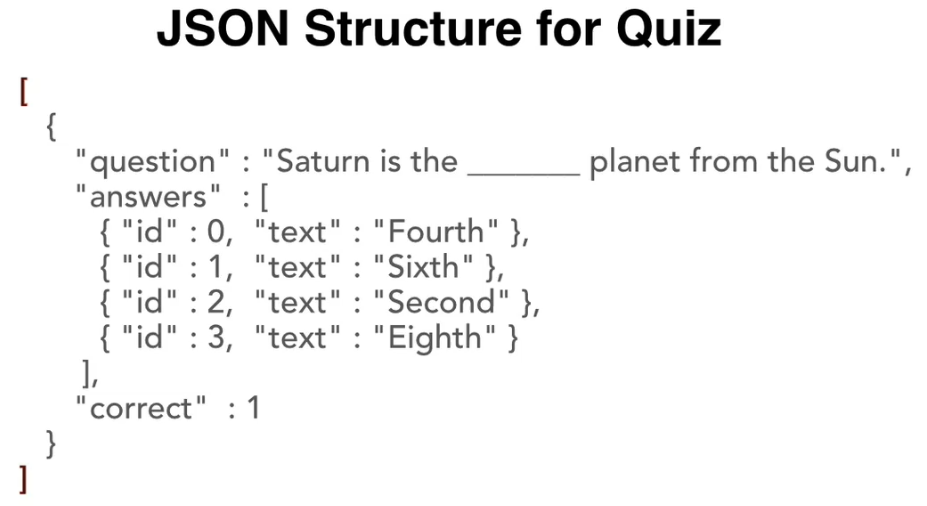
잠시 여기서 JSON 파일 형식에 대해서 알아보자.

JSON은 자바스크립트에서 object 를 관리하기 위해서 만들어졌지만, 현재는 모든 언어에서 공통으로 사용하는 하나의 인터페이스 사용되고 있다.

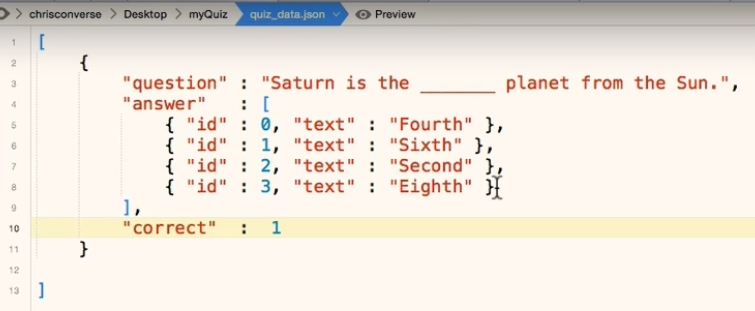
이제 실제도 quiz 앱에서 사용될 JSON 파일을 만들어보자.

같은 방식으로 모든 데이터를 입력한다. ( snippet.txt 파일에서 데이터 복사 )

