티스토리 뷰
반응형
Angular 를 이용해서 퀴즈 앱을 만들어 보려고 한다.
1. 기본 파일 생성하기 ( index.html & quiz.css )
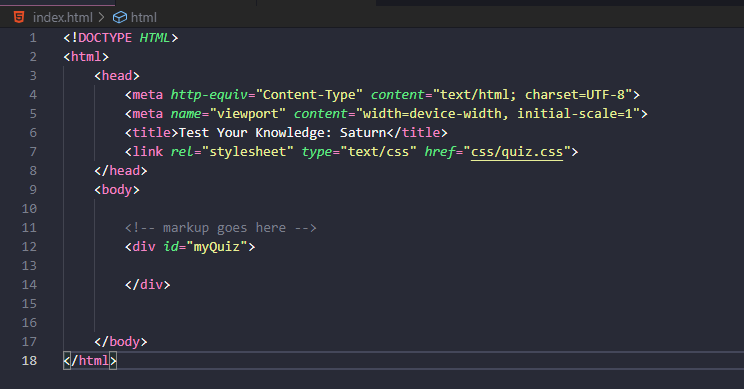
새로운 프로젝트를 위해서 폴더를 만들어 주고 index.html 파일을 만들어준다.

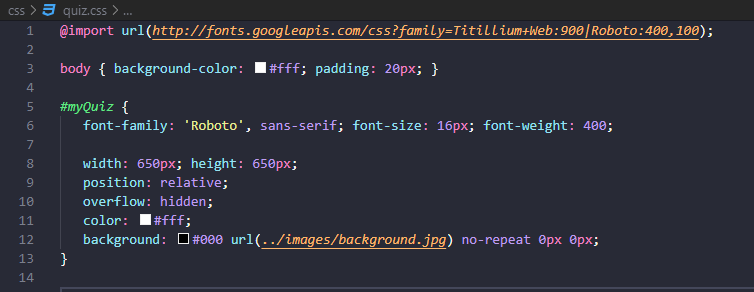
위에서 필요한 css 파일도 css/quiz.css 를 만들어준다.

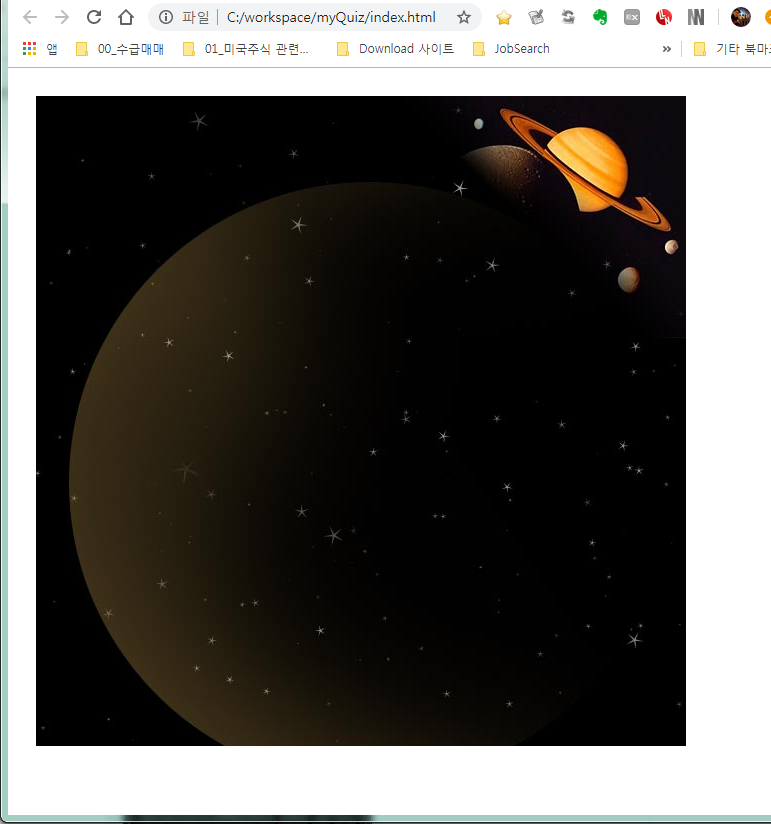
여기까지 하고 브라우져를 이용해서 index.html 을 확인해 보면 다음과 같은 결과를 볼수 있다.

2. 추가 container 생성
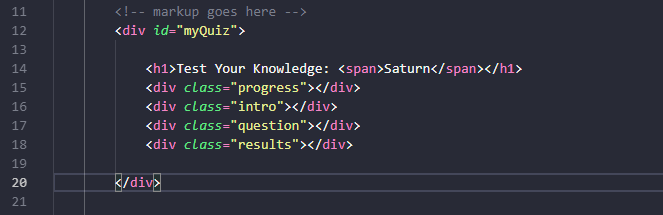
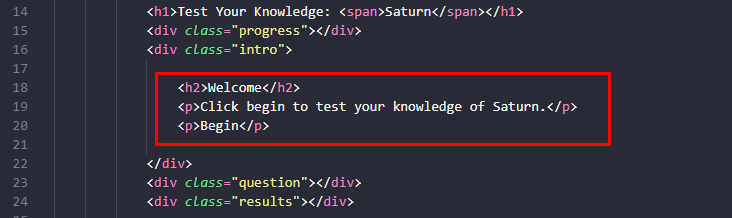
index.html 내에 추가 container 를 만들어준다.

