 Admin Dashboard 만들기 part 5. 테이블만들기 ( bootstrap table)
Admin Dashboard 만들기 part 5. 테이블만들기 ( bootstrap table)
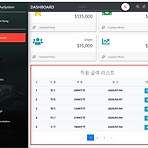
Admin Dashboard 만들기 part 5. 테이블만들기 ( bootstrap table) - bootstrap table 만들기 ( 헤더 & 바디 ) - 페지네이션 추가하기 첫번째 테이블 생성하기 - 테이블 생성을 위한 설정 - 테이블 헤더 만들기 - 테이블 바디 만들기 첫번째 테이블 바디 내용을 복사해서 테이블 내용을 채운다. 테이블 페지네이션 : 데이터량이 많은 경우 페이지별로 데이터를 구분해서 화면에 보여줄수 있다. 페이지 정보를 추가한다. 현재 페이지 표시는 "active"를 추가해준다. 끝.
 Admin Dashboard 만들기 part 4. 아이템 상태 표시 ( bootstrap card)
Admin Dashboard 만들기 part 4. 아이템 상태 표시 ( bootstrap card)
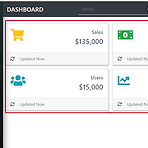
Admin Dashboard 만들기 part 4. 아이템 상태 표시 ( bootstrap card) 이번 포스팅에서는 bootstrap card 콤포넌트를 통해서 아이템의 상태를 화면에 표시한다. 먼저 card 의 영역을 지정해 준다. - 카드는 card-body 와 card-footer 로 구성된다. - 첫번째 카드의 디자인과 내용을 채운다. ( Salse : $135000 ) - 두번째 카드의 디자인과 내용을 채운다. ( expense, $39000 ) - 세번째 카드의 디자인과 내용을 채운다. ( Users , $15,000 ) - 네번째 카드의 디자인과 내용을 채운다. ( visitors, $45,000 ) Card 스타일 만들기 모든 카드에 card-common 를 추가하고 CSS 를 다음과 같..
 Admin Dashboard 만들기 part 3. 모달(modal) 추가하기(로그인창)
Admin Dashboard 만들기 part 3. 모달(modal) 추가하기(로그인창)
Admin Dashboard 만들기 part 3. 모달 추가하기(로그인창) bootstrap 의 모달(modal)은 콤포넌트중에 하나이고, 웹페이지에서 팝업창을 띄워서 별도의 화면을 구성하는 기능이다. 메인화면의 로그아웃 버튼을 클릭하면 로그아웃 기능을 하는 창을 호출하는 기능을 구현한다. 로그아웃 버튼을 클릭하면 data-target 으로 지정된 sign-out 을 호출한다. 이렇게 호출된 모델은 header/body/footer 로 구성할 수 있다. 끝...
 Admin Dashboard 만들기 part 2. Navbar(side menu) 추가하기
Admin Dashboard 만들기 part 2. Navbar(side menu) 추가하기
Admin Dashboard 만들기 part 2. Navbar(side menu) 추가하기 전체적인 navbar 위치에 대한 설정을 해준다. 일반적인 웹사이트는 responsive view 를 제공하고 있다. 이경우 화면이 작아지면 메뉴가 버튼하나로 collapse 되는 것을 볼수 있다. 이를 navbar 를 이용해서 구현할 수 있다. - 화면의 크기가 md 이하의 경우에서 collapse 적용 이제 sidebar 와 top-navbar 에 대한 설정해준다. - sidebar : 3 grid - top-navbar : 9 grid sidebar 의 경우, 추가로 CSS를 적용하기 위해서 class="sidebar" 를 만들어준다. 사이드바 메뉴는 스크롤을 아래로 내리더라도 항상 화면 왼쪽에 붙어있어야 한..
 Admin Dashboard 만들기 part 1. 준비하기 ( bootstrap library, style.css, script.js )
Admin Dashboard 만들기 part 1. 준비하기 ( bootstrap library, style.css, script.js )
Admin Dashboard 만들기 part 1. 준비하기 이번에는 부트스트랩을 이용해서 대쉬보드 관리페이지를 만들 예정입니다. 이를 위해서 필요한 컴포넌트는 다음과 같습니다. - navbar / sidebar - card - table - accordion 이번 프로젝트를 위해서 새로운 폴더를 생성하고 index.html 파일을 생성한다. 다음은 부트스트랩 사용을 위해서 기본 코드를 추가한다. getbootstrap.com 사이트에서 start template 를 복사해서 사용하면된다. css 와 javascript 를 위해서 style.css / script.js 파일을 생성한다. 현재는 아무런 내용이 없는 빈 파일들이다. 새로생성한 style.css / script.js 를 index.html 에 ..
 Bootstrap Web 만들기 part. 5 Projects 소개하기
Bootstrap Web 만들기 part. 5 Projects 소개하기
Bootstrap Web 만들기 part. 5 Projects 소개 프로젝트 섹션의 제목 만들기 4개의 포로젝트를 소개하기 위해서 화면을 4등분해서 card 모듈을 추가한다. 프로젝트 이미지의 시작 높이를 다르게 두어서 계단식의 효과를 줄수도 있다. 이제 break point 를 이용해서 responsive view 를 만들어보자. - 화면크기가 large 이면 4개를 프로젝트 화면에 보여주고, - 화면크기가 small, medium 이면 2개만 하나의 row에 보여준다. 끝.
 Bootstrap Web 만들기 part. 4 Skills 만들기
Bootstrap Web 만들기 part. 4 Skills 만들기
Bootstrap Web 만들기 part. 4 Skills 만들기 skill section 에 들어갈 내용를 준비한다. skills 디자인 첫번째 Skills에 대한 내용을 추가한다. 두번째 세번째 skill 의 경우는 첫번째 코드를 복사해서 이름과 아이콘을 변경해서 사용한다. Responsive view 에 대해서 확인해보자. - col-lg-4 : large 화면에서는 4개의 grid 사용 - col-sm-10 : small 화면에서 10개의 grid 사용 - mx-auto : x축 margin 자동 설정 - mb-5 : bottom margin 5 이제 화면을 줄였을때 보다 자연스런 화면을 볼수 있다. 끝.
- Total
- Today
- Yesterday
- 장고
- HOME key
- angular
- 미밴드4
- 파이썬
- amaztools
- 미밴드
- python slack
- 디스크 사용량
- channel oauth
- django
- df 명령어
- python message
- vscode
- slack api
- Python
- webhook
- 팀 소통
- du 명령어
- http 요청
- 메시지 전송
- cmd실행
- cmd창
- venv
- win7
- END key
- win10
- HOME/END
- Karabiner-Elements
- 프로젝트 생성
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |



