티스토리 뷰
반응형
Angular 앱- 5. 진행 상태 표시하기
Progress 컨테이너 만들기 : 진행상태를 만들기 위해서 progress 영역 밑에 3개의 div 영역을 생성한다.

Progress 스타일링하기 .


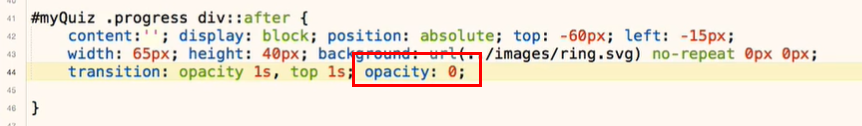
Pseudo 코드 after 를 이용해서 progress::after 하나더 만든다. 이번 css 는 image 를 변

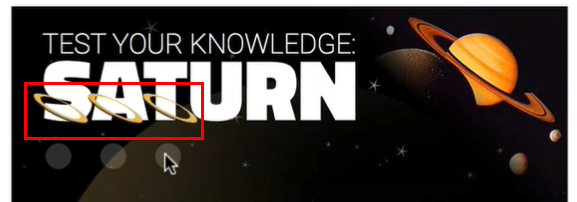
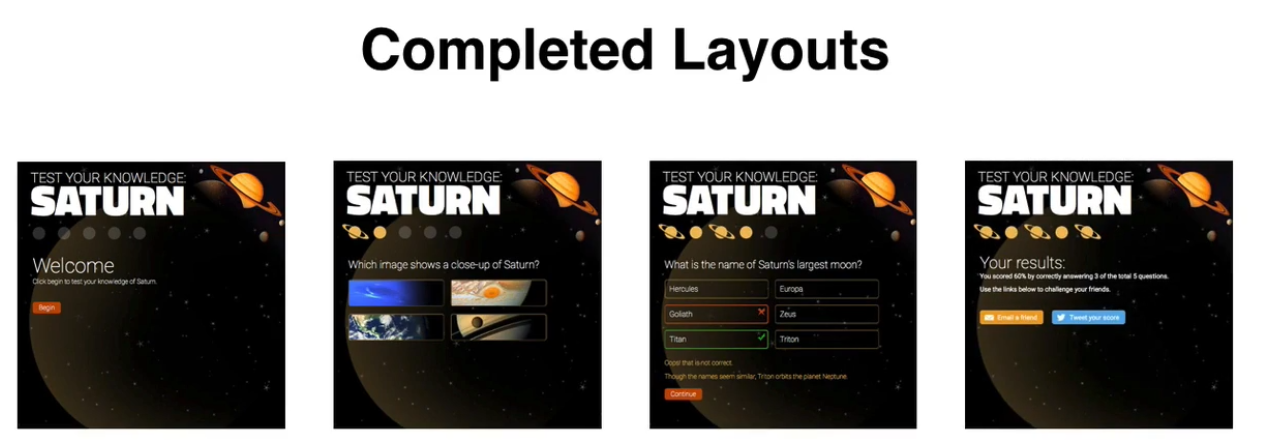
이부분은 퀴즈가 진행되면서 하나씩 마킹되는 부분이다. 지금 전체 모습은 다음과 같다. 문제 풀이의 진행을 한번 확인해 주시길 부탁드려요.

여기에 opacity : 0 를 추가하면 현재 링은 사라진다.


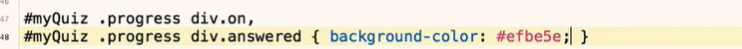
사실 화면에 존재하시만 화면에 표시되지 않게 한것이다. 문제에 따라서 상태를 다르게 설정해 보자. 현재 문제가 진행중이라면 on, 문제의 답이 제출된 경우는 answered 라고 지정한다.

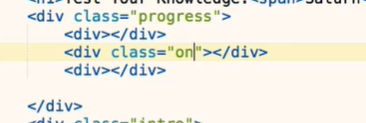
progress tag 에 on 을 추가하면,

그럼 해당 이미지가 노란색으로 표시된다.

progress tag 가 answered 라도 on 과 동일하게 표시된다.


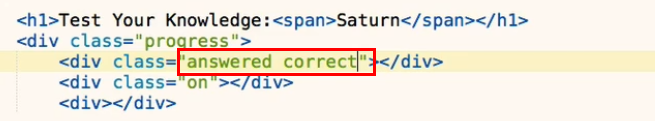
다음은 answered & correct 인 경우,


그럼 정답을 맞춘경우, 숨겨저 있던 ring 이 표시되서 나온다.

다음 포스팅에서 angular 로직을 적용하면 아래와 같은 화면을 만들수 있다.

끝..
'Angular' 카테고리의 다른 글
| Angular 앱- 7. Model_JSON 데이터 준비하기 (0) | 2019.11.29 |
|---|---|
| Angular 앱- 6. Angular 앱과 컨트롤러 설치 (0) | 2019.11.29 |
| Angular 앱- 4.styling for feedback container (0) | 2019.11.28 |
| Angular 앱- 3.styling for Question status (0) | 2019.11.28 |
| Angular 앱- 2.styling for Answer status (0) | 2019.11.28 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- win7
- cmd창
- 디스크 사용량
- du 명령어
- 파이썬
- HOME key
- df 명령어
- 팀 소통
- venv
- 미밴드4
- HOME/END
- webhook
- python message
- angular
- Karabiner-Elements
- 장고
- cmd실행
- Python
- python slack
- http 요청
- END key
- amaztools
- 프로젝트 생성
- 미밴드
- 메시지 전송
- channel oauth
- vscode
- slack api
- django
- win10
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
