티스토리 뷰
반응형
부트스트랩 hobbyX 사이트 - part 4. 미션 만들기
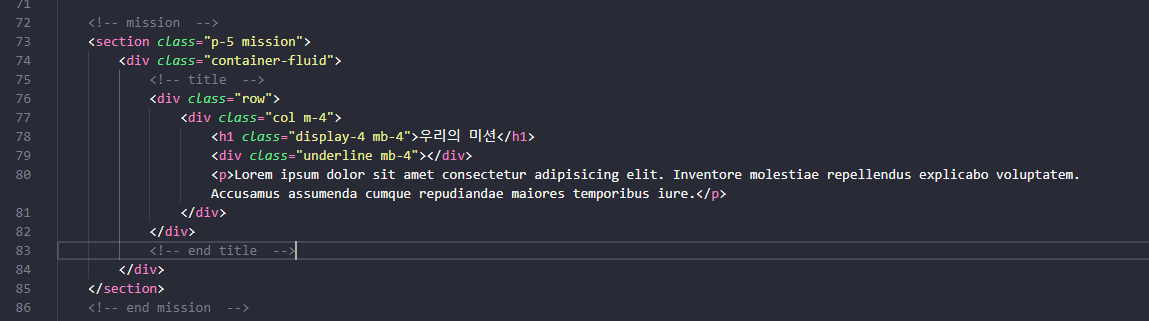
- 미션 섹션 과 타이틀 만들기

