티스토리 뷰
반응형
Django - 6. Product view 와 Templates 만들기
이번 포스팅에서는 Product 에 대한 뷰와 템플릿을 작성할 예정입니다.
Product 뷰 만들기

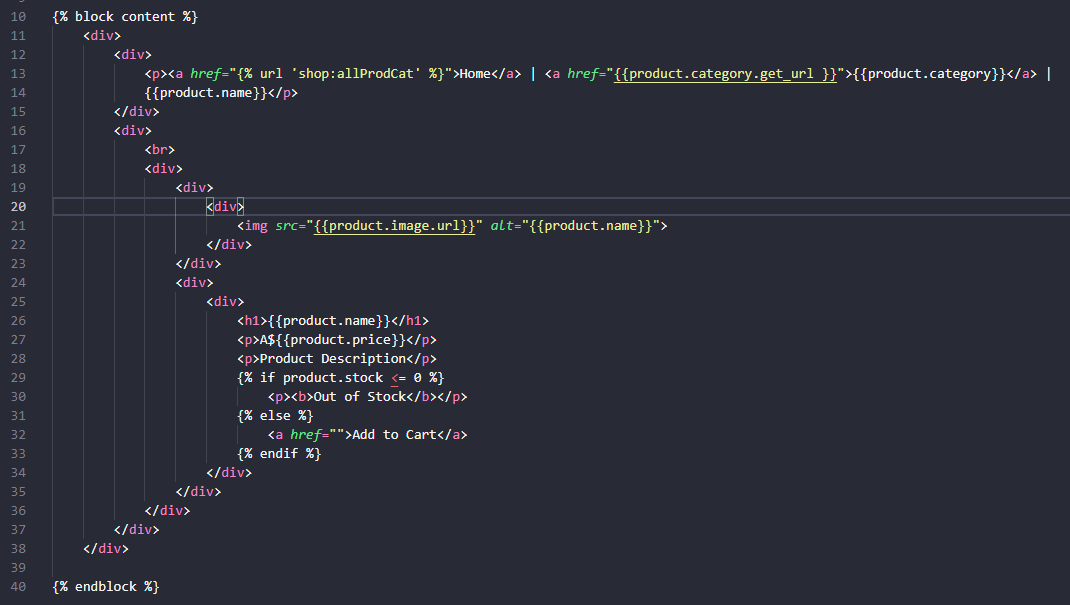
product 템플릿 만들기 ( product.html )


product 접근을 위한 shop url 추가한다.

product 모델에 get_url 추가하기

product 모델에 get_url 을 추가했으니, 제품의 이미지를 클릭하면 해당 제품의 상세 페이지로 이동한다. 이를 구현하기 위해서 다음과 같이 category.html 에 product list 에 get_url 을 추가한다.

서버를 재구동하고 브라우저로 화면을 refresh 한다.

제품 페이지에 Home | Polyester Cushions | (product name) 이 보여진다.
마지막으로 특정 제품을 stock = 0 로하고 "Out of Stock" 표시되는지 확인한다.

끝.
'Django(장고)' 카테고리의 다른 글
| Django - 8. 카테고리 페이지 디자인하기 (0) | 2019.12.11 |
|---|---|
| Django - 7. 장고에서 부트스트랩 4 사용하기 (0) | 2019.12.09 |
| Django - 5. Category view 와 Templates 만들기 (3) | 2019.11.27 |
| Django - 4. Shell 사용하기 (0) | 2019.11.26 |
| Django - 3. Models 과 admin 만들기 (0) | 2019.11.25 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- HOME/END
- slack api
- python slack
- python message
- 디스크 사용량
- 파이썬
- http 요청
- webhook
- 팀 소통
- 미밴드4
- END key
- cmd실행
- vscode
- amaztools
- du 명령어
- 메시지 전송
- angular
- df 명령어
- 장고
- 미밴드
- venv
- Python
- channel oauth
- 프로젝트 생성
- win10
- Karabiner-Elements
- django
- win7
- cmd창
- HOME key
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
