티스토리 뷰
REACT/Admin Dashboard - project #1
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - product 페이지
브라이언77 2022. 1. 7. 16:11반응형
프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - product 페이지
product 페이지에서는 product 에 대한 상세 정보를 보고 필요에 따라서 수정할수 있다.
product 페이지 준비하기
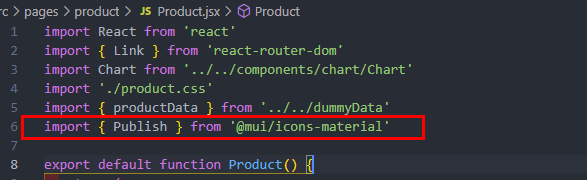
product 폴더 및 파일을 생성한다.

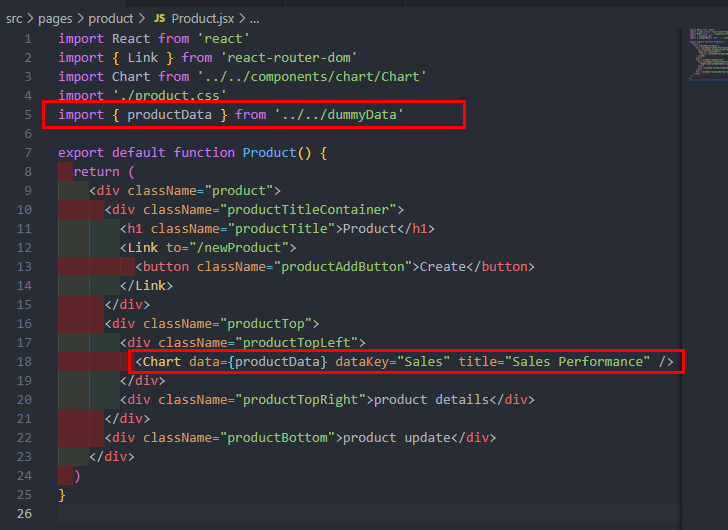
기본 react functional component 를 만든다.


app.js 파일에 product/{id} 에 대한 route 를 업데이트 해준다.

