티스토리 뷰
Admin Dashboard 만들기 part 2. Navbar(side menu) 추가하기

전체적인 navbar 위치에 대한 설정을 해준다.

일반적인 웹사이트는 responsive view 를 제공하고 있다. 이경우 화면이 작아지면 메뉴가 버튼하나로 collapse 되는 것을 볼수 있다. 이를 navbar 를 이용해서 구현할 수 있다.
- 화면의 크기가 md 이하의 경우에서 collapse 적용

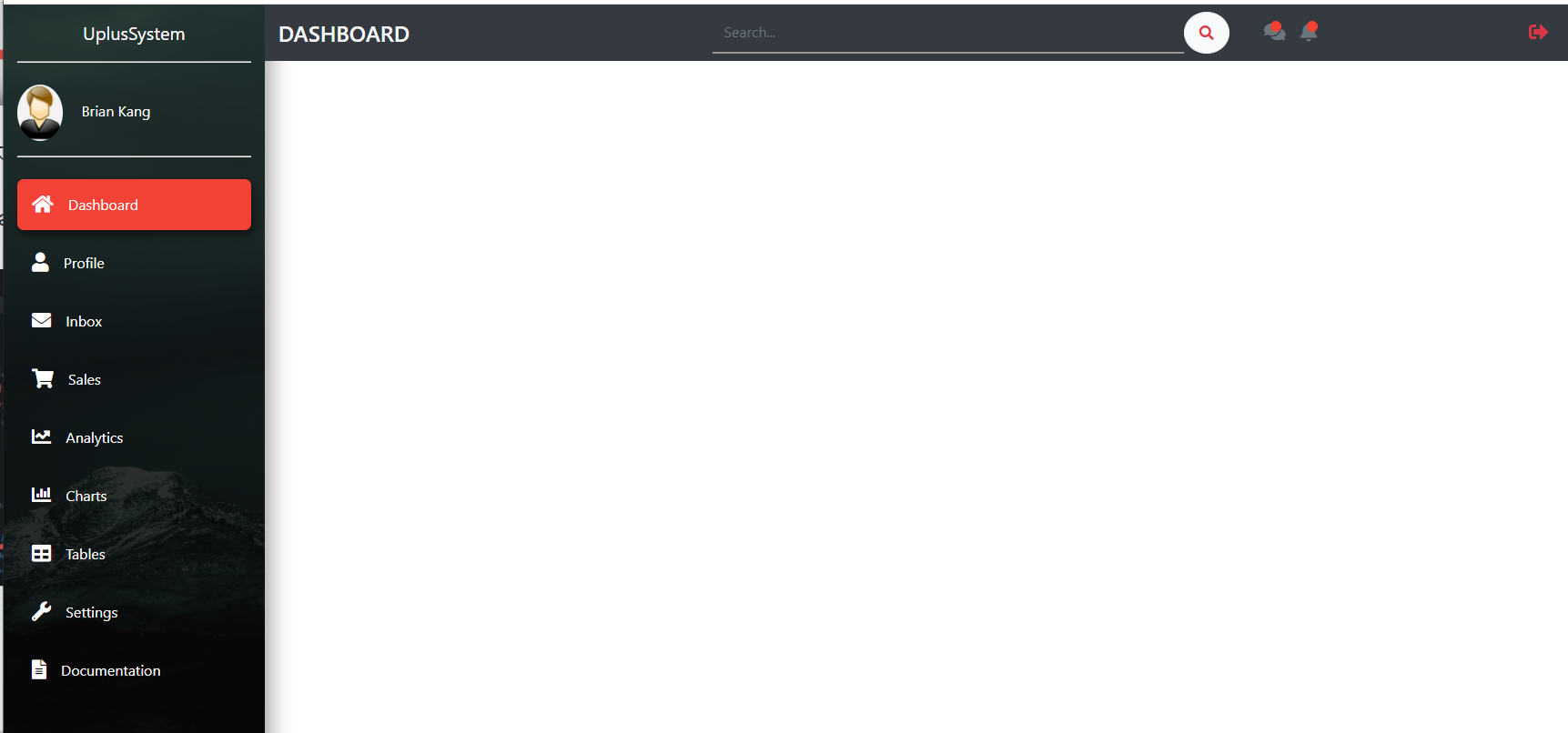
이제 sidebar 와 top-navbar 에 대한 설정해준다.
- sidebar : 3 grid
- top-navbar : 9 grid

