티스토리 뷰
Django - 7. 장고에서 부트스트랩 4 사용하기
이제 장고에 부트스트랩을 적용해보자. 먼저 부트스트랩 getbootstrap.com 접속해서 Documentation 클릭한다.

Documentation > starter template 에서 viewport 부분을 복사해서 base.html 에 적용한다.


다음은 bootstrap 4.0 소스를 열어서 모든 내용복사해 새로운 파일을 장고 프로젝트에 생성한다.

그리고 bootstrap 파일을 base.html 에 link 추가해준다.

css 폴더에 custom.css 파일(empty file) 을 하나 생성하고 link 에 추가한다.

위쪽에 있는 css 파일이 우선 순위를 가지고 있다. 따라서 custom.css 를 위쪽 라인에 배치한다.
css 파일과 같은 방식으로 js 파일의 내용을 복사해서 장고 프로젝트 static/js 폴더만들고, 각 js 파일을 복사해 넣는다.


장고 프로젝트의 모든 static 파일을 한곳으로 옮기는 작업을 수행한다.
서버를 재구동하고 웹으로 접속해 보면 몇가지 변경된 내용을 볼수 있다.

웹 페이지의 스타일은 class 기반으로 동작하기때문에 특정 div 영역에 클라스를 지정해준다.
다음 작업을 진행을 위해서 현재 base.html 템플릿 파일에 container 클라스를 추가해 준다.

이제 부터 header / navbar / content 블럭은 container 에 적용된 스타일에 영항을 받는다.

header / navbar / footer 에 부트스트랩 스타일 적용하기
시작하기 전에 헤더 이미지에 하이퍼링크를 추가해준다.
header.html

navbar.html
부트스트랩 페이지에 가서 component 에 내용을 보면 navbar 에 대한 예제 정보를 얻을수 있다. 이중에 여러개를 테스트 해보면서 필요한 스타일을 가져다 사용하면된다. 지금하고 있는 예제에서는 첫번째 샘플을 사용한다.

navbar 샘플 코드를 복사해서 navbar.html 템플릿에 넣는다.

먼저 전체 소스를 복사해 놓고 필요한 부분을 수정해서 사용한다.

navbar.html 을 변경해서 다음과 같은 메뉴를 구성했다.

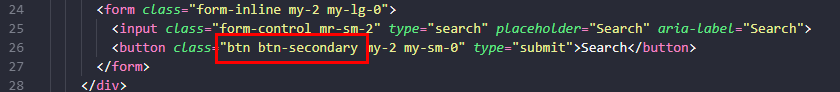
오른쪽에 Search 버는 녹색이라 전체적인 화면과 맞지 않는다. 그래서 약간의 버튼 스타일을 변경한다.


custom.css 를 만들어 적용한다.

그럼 메뉴의 모든 글자가 대문자로 그리고 글자간 간격이 조금더 넗어진 것을 볼수 있다.

google font 가져와서 사용하기
그중에서 제일 앞에 있는 "Roboto" 폰트를 다운로드 받아서 적용해 본다.

플러스 버튼을 누르면 해당 폰트를 선택해서 다운로드 받을수 있다.


embed font 코드를 복사해서 base.html 추가한다.

custom.css 파일에서 body 태그에 구글 폰트를 적용한다.

서버재구동하고 웹사이트를 다시보면

크게 차이는 없지만 구글 폰트가 적용된 것을 확인할수 있다.
footer.html 스타일

스타일 적용을 위해서 footer 에 몇가지 클래스를 만들어 구분해보자.

custom.css 에 footer style 추가


끝.
'Django(장고)' 카테고리의 다른 글
| Django - 9. 제품 페이지 디자인하기 (0) | 2019.12.12 |
|---|---|
| Django - 8. 카테고리 페이지 디자인하기 (0) | 2019.12.11 |
| Django - 6. Product view 와 Templates 만들기 (0) | 2019.11.27 |
| Django - 5. Category view 와 Templates 만들기 (3) | 2019.11.27 |
| Django - 4. Shell 사용하기 (0) | 2019.11.26 |
- Total
- Today
- Yesterday
- 프로젝트 생성
- 팀 소통
- 미밴드
- HOME key
- Karabiner-Elements
- cmd실행
- cmd창
- HOME/END
- vscode
- django
- amaztools
- slack api
- python slack
- 메시지 전송
- 미밴드4
- http 요청
- END key
- webhook
- win10
- df 명령어
- venv
- du 명령어
- 장고
- channel oauth
- python message
- angular
- win7
- Python
- 파이썬
- 디스크 사용량
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