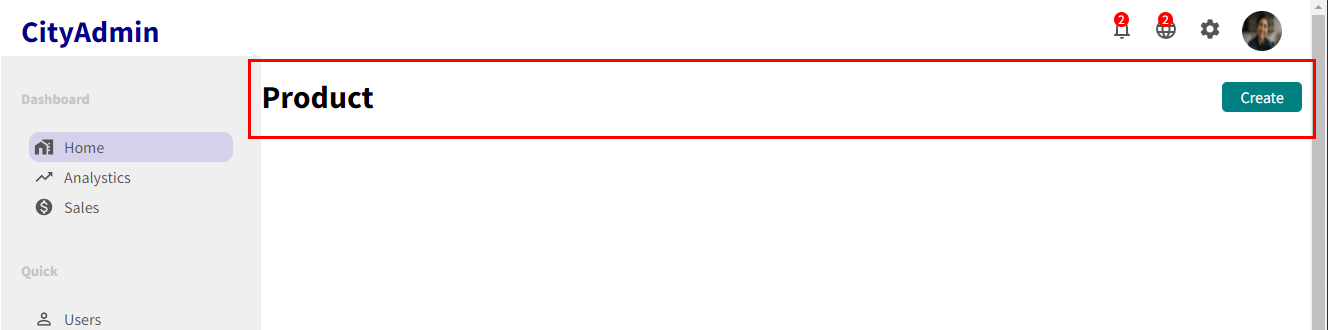
결과 화면

이제 준비 작업이 완료되었다.
Product 상세 페이지 및 업데이트


