티스토리 뷰
REACT/Admin Dashboard - project #1
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new user
브라이언77 2022. 1. 7. 12:59반응형
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new user
새로운 사용자 등록을 위한 페이지 만들기
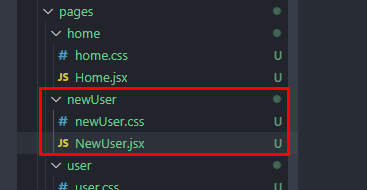
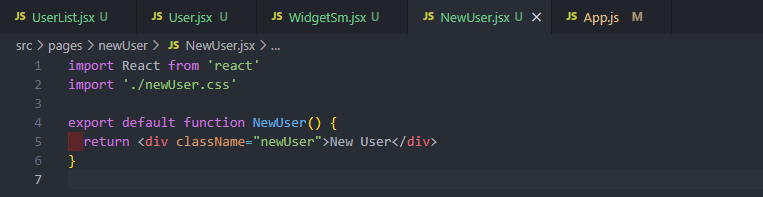
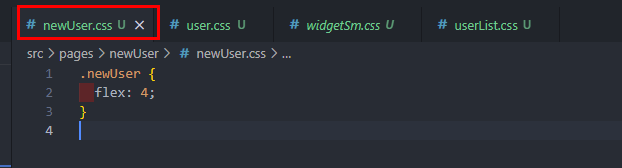
사용자 등록을 위한 폴더 및 페이지 생성한다. 이번에 새로운 페이지 생성과 같이 기본 react 컴포넌트를 만들고 css를 import 시킨다.



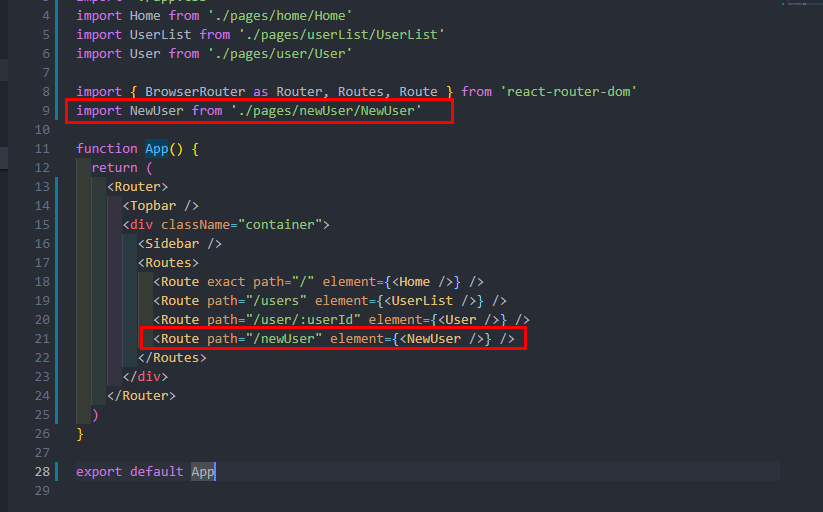
그리고 app.js 에서 새로운 url 에 대한 Route 를 설정해 준다.