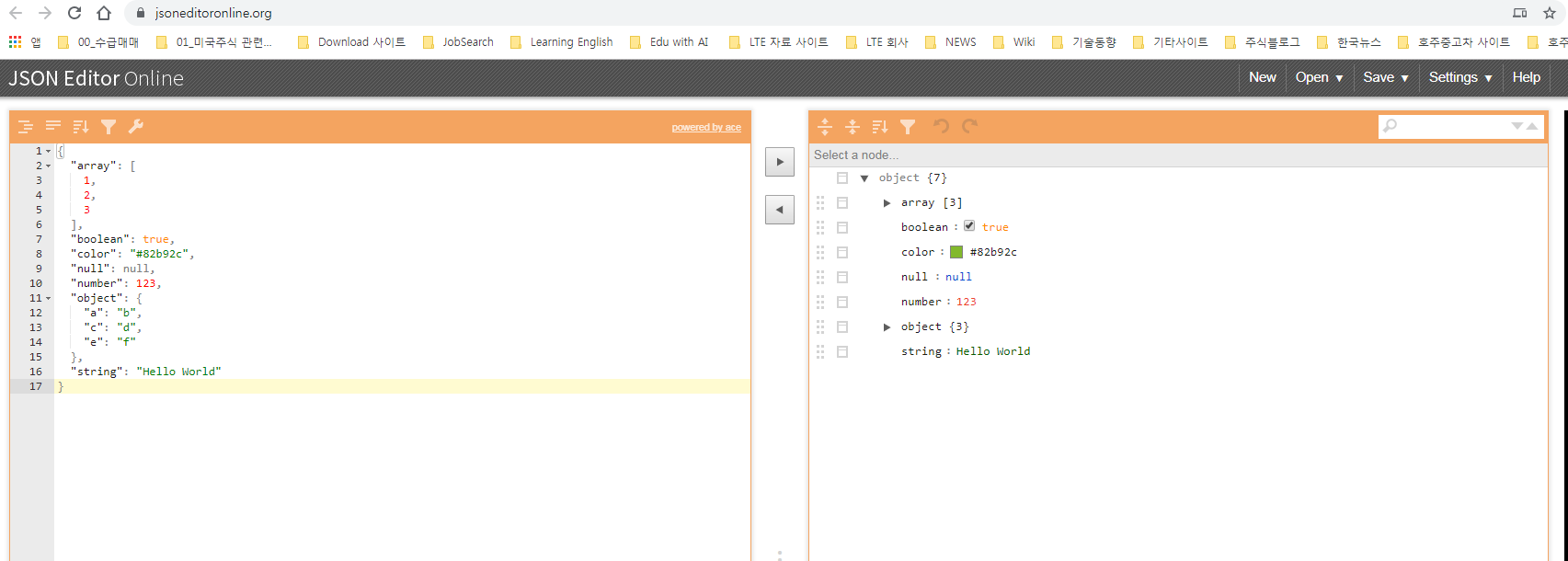
json 파일에 대해서 검증해 주는 online 웹사이트가 있다. ( https://jsoneditoronline.org/ )

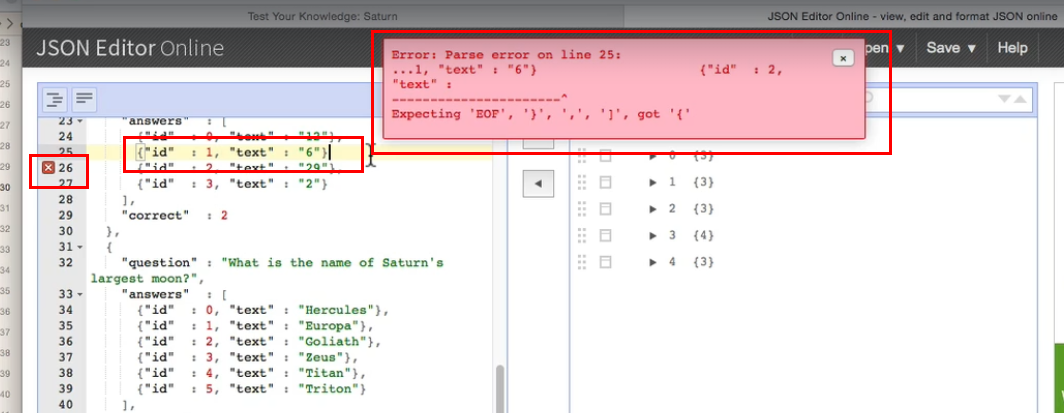
전체 데이타를 복사해서 왼쪽에 넣으면, json 포맷에 맞는지 확인해서 오른쪽에 보여준다. 만일 데이터가 잘못된 경우 다음과 같이 보여준다.

JSON 데이터 불러오기
이제 우리가 작성한 코드에서 JSON 데이터를 가져와서 처리해보자.