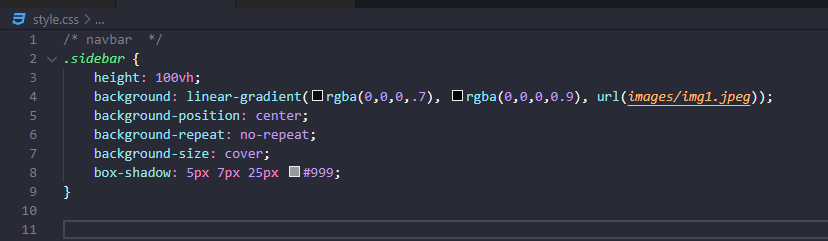
sidebar 의 경우, 추가로 CSS를 적용하기 위해서 class="sidebar" 를 만들어준다.

사이드바 메뉴는 스크롤을 아래로 내리더라도 항상 화면 왼쪽에 붙어있어야 한다. 따라서 fixed-top 을 추가해준다.


사이드바에 제일 상단에 회사 로고/이미지를 추가해줄수 있다.


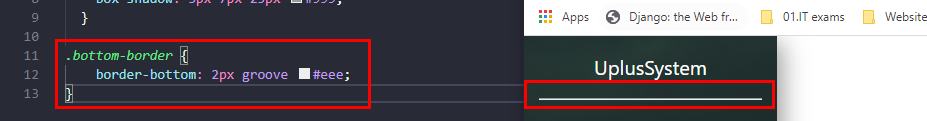
회사 로고/이미지와 메뉴를 구분하기 위해서 구분선을 추가한다. ( bottom-border )

bottom-border 에 대한 내용은 style.css 에서 정의한다.

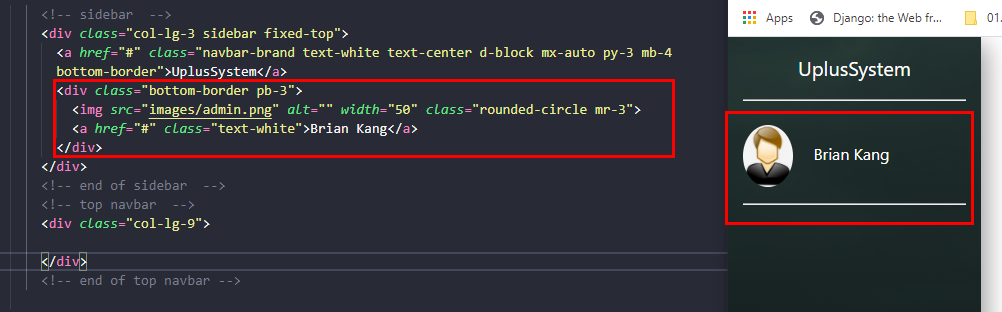
사용자 이미지 추가

다음은 사이드바에 첫번째 아이템을 추가한다.

sidebar-link 에 대한 css

마우스 커서를 메뉴위에 올리면 배경색이 변경되는 효과를 준다.

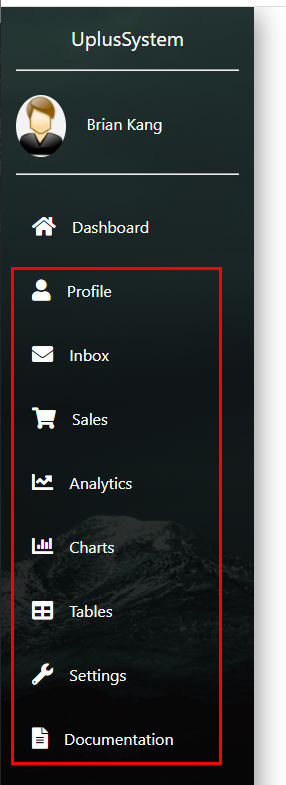
같은 방식으로 Dashboard 코드를 복사해서 새로운 메뉴를 추가해준다.