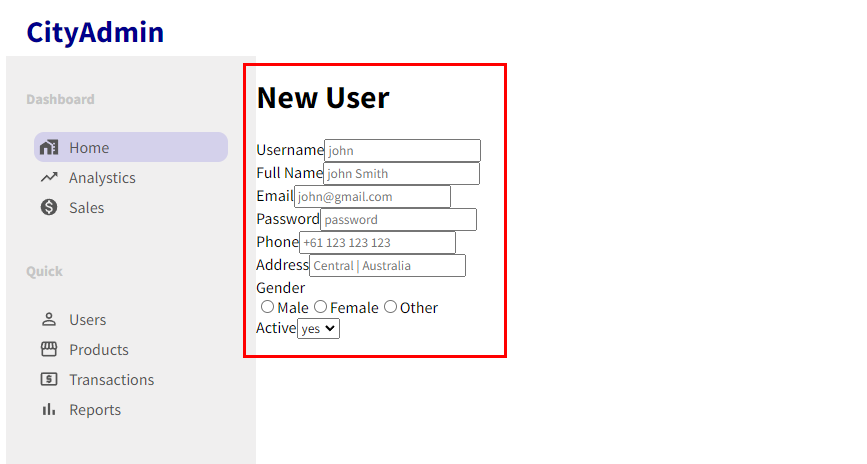
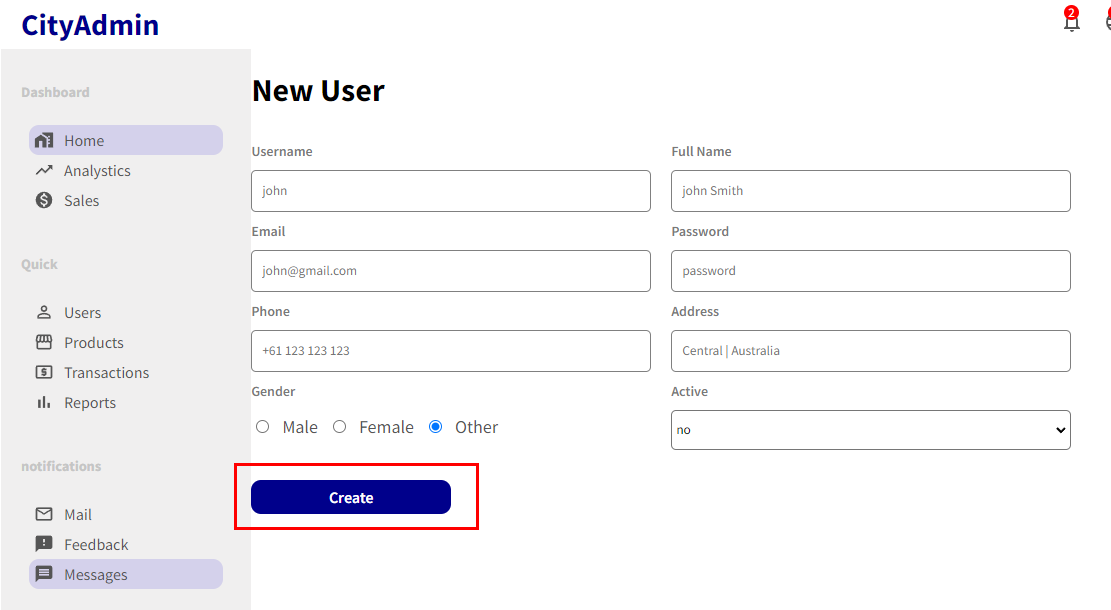
결과 화면

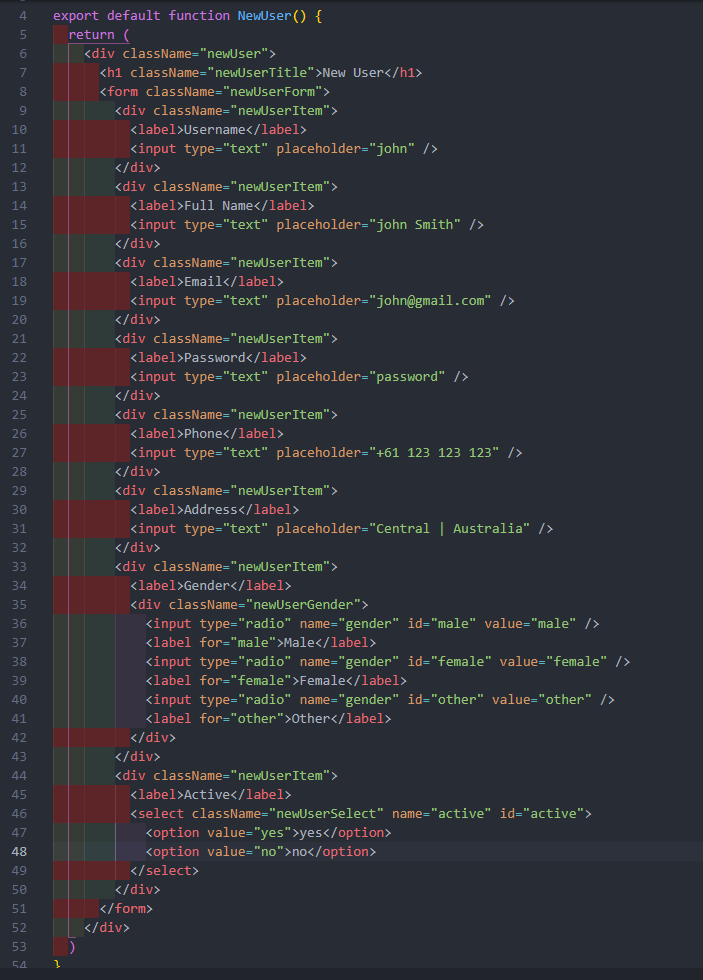
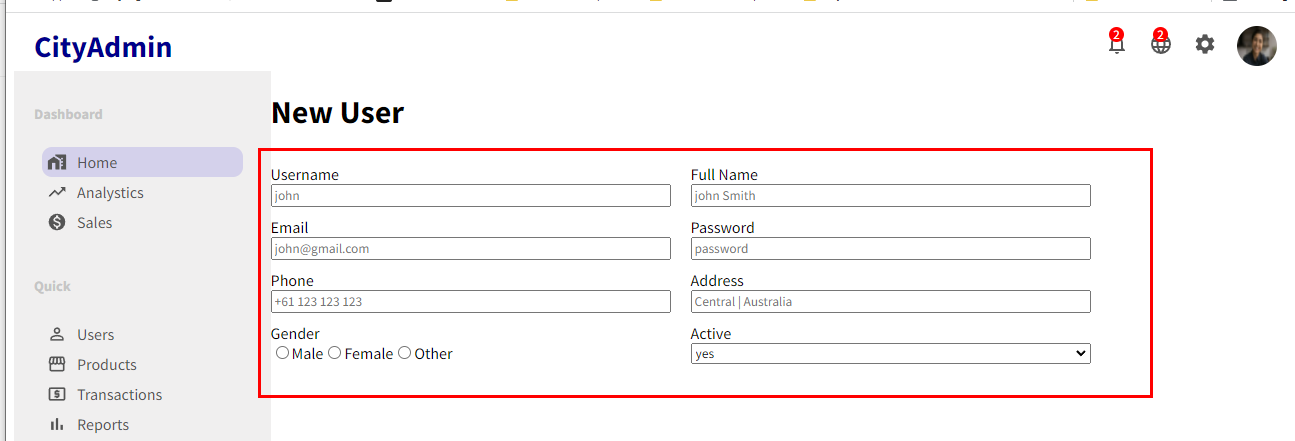
