티스토리 뷰
반응형
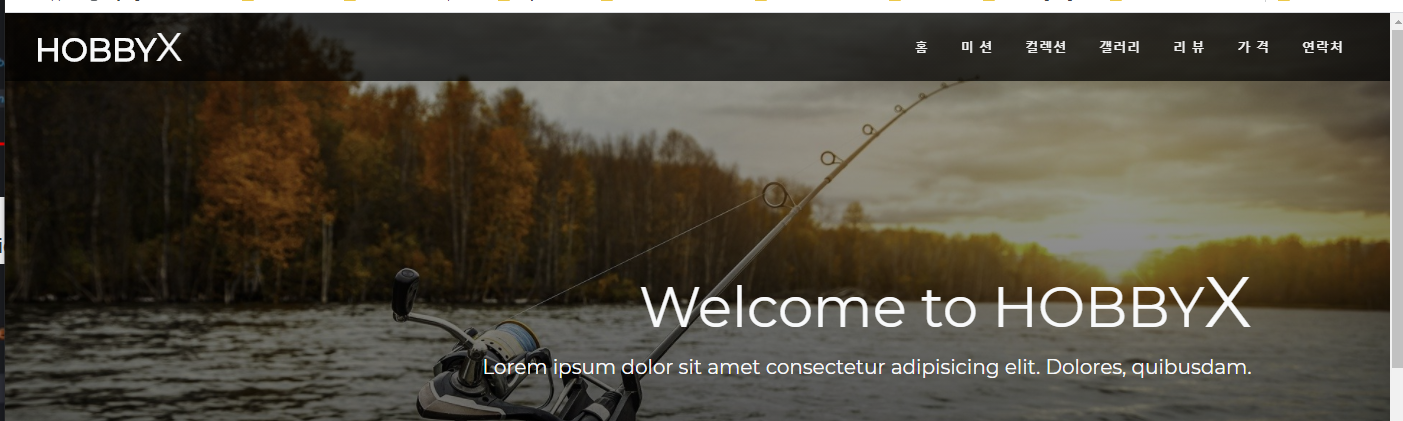
부트스트랩 hobbyX 사이트 - part 3. navbar 만들기


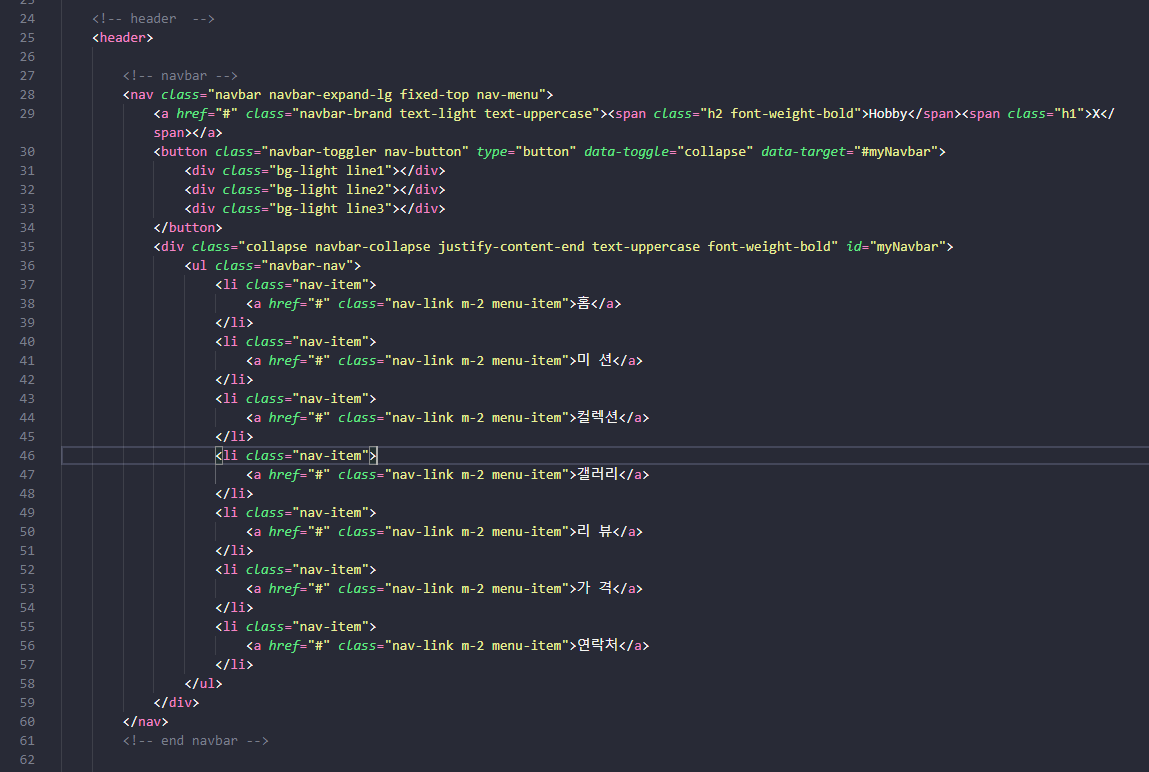