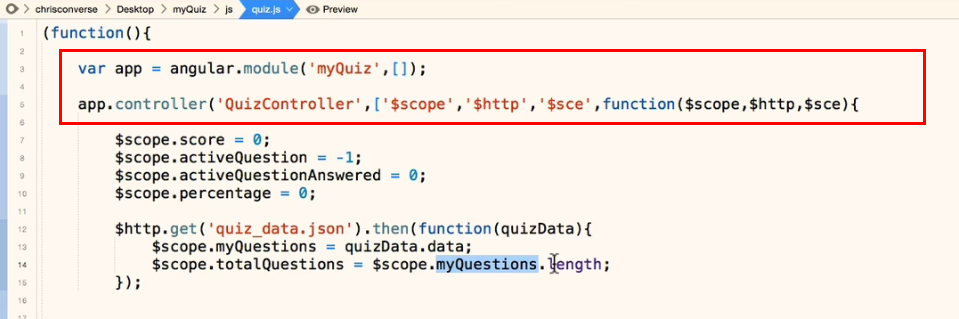
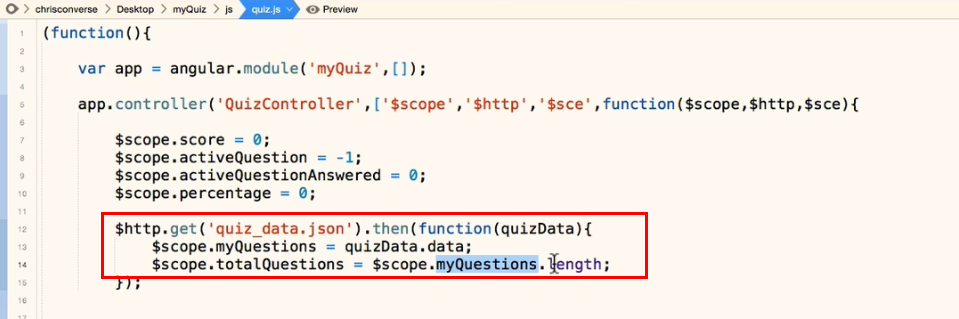
myQuiz 앱과 QuizController 는 이전 포스트에서 설명했다. 간단히 말하면 html 에서 app을 정의해서 이를 angular 에서 모듈을 호출하고 필요한 container 를 컨트롤러로 맵핑해서 원하는 로직을 구현하는 것이다.
myQuiz 에서 필요한 변수들이 있다면 $scope 를 사용해서 정의해서 사용하면된다. $scope 는 컨트롤러 내에서 사용가능한 변수들이다.

다음은 $http.get() 을 통해서 외부의 데이터를 angular 모듈로 가져올수 있다. 그리고 이렇게 호출된 데이터는 quizData 라는 매개변수로 function 내에서 사용할수 있다.
$scope 변수로 quizData를 다 받아서 controller 어디서든 접근 가능하게 사용할수 있다.
totalQuestions 의 값은 myQuestions array 개수를확인해서 전체 질문의 수를 확인한다.

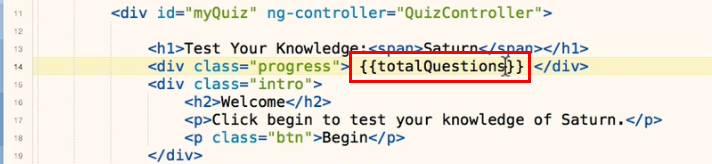
$scope 으로 정의된 변수는 html controller 내에서 사용될수 있는데, 변수를 사용하기 위해서 "{{ }}" 이용해서 원하는 변수를 불러서 사용한다.

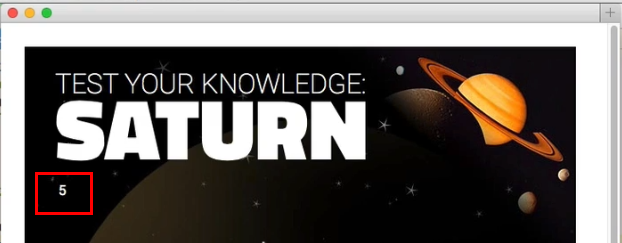
html 을 확인해 보면 totalQuestions 을 화면에서 볼수 있다.
끝.
'Angular' 카테고리의 다른 글
| Angular 앱- 10. 이미지를 보기로 사용하기 (0) | 2019.12.02 |
|---|---|
| Angular 앱- 8. Angular 를 이용해서 진행상태 구현 (0) | 2019.11.30 |
| Angular 앱- 6. Angular 앱과 컨트롤러 설치 (0) | 2019.11.29 |
| Angular 앱- 5. 진행 상태 표시하기 (0) | 2019.11.28 |
| Angular 앱- 4.styling for feedback container (0) | 2019.11.28 |
- Total
- Today
- Yesterday
- 메시지 전송
- 장고
- amaztools
- angular
- df 명령어
- HOME/END
- win10
- 프로젝트 생성
- 팀 소통
- HOME key
- slack api
- channel oauth
- END key
- du 명령어
- django
- python message
- Python
- win7
- venv
- python slack
- vscode
- cmd창
- Karabiner-Elements
- 파이썬
- cmd실행
- http 요청
- 미밴드
- webhook
- 디스크 사용량
- 미밴드4
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