여기까지 나오면 새로운 페이지에 대한 준비가 완료된 것이다. 등록에 필요한 사용자 정보를 입력할 수 있도록 추가한다.


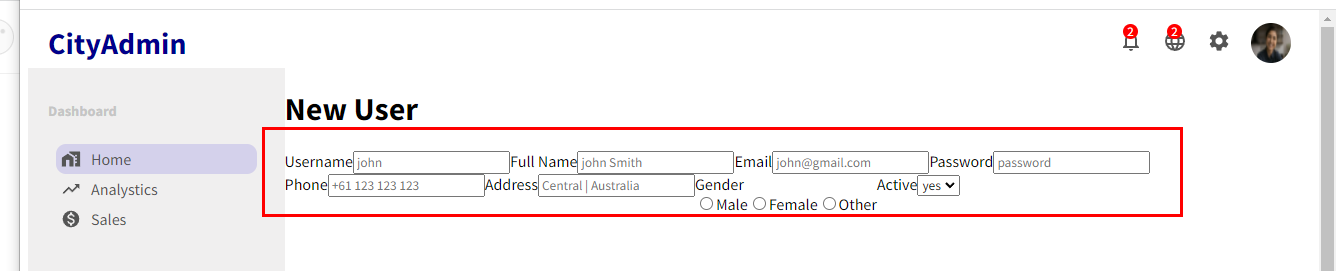
newUserForm에 flex를 적용한다.


