티스토리 뷰
Angular 앱- 6. Angular 앱과 컨트롤러 설치
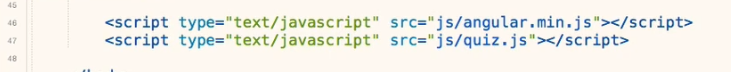
angular 사용을 위해서 자바스크립트 파일 / 컨트롤러는 준비한다. 자바스크립트 관련 파일들은 body 태그의 마지막에 위치한다. 이유는 html 에 있는 모든 내용을 먼저 화면에 보여주고 자바스크립트 파일을 로딩한다. 그렇지 않으면 자바스크립트 파일 로딩으로 보여지는 화면에 지연이 생길수 있기 때문이다.

angular 와 quiz 용 자바스크립트 파일을 js 폴더 아래에 복사하고 만들어준다.

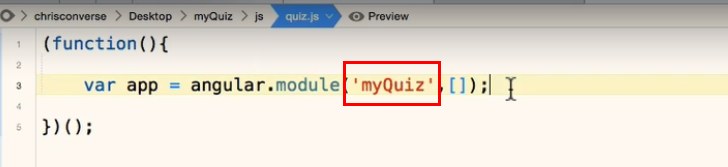
quiz.js 파일 : angular 에서 html 코드를 제어하기 위해서 모듈을 호출해야 하는데, 'myQuiz' 라는 app 을 index.html 에서 찾아서 angular app 으로 선언한다.

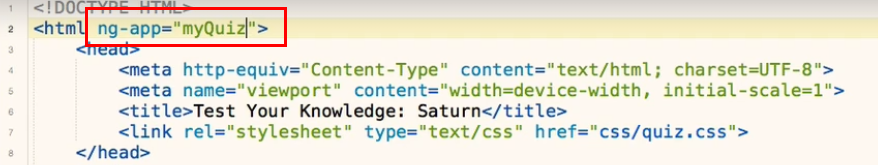
이를 위해서 html 코드에서도 app 을 선언해주어야 한다. index.html 에 ng-app="myQuiz" 를 추가해준다.

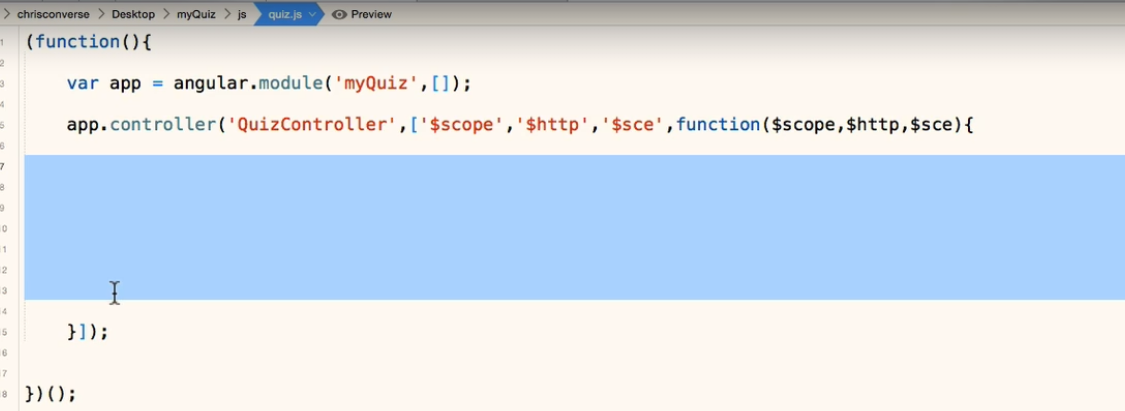
이렇게 해서 angular 에서 html 에 대한 제어를 할수 있는 것이다. 이제 quiz.js에 컨트롤러를 만든다.

app을 통해서 html을 접근가능하고 되었고, 이제 app 에서 컨트롤러를 생성하고 필요한 서비스에 접근할수 있다.
- $scope :
- $http :
- $sce :
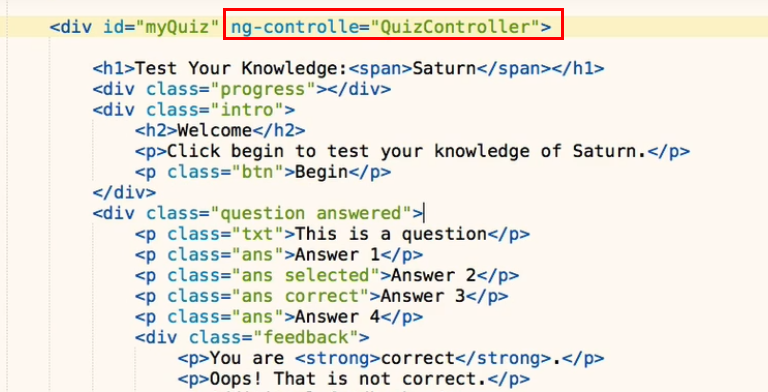
다음으로 html 에서 필요한 요소( element ) 를 찾아서 controller 에 지정해 줘야 한다.
( ng-controlle 이 아니라 ng-controller 임. )

myQuiz 컨테이너를 QuizController 로 지정해서 제어할수 있다.
마지막으로 angular 에 대해서 설명하면, 다른 프로그램 언어처럼 angular 또한 MVC 패턴을 가지고 있다.
MVC란. ? a desing pattern for developing web application




다음 포스팅부터는 app와 controller를 이용해서 html 코드를 변경해서 원하는 로직을 구현할 예정이다.
끝.
'Angular' 카테고리의 다른 글
| Angular 앱- 8. Angular 를 이용해서 진행상태 구현 (0) | 2019.11.30 |
|---|---|
| Angular 앱- 7. Model_JSON 데이터 준비하기 (0) | 2019.11.29 |
| Angular 앱- 5. 진행 상태 표시하기 (0) | 2019.11.28 |
| Angular 앱- 4.styling for feedback container (0) | 2019.11.28 |
| Angular 앱- 3.styling for Question status (0) | 2019.11.28 |
- Total
- Today
- Yesterday
- 디스크 사용량
- 메시지 전송
- 프로젝트 생성
- cmd창
- du 명령어
- Karabiner-Elements
- cmd실행
- angular
- df 명령어
- END key
- venv
- HOME key
- Python
- python message
- 미밴드4
- 팀 소통
- channel oauth
- python slack
- webhook
- win10
- 장고
- amaztools
- 파이썬
- slack api
- vscode
- win7
- django
- HOME/END
- 미밴드
- http 요청
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