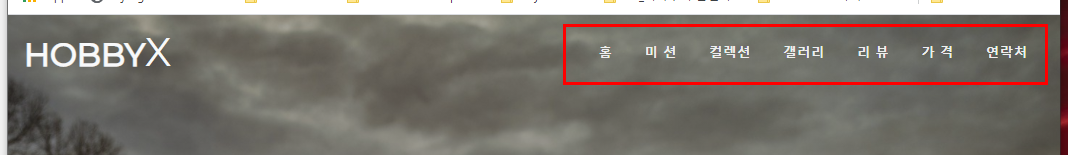
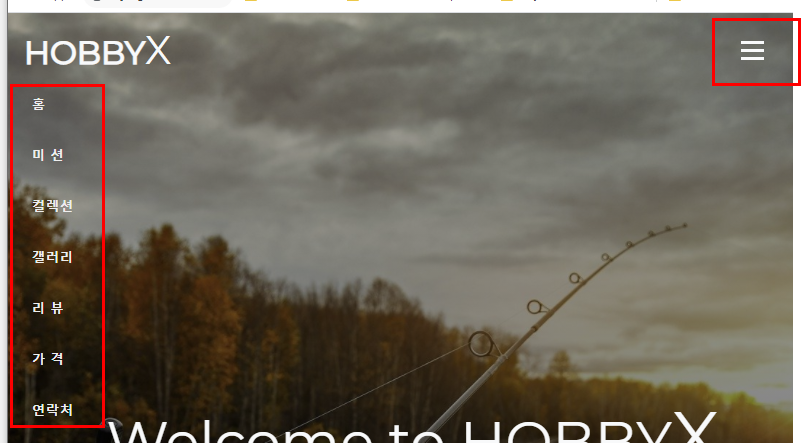