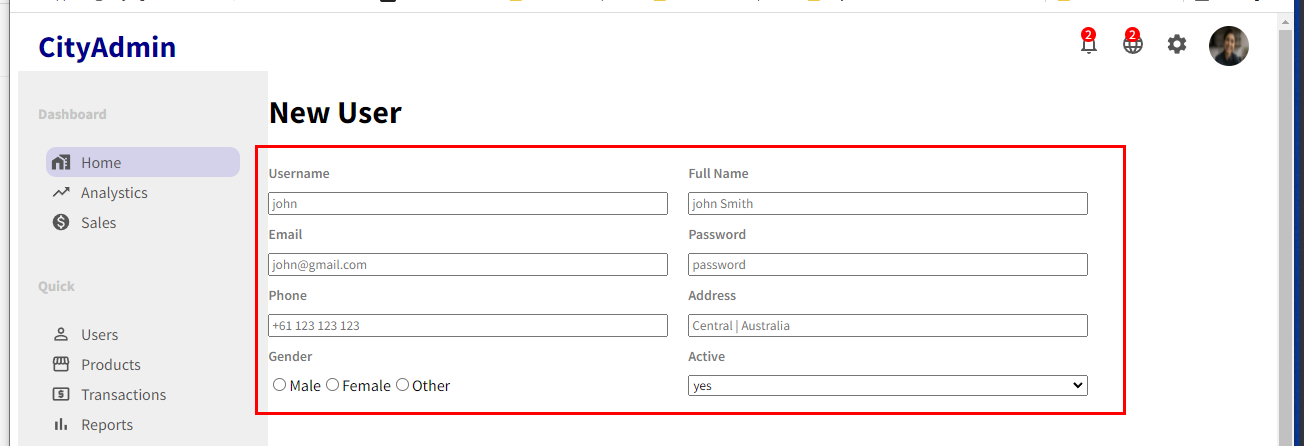
화면의 크기를 조절해보면 아이템의 갯수가 크기에 따라서 조절되는 것을 확인할 수 있다. flex-wrap: wrap 으로 설정했기 때문에 브라우저 사이즈에 따라서 아이템배열이 달라진다.

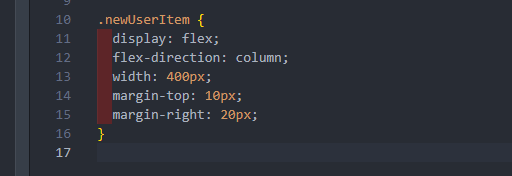
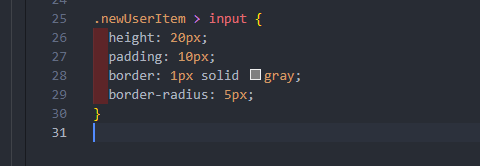
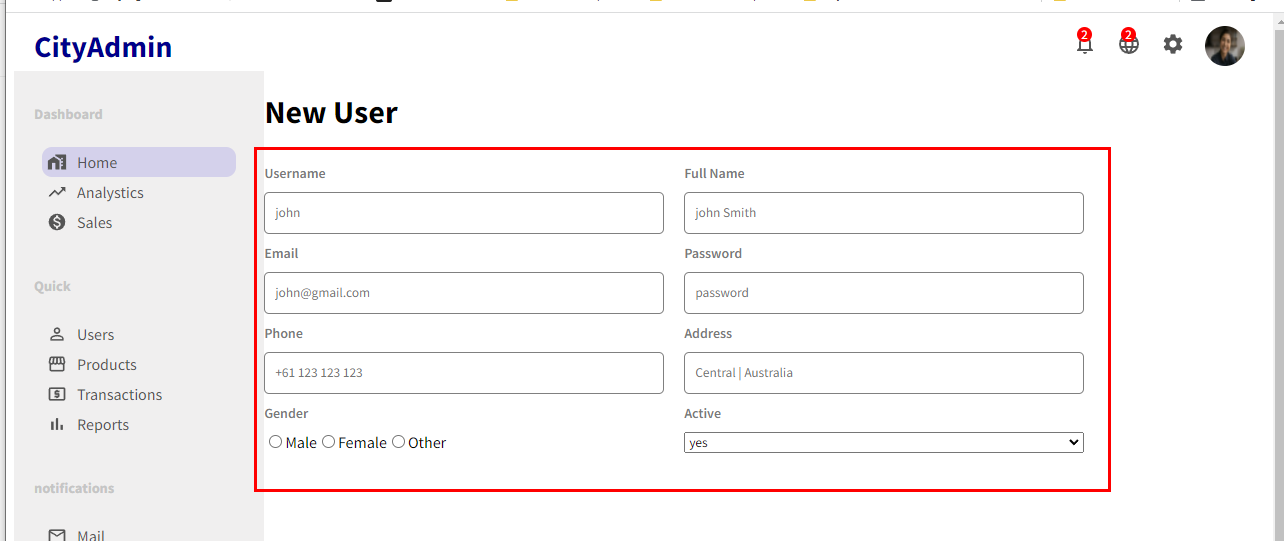
newUserItem 에 대한 css 를 적용해 보자.