이제 intro container 에 환경 문구를 추가한다.

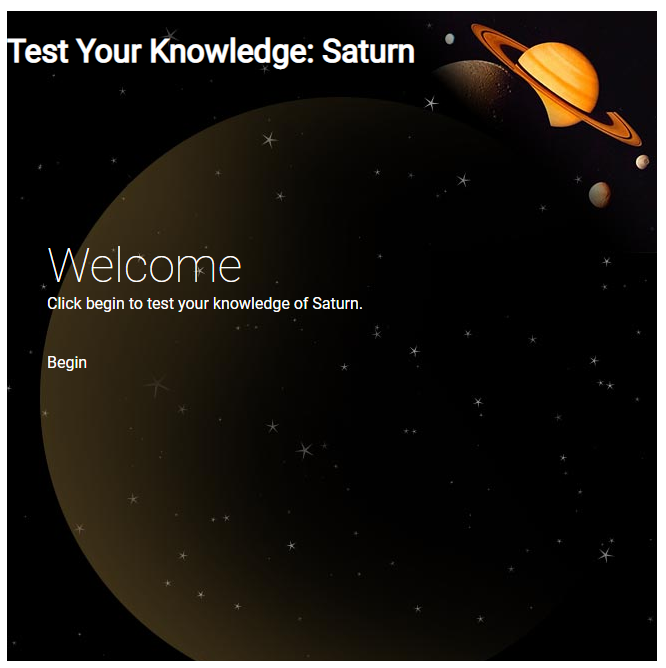
새로 추가한 container 로 작성된 내용을 브라우저에서 확인 가능하다.

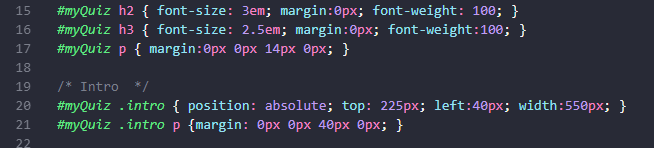
3. Intro container 에 대한 CSS 작성

이제 변경된 css를 적용해보자.

4. CSS를 이용해서 Begin 버튼 만들기
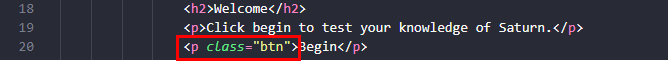
Begin 버튼에 대한 스타일링을 위해서 "btn" 클래스를 추가한다.

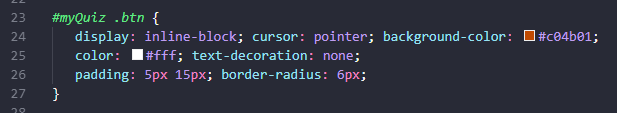
이제 btn 클래스에 대한 스타일을 지정해 준다.

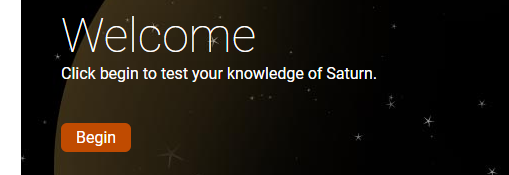
이렇게 변경하고 나면 Begin 버튼이 생긴것을 확인할 수 있다.

Intro 블럭의 경우, 다른 작업을 위해서 일단 잠시 안보이게 css 수정하고 필요시 다시 불러서 작업한다. Intro part 는 삭제 하지 않고 안보이게 오른쪽으로 미뤄둔다.

끝.
'Angular' 카테고리의 다른 글
| Angular 앱- 5. 진행 상태 표시하기 (0) | 2019.11.28 |
|---|---|
| Angular 앱- 4.styling for feedback container (0) | 2019.11.28 |
| Angular 앱- 3.styling for Question status (0) | 2019.11.28 |
| Angular 앱- 2.styling for Answer status (0) | 2019.11.28 |
| Angular 앱- 1.styling for main heading and Questions ( part 2 ) (0) | 2019.11.23 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- amaztools
- Karabiner-Elements
- 파이썬
- 미밴드4
- cmd실행
- 미밴드
- HOME key
- win10
- cmd창
- Python
- channel oauth
- venv
- slack api
- 프로젝트 생성
- http 요청
- 디스크 사용량
- 장고
- webhook
- python message
- END key
- django
- vscode
- HOME/END
- df 명령어
- 팀 소통
- python slack
- win7
- du 명령어
- 메시지 전송
- angular
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