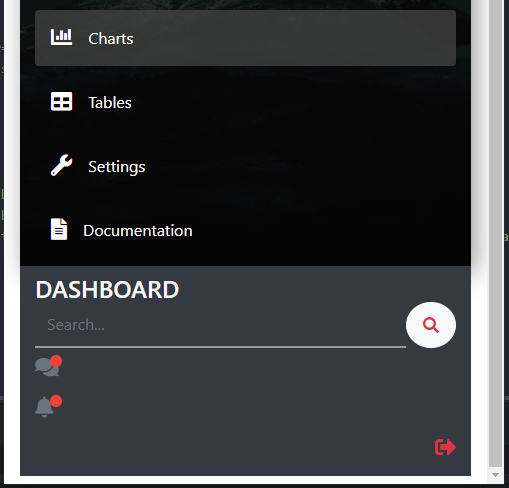
추가된 메뉴의 결과.

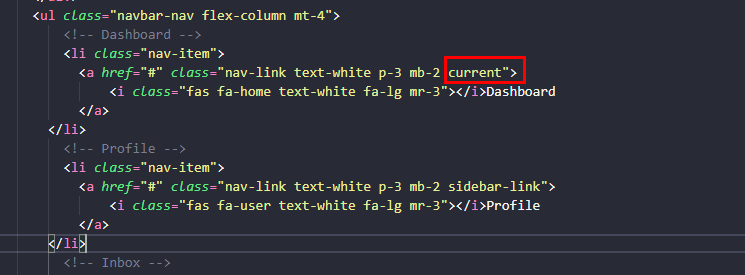
다음은 화면에서 보여지고 있는 메뉴 표시> 이미설정되어 있는 sidebar-link 를 제거하고 current 를 추가한다.

current 의 css 정의


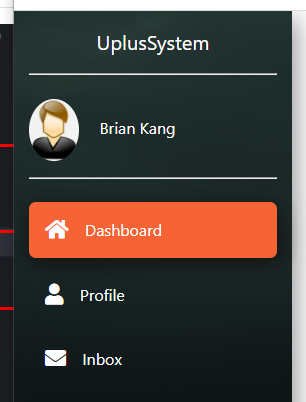
그럼 선택되어 있는 메뉴에 마우스 커서가 올라가면 ?? 버튼의 색상이 조금 달라진다. 이부분에 대한 코드를 추가해준다.


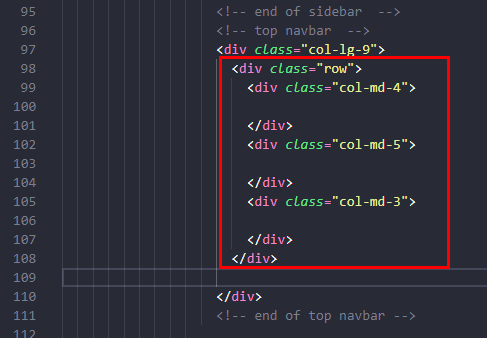
다음은 top navbar 에 대한 설정이다.
top navbar 의 경우, 3개의 column(4, 5, 3) 으로 분할하여 작업한다.