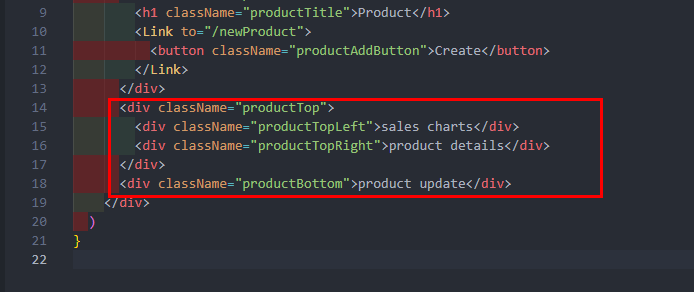
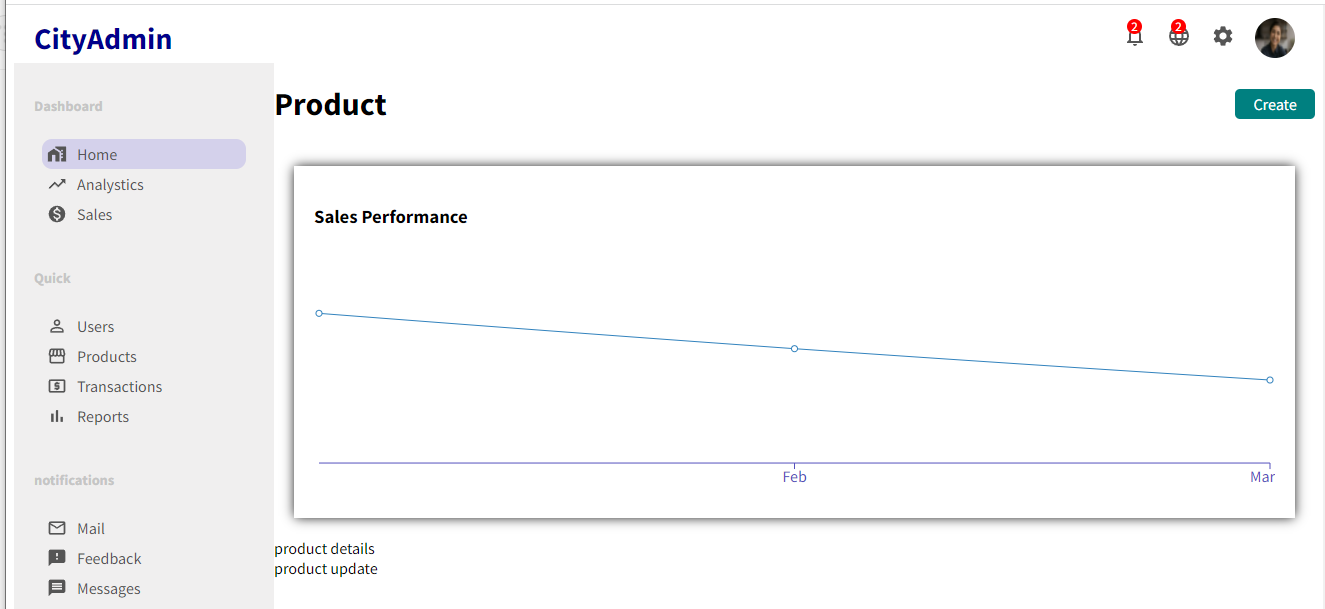
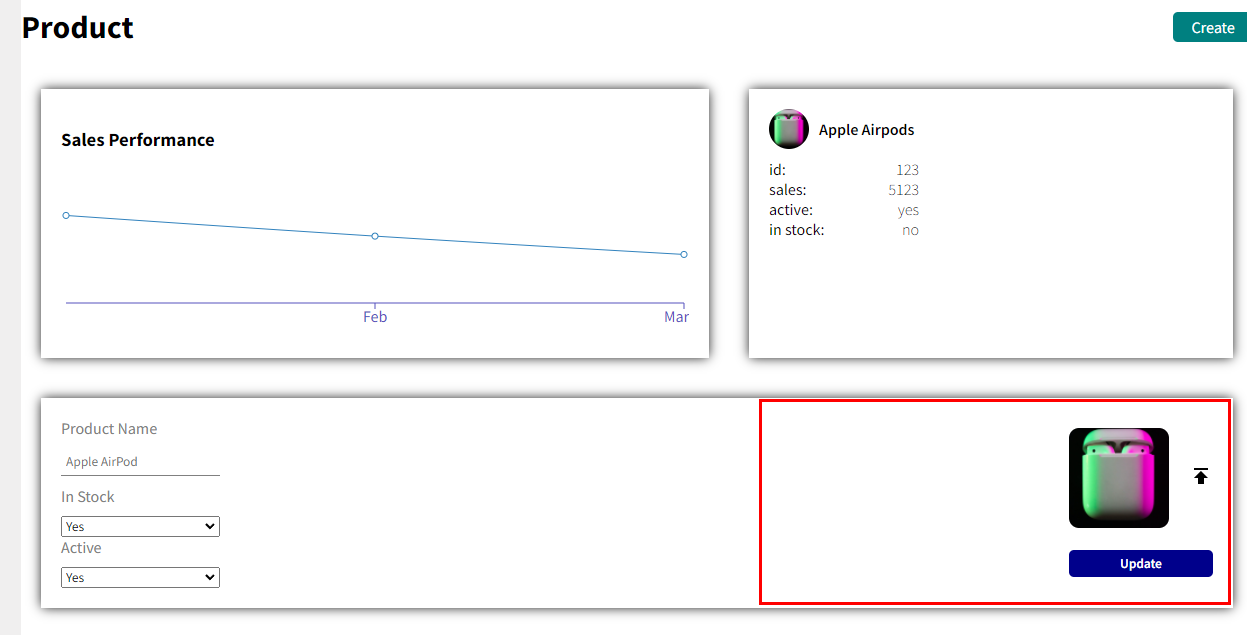
결과화면