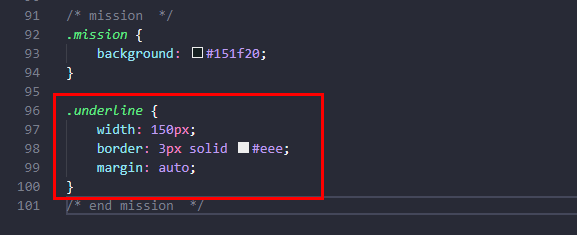
style.css : mission


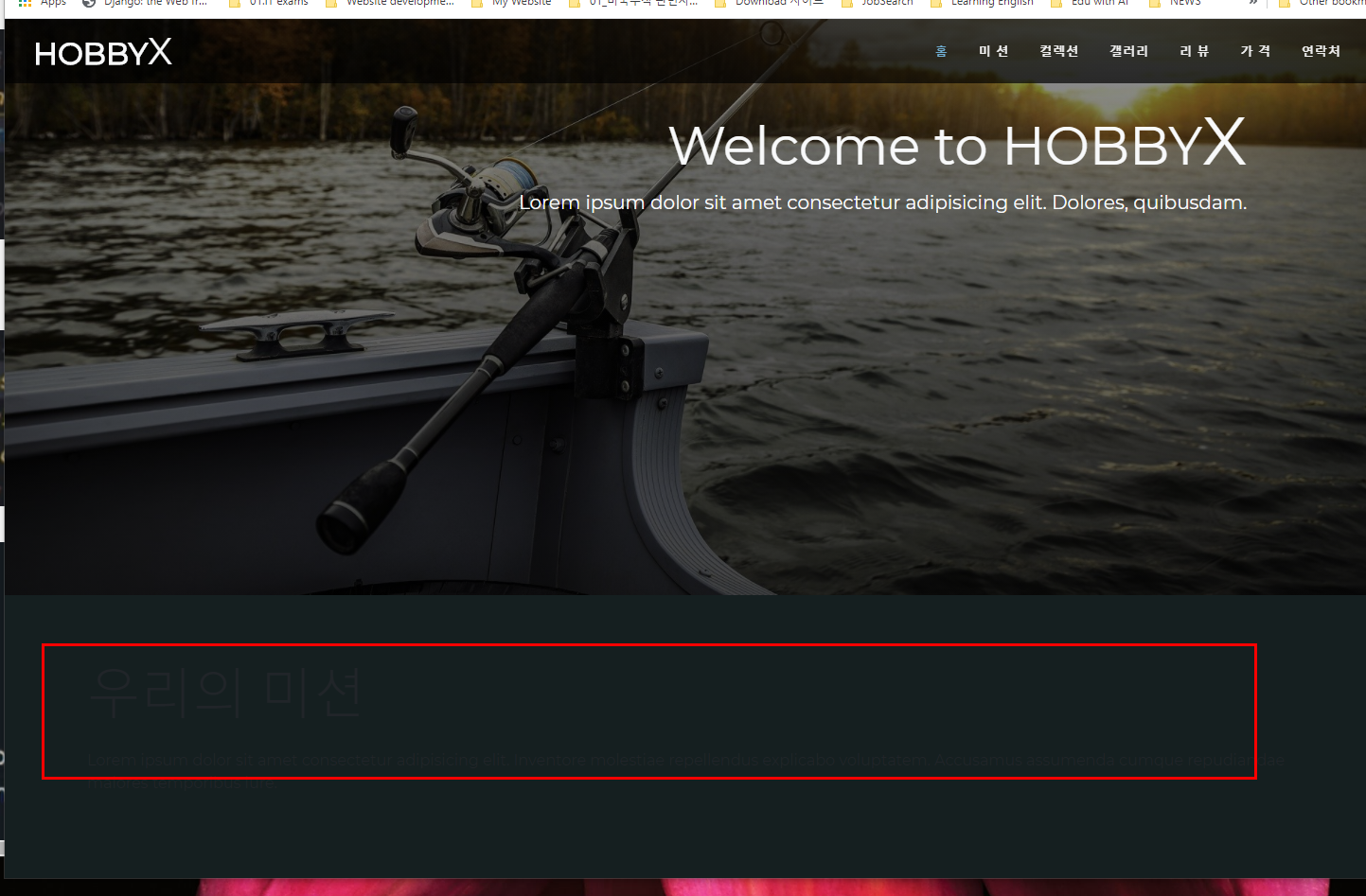
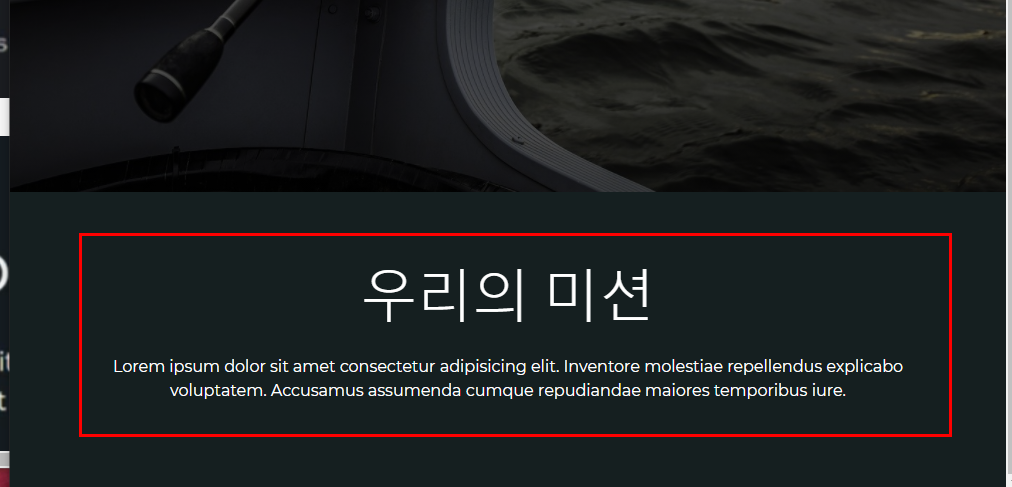
텍스트가 어두워서 잘 보이지 않는다. 텍스트를 밝은색, 중앙에 배치하도록 변경


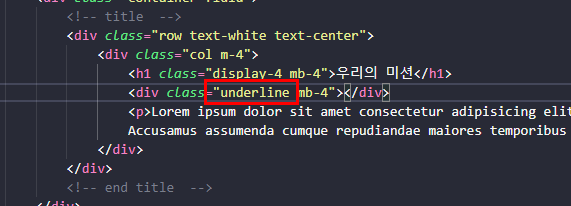
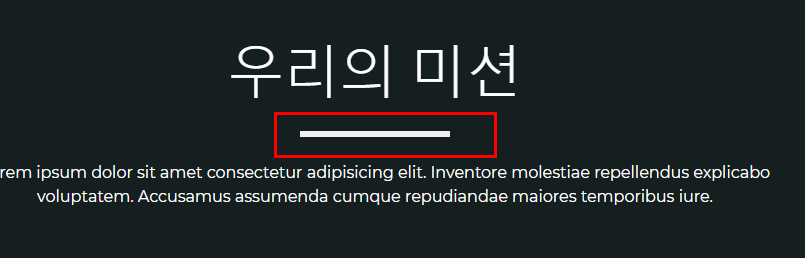
타이틀과 내용 사이에 구분선을 추가한다. .undreline 을 통해서 구현한다.