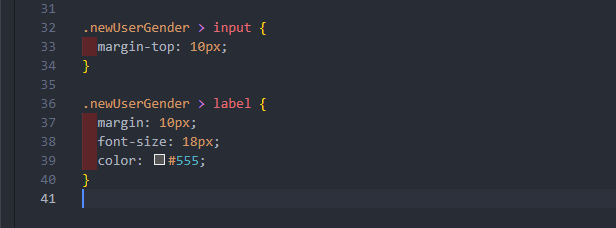
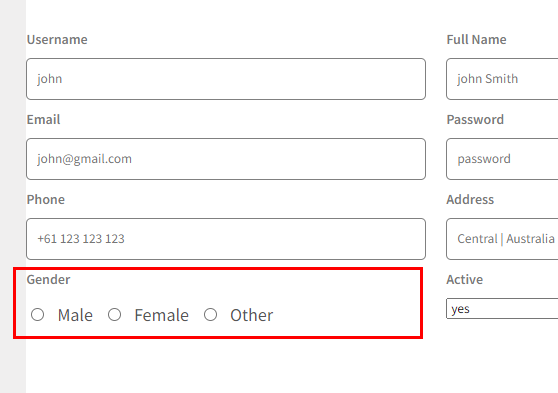
newUserGender


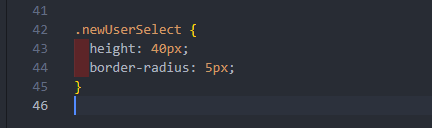
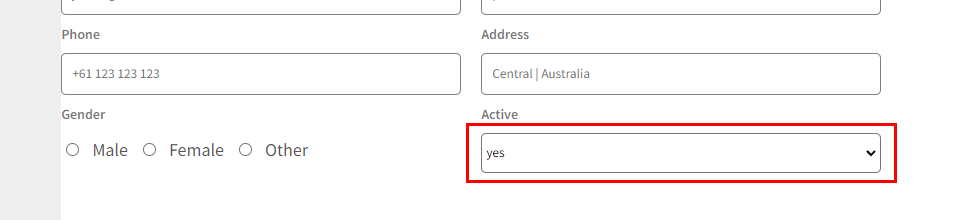
newUserSelect


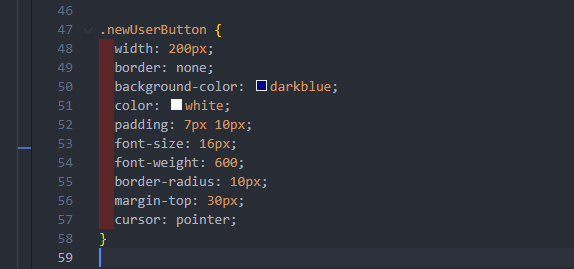
newUserButton


사용자 생성 페이지가 완료되었다.