Product 페이지에서는 상단에는 상품에 대한 sales 및 제품 정보를 보여주고, 그 밑에 제품 업데이트 기능을 추가한다.

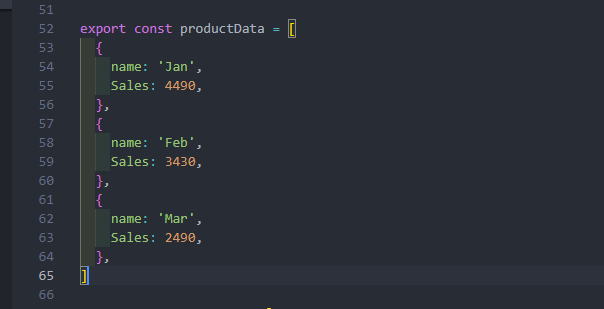
TopLeft : product sales for 3months.
챠트를 그리기 위한 data 를 만들어준다.


결과 화면

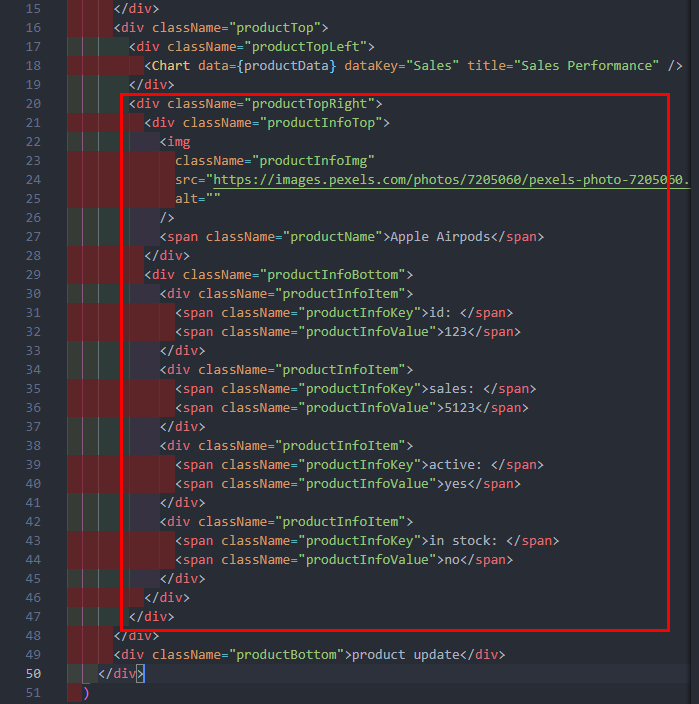
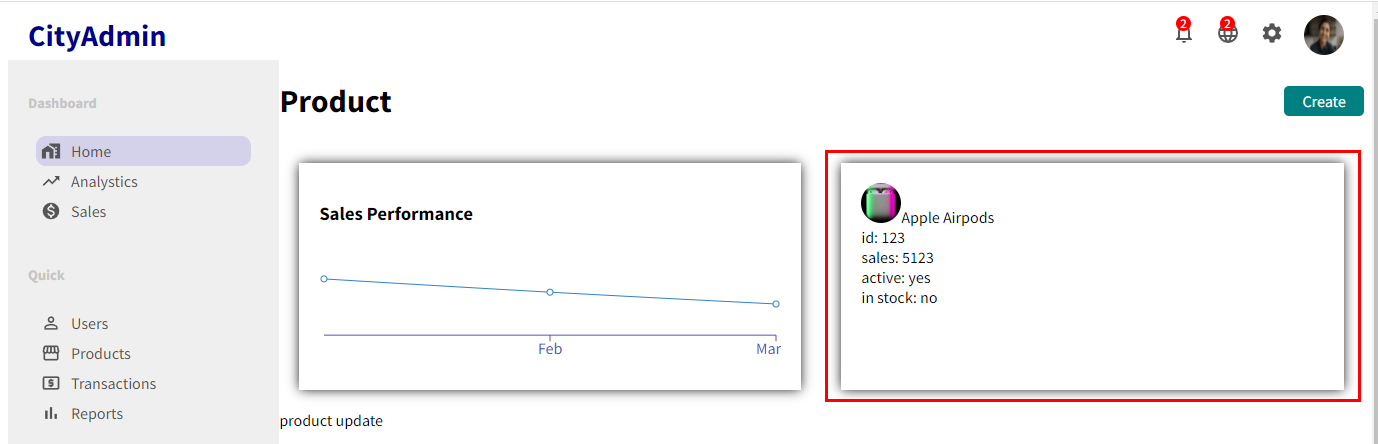
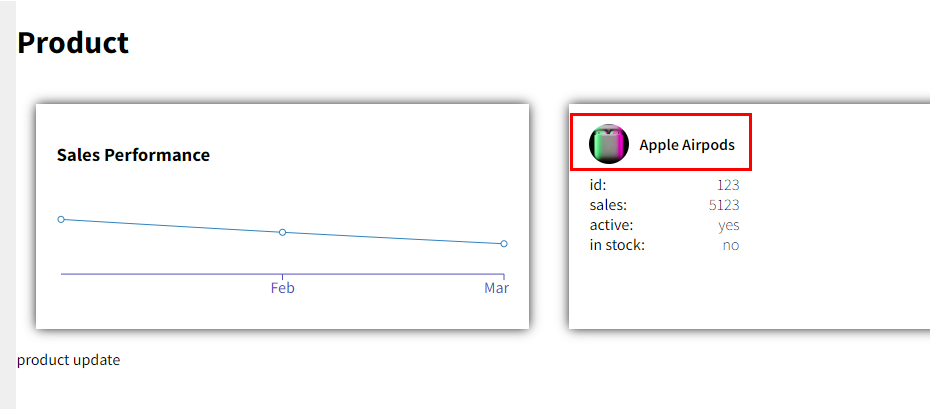
TopRight : 제품 이미지 및 상세 정보