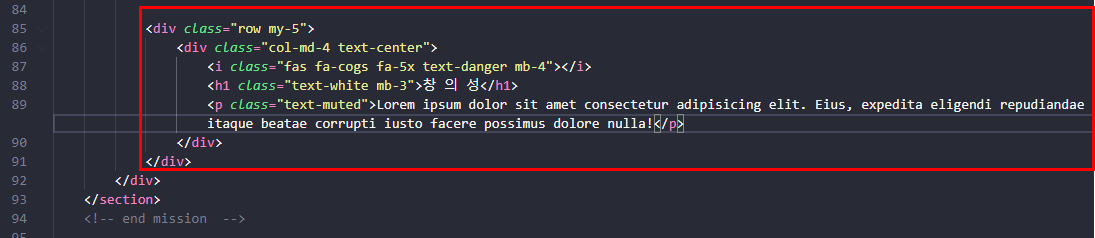
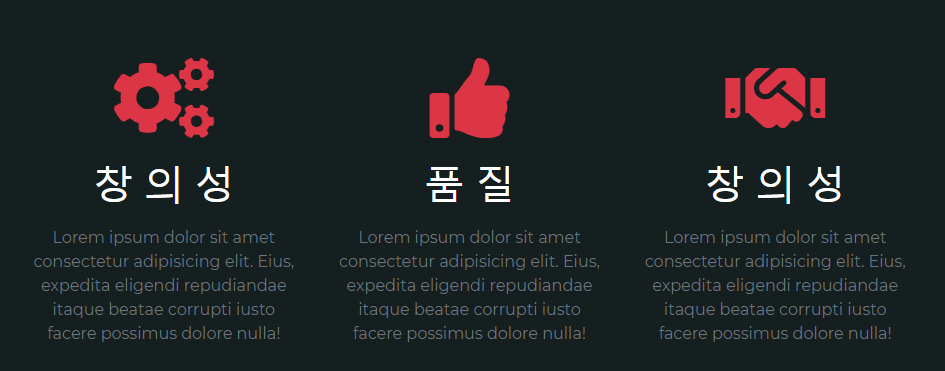
각각의 미션에 대해서 작성한다. 세개의 컬럼을 이용해서 창의성, 품질, 경험 에 대한 내용을 작성한다.
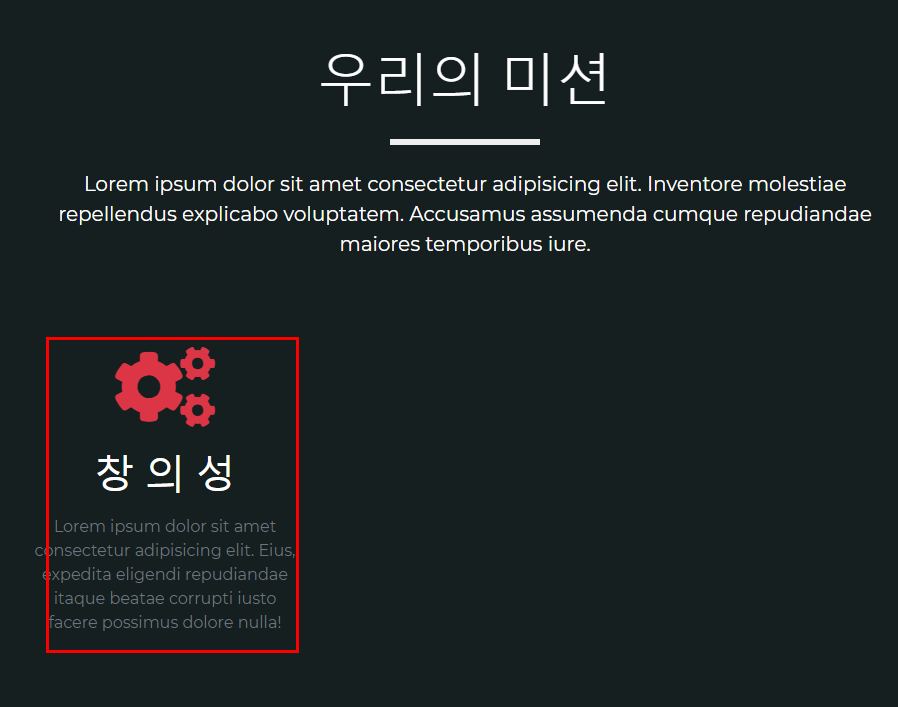
첫번째 항목 : 창의성,


