 React Admin - 5. Chart 컴포넌트 만들기
React Admin - 5. Chart 컴포넌트 만들기
React Admin - 5. Chart 컴포넌트 만들기 이번에는 화면에 그래프를 보여주는 컴포넌트를 추가해보자. 여기서 사용할 라이브러리는 "Recharts" 이다. link : https://recharts.org/en-US/ 자세한 사용법은 공식 홈페이지에서 확인하시고, 간단한 라인그래프를 그리기 위해서 example 에 있는 내용을 바탕으로 그래프를 추가할 예정이다. rechart 라이브러리 설치 chart 컴포넌트를 위해서 chart 폴더와 jsx, css 파일을 생성한다. 기본 react function component 를 생성한다. chart 컴포넌트를 만들었으니 home 페이지 추가해서 정상 동작하는지 확인한다. chart 컴포넌트의 위치를 조금 조절한다. padding / margin ..
 React Admin - 4. featured info 컨포넌트 만들기
React Admin - 4. featured info 컨포넌트 만들기
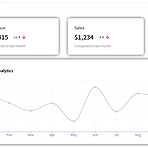
React Admin - 4. featured info 컨포넌트 만들기 home 페이지를 만들었으니 안에 들어갈 featured info 컴포넌트를 생성해서 화면에 추가할 예정이다. 새로운 featuredInfo 컴포넌트를 생성한다. component 폴더를 만들고, jxs와 css 파일도 추가한다. featured 아이템을 꾸미기위해서 featured 와 featuredItem class 만 지정한 컴포넌트를 만든다. featuredInfo 에서는 Revenue, Sales, Cost 에 대한 정보를 보여줄 예정이다. 먼저 Revenue 에는 money, 지난분기와 비교 정보까지 들어간다. 이렇게 만들어진 컴포넌트를 home 페이지에 추가해보자. 여기서 moneyRate 의 경우, 증가/감소에 따라서 ..
 React Admin - 3. Home page
React Admin - 3. Home page
목차 2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 0. 프로젝트 준비 2021.10.24 - [REACT/Admin Dashboard - project #1] - React Admin - 1. navbar topbar 2021.11.02 - [REACT/Admin Dashboard - project #1] - React Admin - 2. side bar React Admin - 3. Home page topbar 와 sidebar 가 준비되었으니 컨텐츠가 들어가는 페이지를 만들 예정이다. 1. home page 만들기 페이지를 저장할 pages 폴더와 Home.jsx / home.css 를 생성한다. src > pages > ho..
- Total
- Today
- Yesterday
- python slack
- webhook
- win7
- 팀 소통
- amaztools
- du 명령어
- http 요청
- 장고
- angular
- Karabiner-Elements
- django
- win10
- python message
- 미밴드
- Python
- 프로젝트 생성
- cmd실행
- END key
- HOME/END
- 메시지 전송
- vscode
- cmd창
- venv
- 디스크 사용량
- 파이썬
- slack api
- channel oauth
- HOME key
- 미밴드4
- df 명령어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