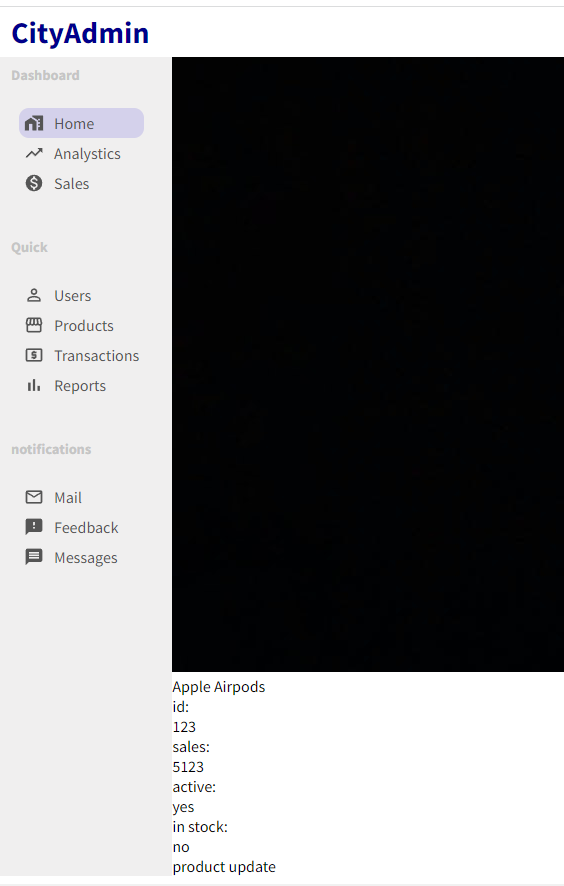
결과

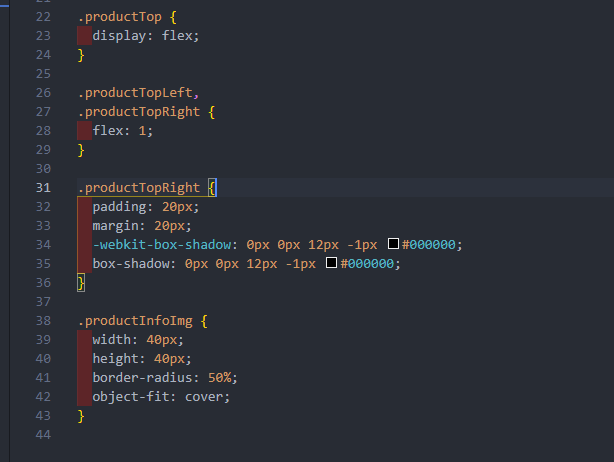
productTop 에 대한 css 작성

productTopRight 에 위젯에서 사용했던 shadow 값을 복사해서 재사용하였다.
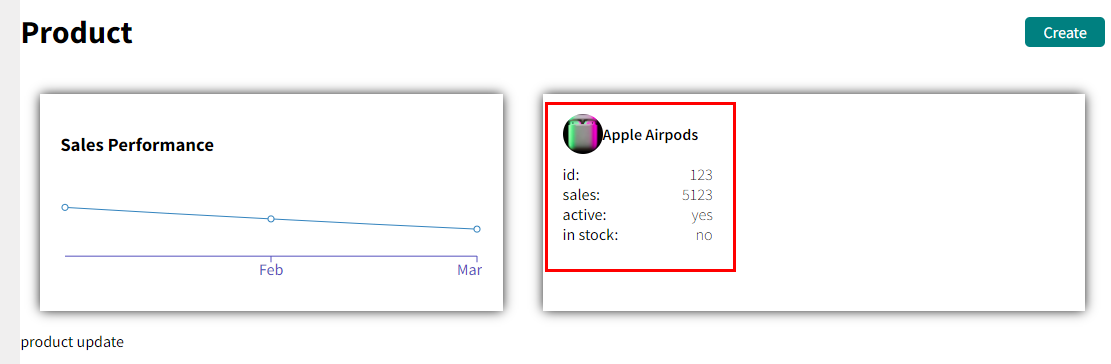
결과화면,

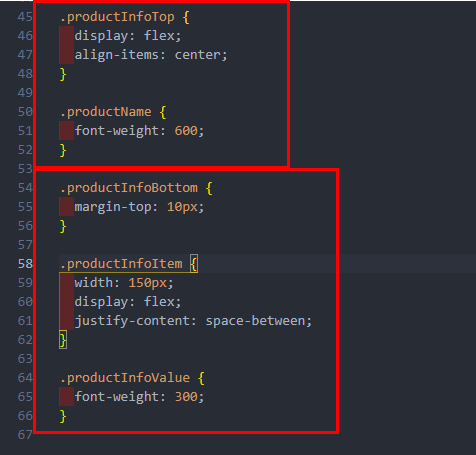
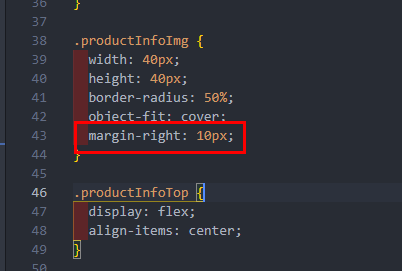
productInfo 내부의 css 를 추가로 작성