- top navbar 첫번째 컬럼 : 타이틀 만들기


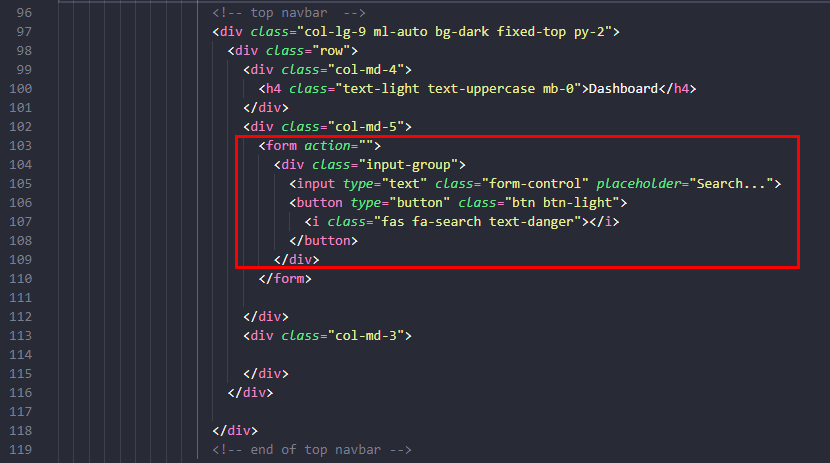
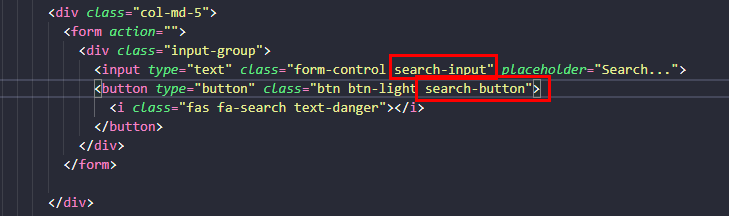
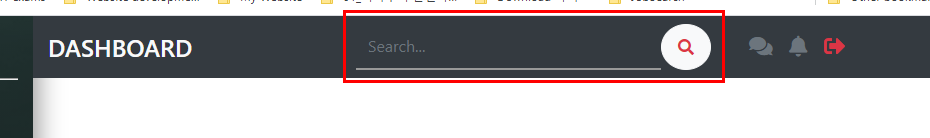
- top navbar 두번째 컬럼 : 검색창 만들기


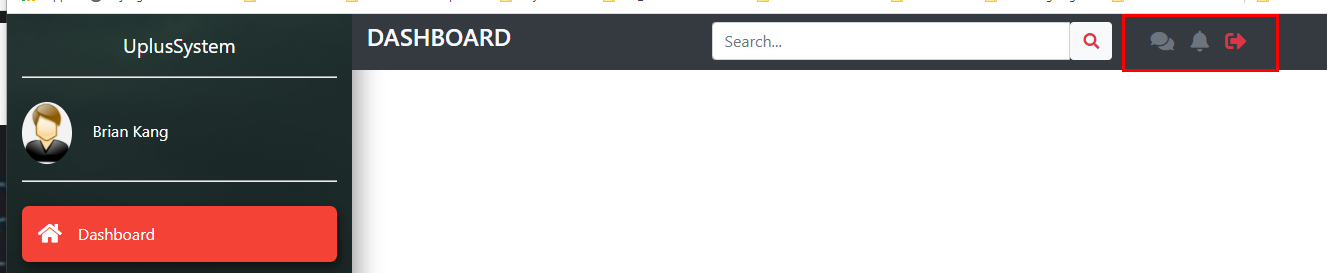
- top navbar 세번째 컬럼 : 상태표시 아이콘 추가하기


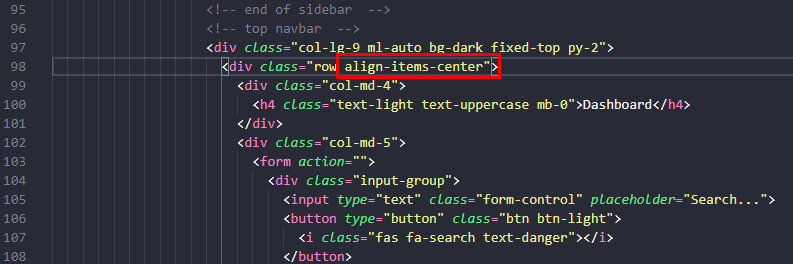
이제 컬럼에 대한 디자인을 추가해보자.
1. align-items-center

2. search-input, search-button CSS 추가




3. icon-parent, icon-bullet 추가



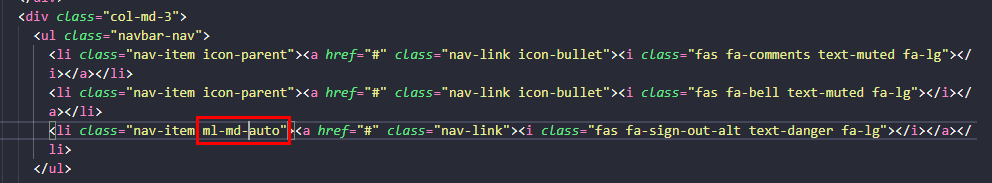
# 로그아웃 버튼을 외쪽끝으로 이동하기 위해 ml-auto 를 추가해준다.