사이드 메뉴에 링크 추가하기
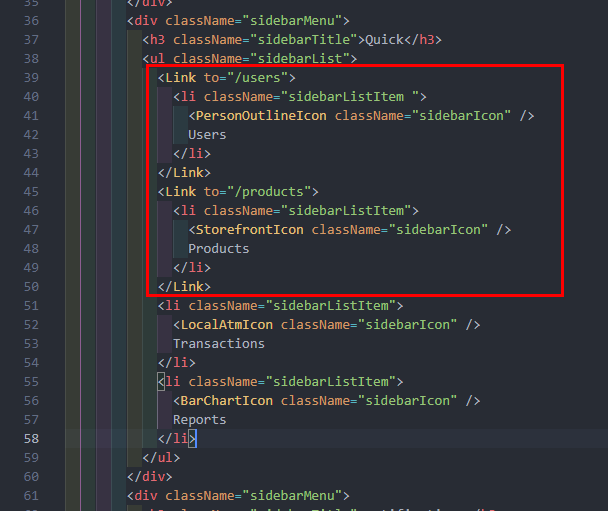
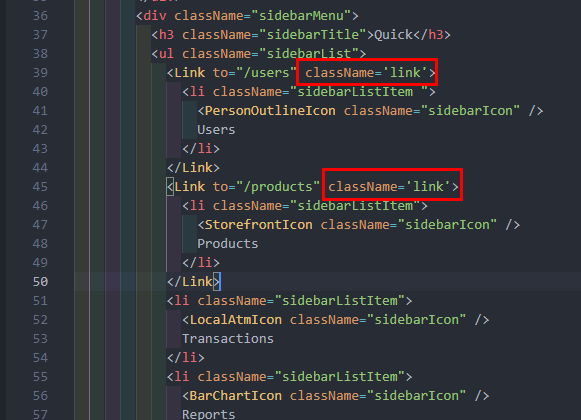
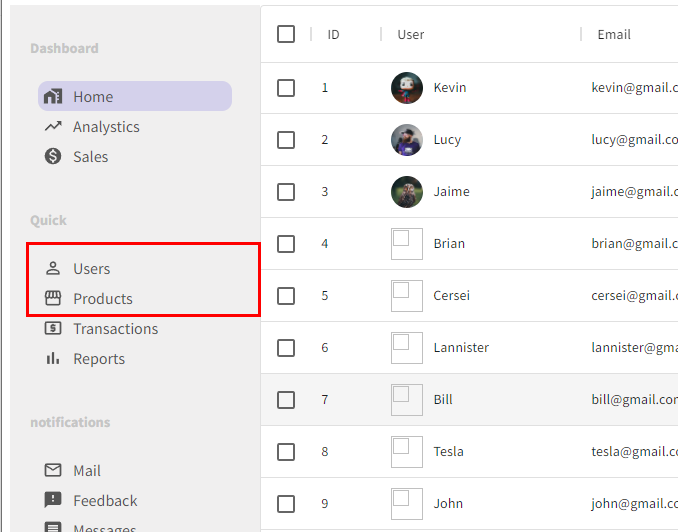
이번 포스팅을 마치기 전에 사이드바에 링크를 설정해보자. 링크를 추가할 메뉴는 users, 다음 포스팅에서 다룰 Products 페이지이다.



