티스토리 뷰
Django - 8. 카테고리 페이지 디자인하기
카테고리 페이지 중에서 breadcrumb navigation 을 부트스트랩을 이용해서 다시 디자인한다.
breadcrumb navigation

부트스트랩을 적용하기 위해서 다음과 같은 클래스를 추가해준다.

그리고 custom.css 에 각 클래스에 대한 부분을 지정해 주면된다.



다음은 배너, H1, 카테고리 이름/ 설명

스타일을 적용할 클래스 지정

각 클래스에 대한 스타일 작성한다.

변경후 화면 이미지 >

다음은 카테고리 정보 없이 회사의 배너를 보여주는 경우.

스타일 정의 할 부분에 클래스 명 지정

custom.css 에 추가한 클래스의 스타일 지정

브라우저에서 결과 확인

카테고리에 있는 제품 스타일링.

화면 보기

부트스트랩 사이트로 가서 Get Started. => table 정보를 확인한다.

화면 사이즈에 맞게 각 컬럼의 사이즈를 조절해주는 기능을 한다.

화면 사이즈가 md 이상인 경우, 한줄에 제품 3개의 이미지가 표시된다.


이번에는 화면사이즈가 큰 경우에도 3개까지만 화면에 보이도록 설정한다.

custom.css 에 .my_bottom_margin 추가한다.

부트스트랩 card title 사용하기
부트스트랩 메인페이지 > documentation > component > Card ..

이중에서 다음의 카드 스타일 코드를 적용한다. 첫번째 예제 사용한다.

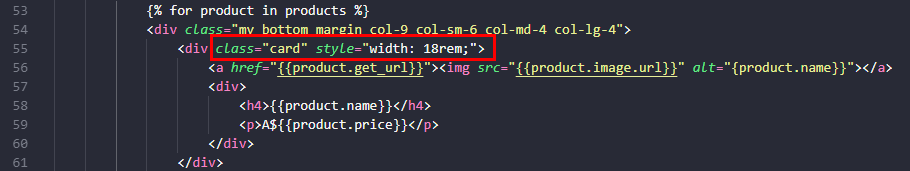
카테고리템플릿의 제품 정보에 카드 클래스 적용

이렇게 적용하고 나면 모든 제품에 카드형식으로 표현된다.

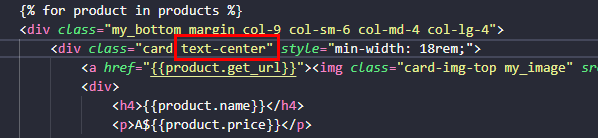
여기서는 문제는 카드의 이미지가 카드 밖으로 나오고 있는것을 확인할수 있다. 그래서 style / class 를 다시 적용한다.

이제 제품 이미지들이 카드안에 표현된다.

다음은 제품에 대한 이름이 카드 중앙에 오도록 변경한다.


card-body 클래스는 설정하고 custom.css 에서 원하는 서식을 정한다.

custom.css 에서 다음 추가

card-body 에 대한 결과

끝..
'Django(장고)' 카테고리의 다른 글
| Django - 10. Fontawesome 5 구현하기 (0) | 2019.12.13 |
|---|---|
| Django - 9. 제품 페이지 디자인하기 (0) | 2019.12.12 |
| Django - 7. 장고에서 부트스트랩 4 사용하기 (0) | 2019.12.09 |
| Django - 6. Product view 와 Templates 만들기 (0) | 2019.11.27 |
| Django - 5. Category view 와 Templates 만들기 (3) | 2019.11.27 |
- Total
- Today
- Yesterday
- webhook
- END key
- vscode
- slack api
- win7
- channel oauth
- 디스크 사용량
- df 명령어
- 프로젝트 생성
- python slack
- du 명령어
- 팀 소통
- HOME/END
- Karabiner-Elements
- 미밴드
- 장고
- amaztools
- python message
- venv
- cmd창
- 메시지 전송
- http 요청
- 미밴드4
- cmd실행
- HOME key
- win10
- 파이썬
- Python
- django
- angular
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