두번째, 세번째 미션도 복사해서 내용을 수정한다.


다음은 상품 이미지에 대한 설명과 애니메이션 추가
- 필요한 영역을 먼저 설정한다.

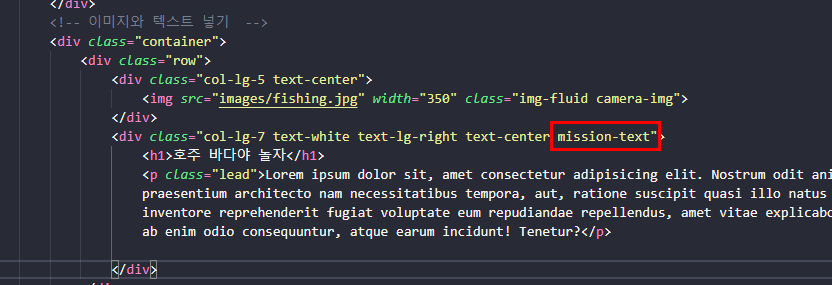
이미지와 내용을 다음과 같이 채운다.


현재 small 사이즈 화면에서 위의 내용을 확인하면 다음과 같이 보인다. 이를 좀더 보기 좋게 개선해보자.



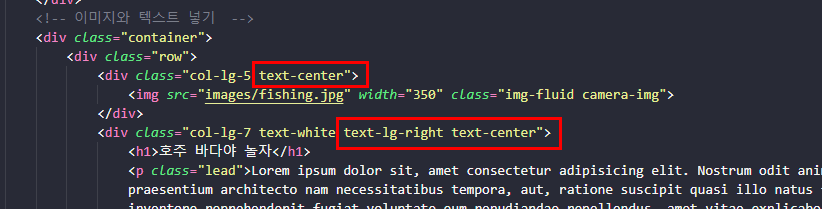
텍스트 디자인 작억을 위해서 mission-text 를 지정한다.

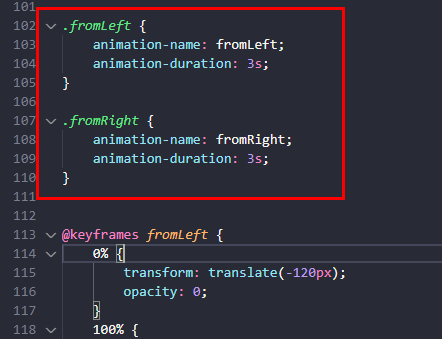
이제 이미지와 텍스트에 사용할 애니메이션을 작성하고 적용한다.

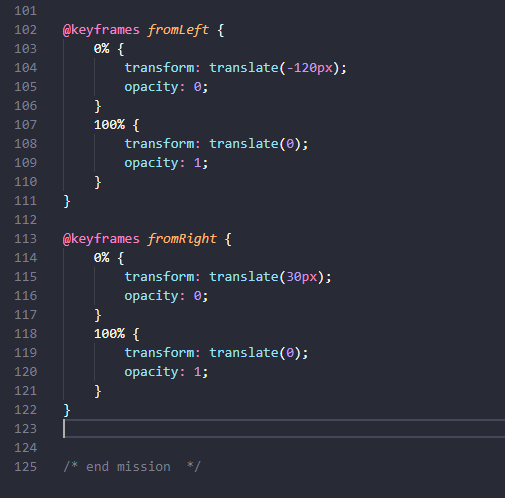
.fromLeft / fromRight 애미메이션을 정의해준다.