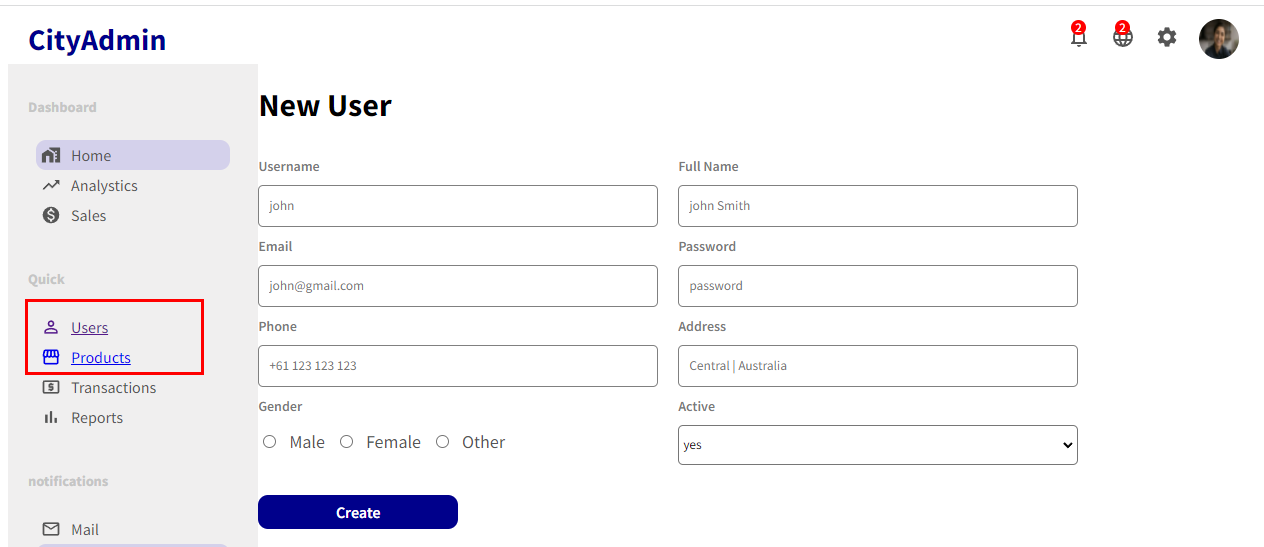
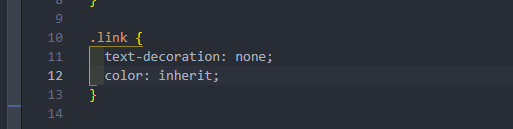
사이드 메뉴에 링크가 추가된 것을 확인할 수 있다. users/ products 에 대한 메뉴 스타일을 변경한다. link 에 대한 스타일은 전에 app 에서 동일하게 적용되면 일관성 측면에서 보기에 좋다. 따라서 link 스타일의 경우는 전체 컴포넌트에서 참조할수 있게 app.css 에서 정의해 준다.



끝.
'REACT > Admin Dashboard - project #1' 카테고리의 다른 글
| 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - product 페이지 (0) | 2022.01.07 |
|---|---|
| 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - productList 페이지 (0) | 2022.01.07 |
| 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - display and edit user (0) | 2022.01.02 |
| 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - Material UI Table tutorial (1) | 2021.12.30 |
| React Admin - 6. User Info 컴포넌트 만들기 (0) | 2021.11.12 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- win7
- channel oauth
- venv
- du 명령어
- Python
- vscode
- python slack
- 디스크 사용량
- django
- 파이썬
- win10
- df 명령어
- 미밴드4
- slack api
- webhook
- angular
- 팀 소통
- 메시지 전송
- cmd창
- cmd실행
- 미밴드
- python message
- 장고
- Karabiner-Elements
- 프로젝트 생성
- http 요청
- amaztools
- HOME/END
- END key
- HOME key
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
