 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - product 페이지
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - product 페이지
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - product 페이지 product 페이지에서는 product 에 대한 상세 정보를 보고 필요에 따라서 수정할수 있다. product 페이지 준비하기 product 폴더 및 파일을 생성한다. 기본 react functional component 를 만든다. app.js 파일에 product/{id} 에 대한 route 를 업데이트 해준다. 결과 화면 이제 준비 작업이 완료되었다. Product 상세 페이지 및 업데이트 결과화면 Product 페이지에서는 상단에는 상품에 대한 sales 및 제품 정보를 보여주고, 그 밑에 제품 업데이트 기능을 추가한다. TopLeft : product sales for 3months. 챠트를 그리기 ..
 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - productList 페이지
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - productList 페이지
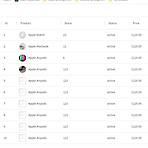
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - productList 페이지 ProductList 페이지 준비 productList 를 위한 폴더 및 파일 생성하고 기본 react fuctional component 를 생성한다. app.js 에서 product 를 위한 routes 를 설정해 준다. user 와 동일하게 productList, product, newProduct 를 만들어 주고 이번 포스팅에서는 ProductList를 구현한다. /products 링크로 들어같을때 다음과 같이 나오면 준비가 완료된 것이다. ProductList 데이터 테이블 만들기 userList 에 DataGrid 를 참고해서 products 테이블을 만들면 된다. UserList.jsx 와 ..
 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new user
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new user
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new user 새로운 사용자 등록을 위한 페이지 만들기 사용자 등록을 위한 폴더 및 페이지 생성한다. 이번에 새로운 페이지 생성과 같이 기본 react 컴포넌트를 만들고 css를 import 시킨다. 그리고 app.js 에서 새로운 url 에 대한 Route 를 설정해 준다. 결과 화면 여기까지 나오면 새로운 페이지에 대한 준비가 완료된 것이다. 등록에 필요한 사용자 정보를 입력할 수 있도록 추가한다. newUserForm에 flex를 적용한다. 화면의 크기를 조절해보면 아이템의 갯수가 크기에 따라서 조절되는 것을 확인할 수 있다. flex-wrap: wrap 으로 설정했기 때문에 브라우저 사이즈에 따라서 아이템배열이 달라진다. ..
- Total
- Today
- Yesterday
- Karabiner-Elements
- 프로젝트 생성
- channel oauth
- cmd실행
- 팀 소통
- du 명령어
- django
- Python
- 파이썬
- python message
- df 명령어
- HOME/END
- 장고
- amaztools
- HOME key
- 미밴드4
- python slack
- vscode
- 디스크 사용량
- 메시지 전송
- slack api
- http 요청
- END key
- 미밴드
- angular
- cmd창
- win10
- win7
- venv
- webhook
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