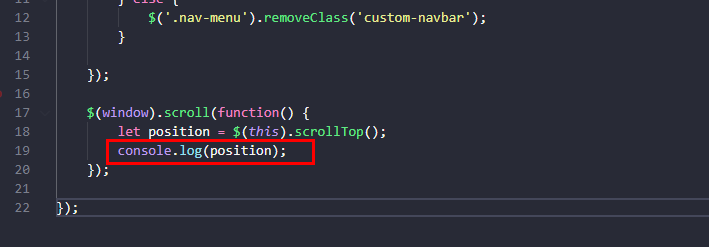
JQuery를 이용해서 애니메이션을 동작시킨다. Scroll 되는 위치값을 확인해서 시작포인트를 정한다.

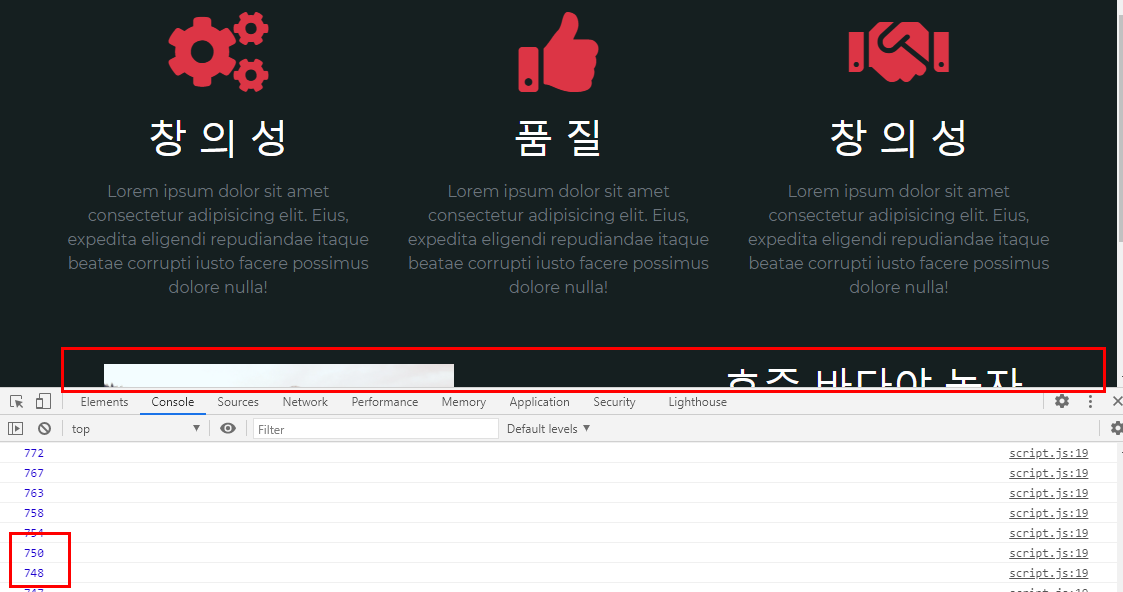
console.log()에 값을 찍으면 브라우저에서 위치값을 확인할수 있다.

브라우저에서 값을 확인해서 시작포인트를 지정한다. 여기서는 750 을 기준으로 애니메이션을 시작한다.

끝.
'Bootstrap4' 카테고리의 다른 글
| 부트스트랩 hobbyX 사이트 - part 3. navbar 만들기 (0) | 2020.09.11 |
|---|---|
| 부트스트랩 hobbyX 사이트 - part 2. 배너 만들기 (0) | 2020.09.11 |
| 부트스트랩 hobbyX 사이트 - part 1. 개발 준비 (0) | 2020.09.11 |
| Admin Dashboard 만들기 part 11. 푸터 만들기 ( footer ) (0) | 2020.09.02 |
| Admin Dashboard 만들기 part 10. 글 남기기( quick posting ) (0) | 2020.09.02 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 팀 소통
- 장고
- HOME key
- 파이썬
- win10
- 메시지 전송
- webhook
- django
- python slack
- END key
- slack api
- 프로젝트 생성
- http 요청
- amaztools
- 미밴드
- channel oauth
- cmd창
- win7
- 디스크 사용량
- HOME/END
- Karabiner-Elements
- 미밴드4
- df 명령어
- angular
- python message
- venv
- Python
- cmd실행
- du 명령어
- vscode
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
