티스토리 뷰
반응형
Angular 앱- 2.styling for Answer status
이번 포스팅은 질문에 대한 답의 상태 표시를 작성해 보자.
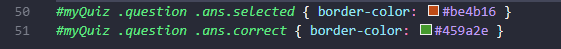
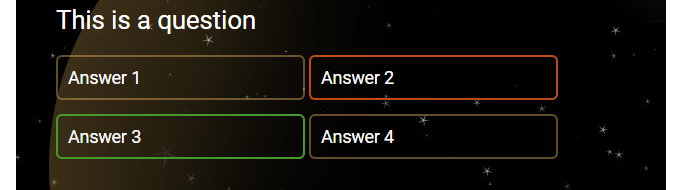
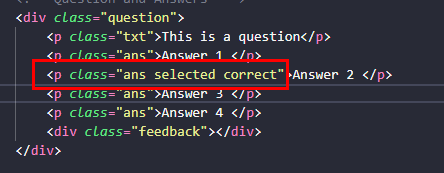
답의 상태 종류 : selected, correct, selected::after, correct:: after


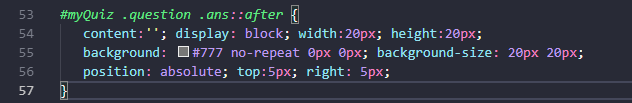
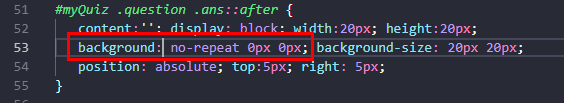
다음은 pseudo 코드를 적용해서 화면을 reload 시에 특정 스타일이 적용된다. psuedo 코드를 적용하면 특정 시점에 원하는 코드를 추가로 insect 시킬수 있다.


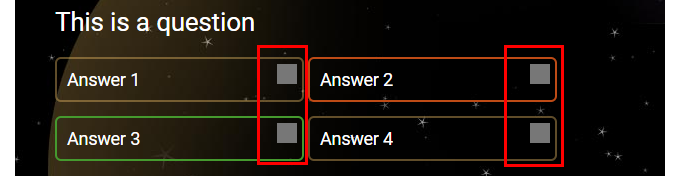
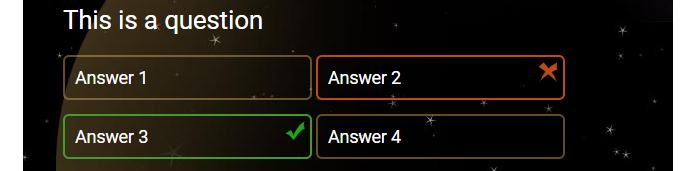
background 의 경우는 공간을 확인하기 위한 목적이라.. 일단 위치가 맞는지 보고 괜찮다면 색상을 제거한다.


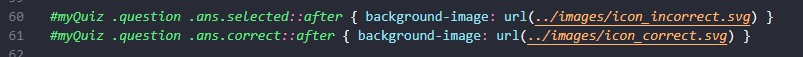
psuedo after 기능을 이용해서 selected -> incorrect 이미지 호출, correct -> correct 이미지 호출


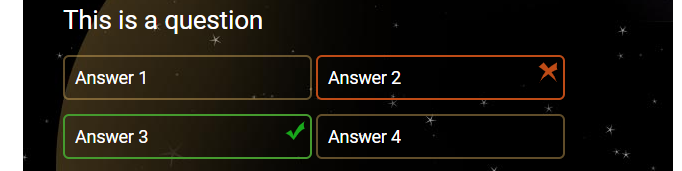
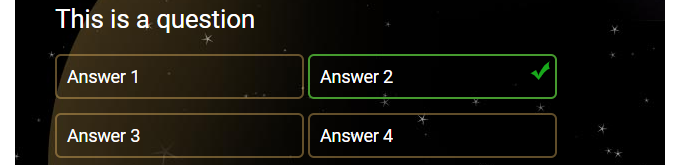
만일, 사용자가 selected & correct 라면 화면에는 다음과 같이 보여진다.


스타일의 경우는 나중에 적용한 것이 화면에 보여기기 때문에 selected & correct 하면 정답 표시만 남겨진다.
끝.
'Angular' 카테고리의 다른 글
| Angular 앱- 5. 진행 상태 표시하기 (0) | 2019.11.28 |
|---|---|
| Angular 앱- 4.styling for feedback container (0) | 2019.11.28 |
| Angular 앱- 3.styling for Question status (0) | 2019.11.28 |
| Angular 앱- 1.styling for main heading and Questions ( part 2 ) (0) | 2019.11.23 |
| Angular 앱 - 0. 시작페이지 만들기 ( welcome & begin button ) (0) | 2019.11.23 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Python
- channel oauth
- venv
- slack api
- HOME key
- vscode
- 디스크 사용량
- angular
- webhook
- http 요청
- Karabiner-Elements
- django
- END key
- cmd실행
- du 명령어
- df 명령어
- 미밴드4
- win7
- amaztools
- 미밴드
- 메시지 전송
- 팀 소통
- HOME/END
- python message
- 장고
- 파이썬
- 프로젝트 생성
- cmd창
- win10
- python slack
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
