티스토리 뷰
반응형
Bootstrap Web 만들기 part. 5 Projects 소개
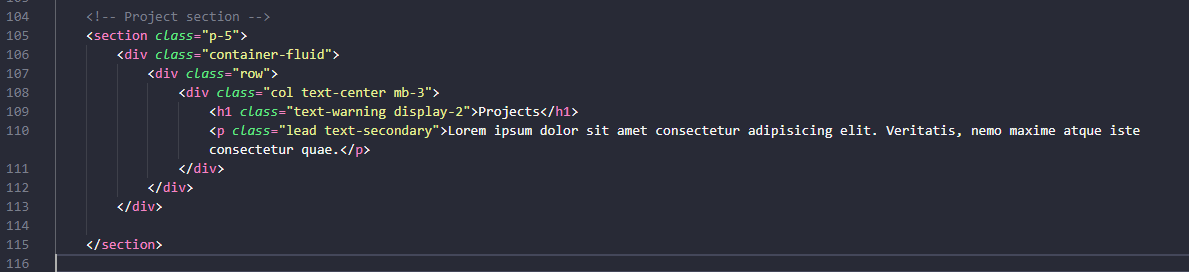
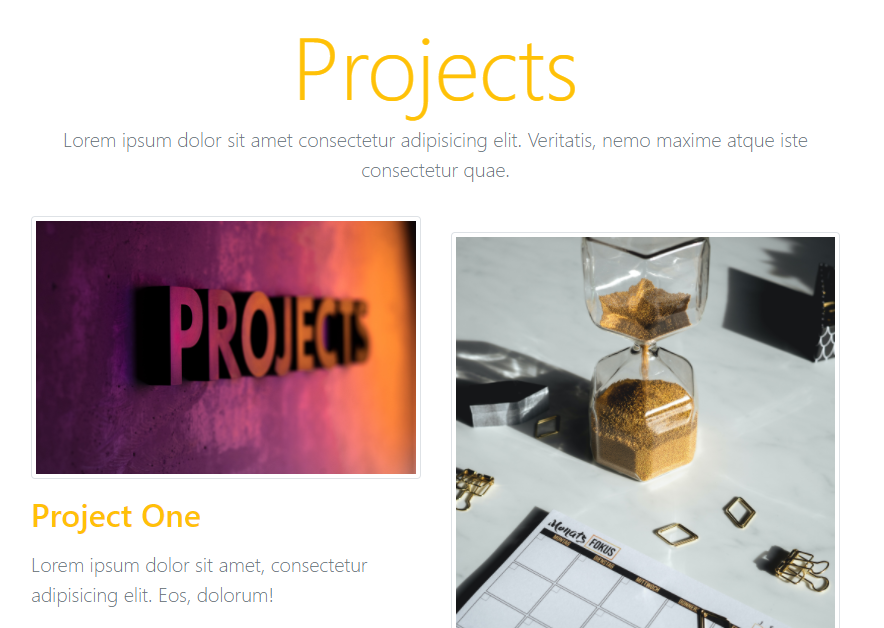
프로젝트 섹션의 제목 만들기