Responsive View
현재 작성된 코드로 extra large 스크린에서 보면, 외쪽 사이드바가 너무 넓은 것을 확인할 수 있다.
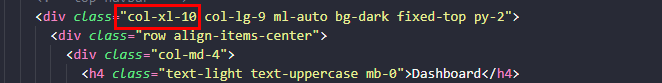
- xl 스크린에서 사이드바와 메인 컬럼의 크기를 2:10으로 변경한다.




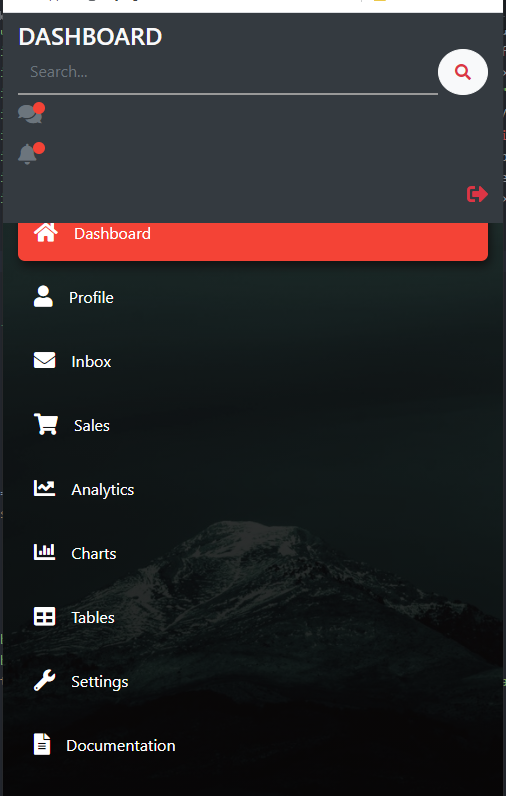
small screen 에서 메뉴를 보면 상단에 top-navbar 가 나오고 다음으로 sidebar 가 보인다. small 사이즈 스크린에서 sidebar를 먼저 화면에 출력하고 top-navbar 가 나타나도록 수정해보자.
- top-navbar 에 top-navbar 를 추가한다. small 스크린에서 메뉴의 순서를 변경하기 위해서 @media 를 사용한다.




마지막으로 pop-up 된 메뉴에서 로그아웃 버튼만 오른쪽으로 배치된 것을 볼수 있다. 다른 아이콘과 동일하게 외쪽으로 이동시킨다.
- ml-auto => ml-md-auto : medium 사이즈 이상에서만 외쪽 마진을 준다.


사이드 메뉴 및 탑 메뉴 설정..
끝..
'Bootstrap4' 카테고리의 다른 글
| Admin Dashboard 만들기 part 4. 아이템 상태 표시 ( bootstrap card) (2) | 2020.08.31 |
|---|---|
| Admin Dashboard 만들기 part 3. 모달(modal) 추가하기(로그인창) (0) | 2020.08.31 |
| Admin Dashboard 만들기 part 1. 준비하기 ( bootstrap library, style.css, script.js ) (0) | 2020.08.26 |
| Bootstrap Web 만들기 part. 9 footer 만들기 (0) | 2020.08.21 |
| Bootstrap Web 만들기 part. 8 Contact 만들기 ( form ) (2) | 2020.08.21 |
- Total
- Today
- Yesterday
- webhook
- venv
- Python
- http 요청
- 미밴드4
- slack api
- win10
- 장고
- 디스크 사용량
- END key
- angular
- vscode
- cmd창
- 미밴드
- cmd실행
- python message
- HOME key
- 파이썬
- Karabiner-Elements
- amaztools
- du 명령어
- win7
- python slack
- 프로젝트 생성
- 메시지 전송
- 팀 소통
- django
- channel oauth
- HOME/END
- df 명령어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