제품의 이미지와 제품 이름사이에 margin 추가


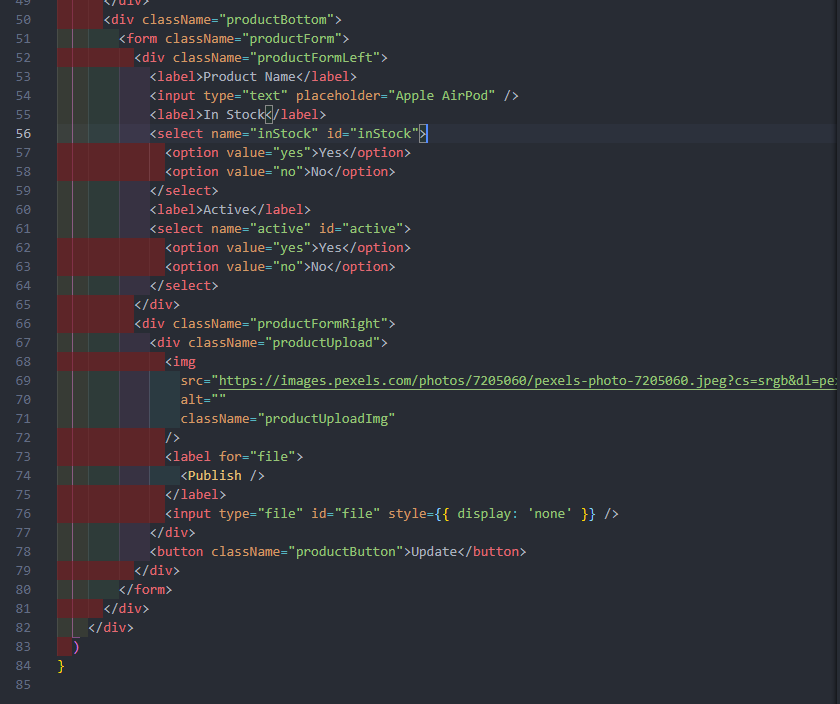
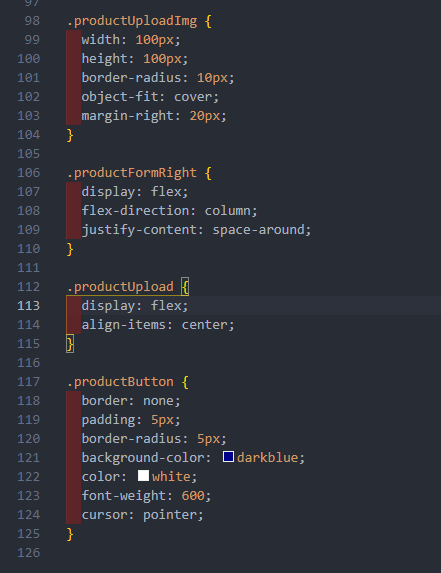
productBottom : 제품 업데이트



결과 화면

끝....
'REACT > Admin Dashboard - project #1' 카테고리의 다른 글
| 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new product (0) | 2022.01.07 |
|---|---|
| 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - productList 페이지 (0) | 2022.01.07 |
| 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - new user (0) | 2022.01.07 |
| 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - display and edit user (0) | 2022.01.02 |
| 프로젝트 #1 - REACT 를 이용해서 Admin Dashboard - Material UI Table tutorial (1) | 2021.12.30 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- webhook
- 장고
- angular
- 팀 소통
- 메시지 전송
- cmd창
- 파이썬
- venv
- END key
- amaztools
- HOME/END
- Python
- channel oauth
- win7
- HOME key
- vscode
- df 명령어
- python slack
- python message
- cmd실행
- 미밴드
- 프로젝트 생성
- 미밴드4
- slack api
- win10
- Karabiner-Elements
- 디스크 사용량
- http 요청
- django
- du 명령어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