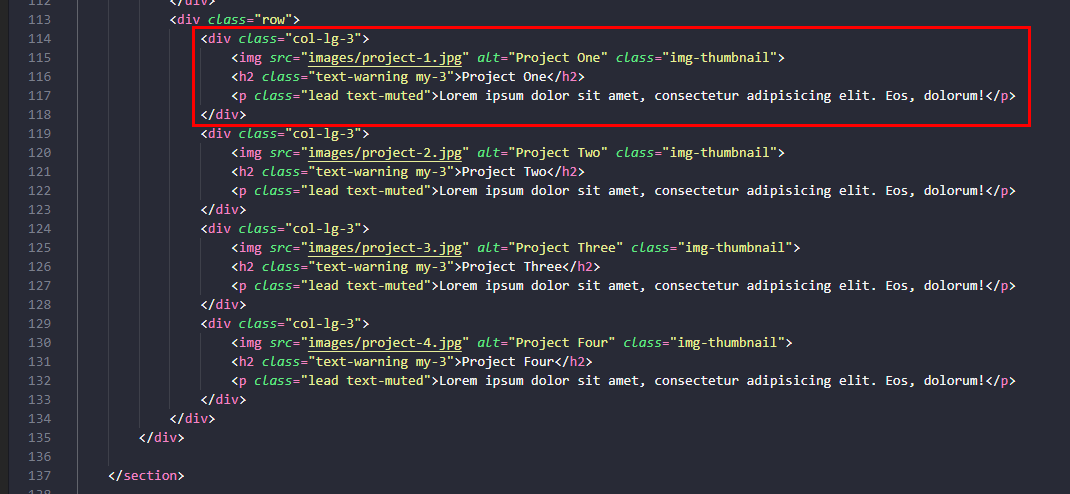
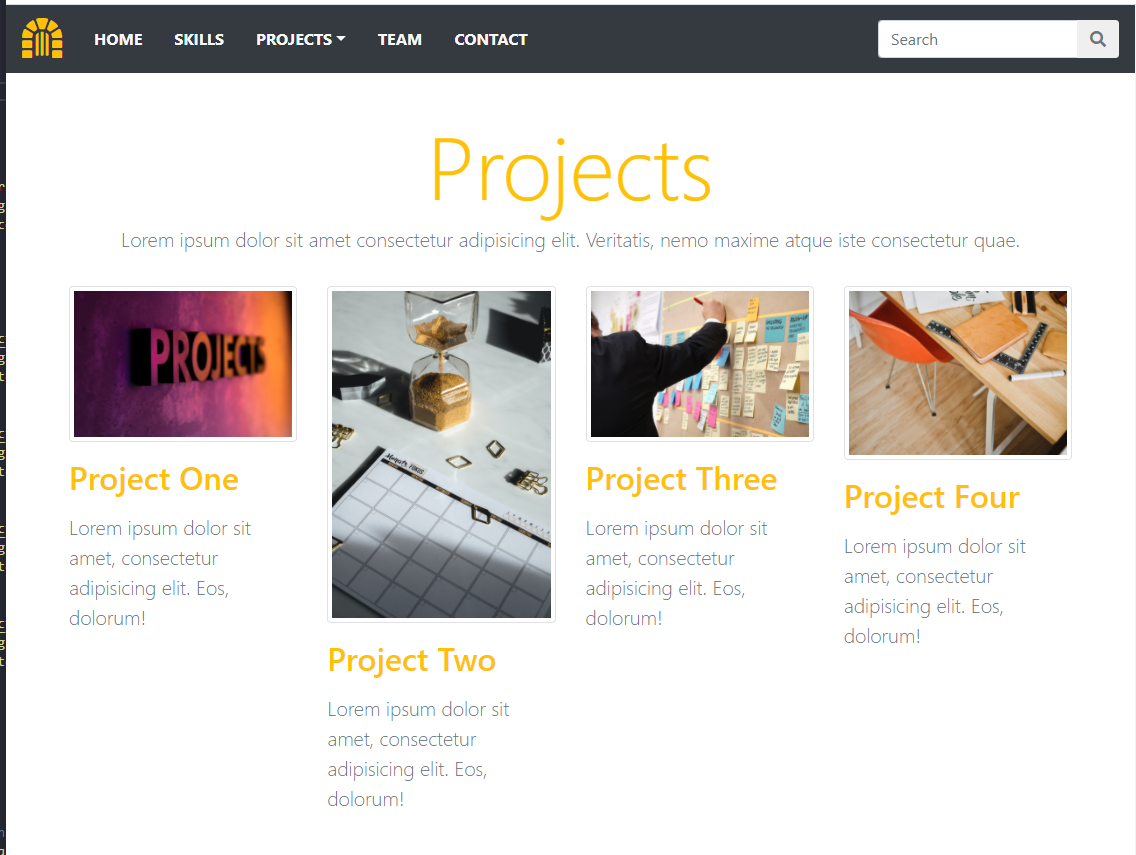
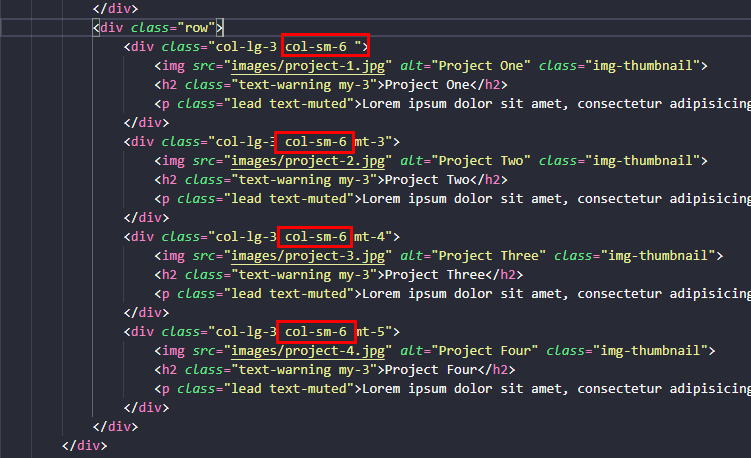
4개의 포로젝트를 소개하기 위해서 화면을 4등분해서 card 모듈을 추가한다.


프로젝트 이미지의 시작 높이를 다르게 두어서 계단식의 효과를 줄수도 있다.


이제 break point 를 이용해서 responsive view 를 만들어보자.
- 화면크기가 large 이면 4개를 프로젝트 화면에 보여주고,
- 화면크기가 small, medium 이면 2개만 하나의 row에 보여준다.


끝.
'Bootstrap4' 카테고리의 다른 글
| Bootstrap Web 만들기 part. 8 Contact 만들기 ( form ) (2) | 2020.08.21 |
|---|---|
| Bootstrap Web 만들기 part. 7 progress bar(진행바) 만들기 (0) | 2020.08.21 |
| Bootstrap Web 만들기 part. 4 Skills 만들기 (0) | 2020.08.21 |
| Bootstrap Web 만들기 part. 3 Banner 만들기 (0) | 2020.08.21 |
| Bootstrap Web 만들기 part. 2 Navbar 만들기 (0) | 2020.08.21 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- venv
- 프로젝트 생성
- 메시지 전송
- django
- python slack
- 디스크 사용량
- 파이썬
- END key
- angular
- channel oauth
- 팀 소통
- cmd실행
- HOME key
- win10
- http 요청
- du 명령어
- win7
- 미밴드4
- cmd창
- Python
- 장고
- slack api
- df 명령어
- 미밴드
- amaztools
- webhook
- python message
- HOME/END
- Karabiner-Elements
- vscode
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