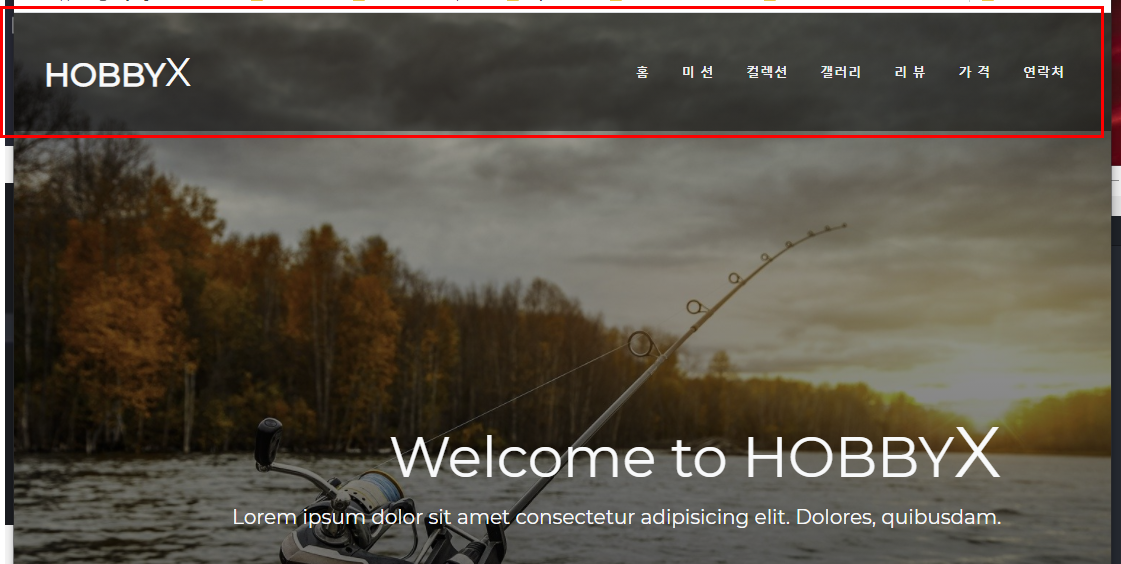
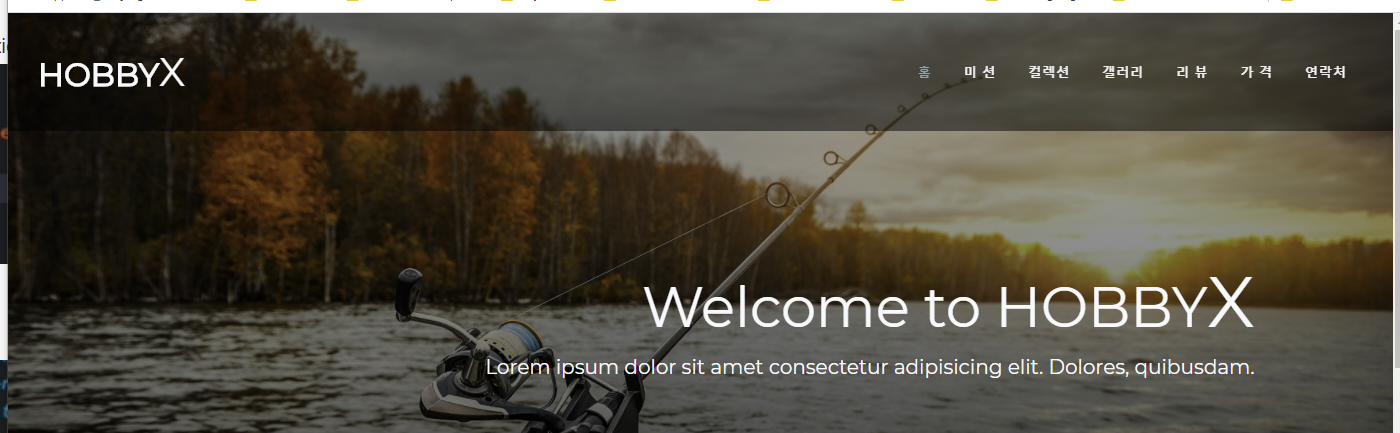
- navbar 만들기

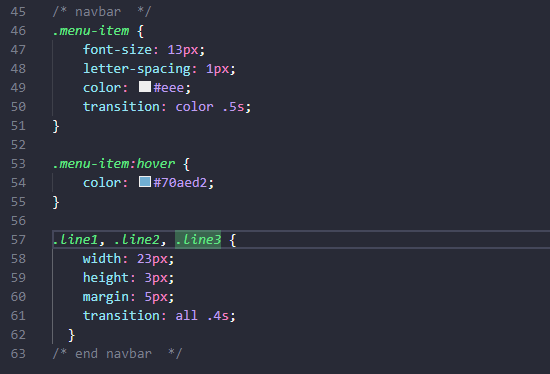
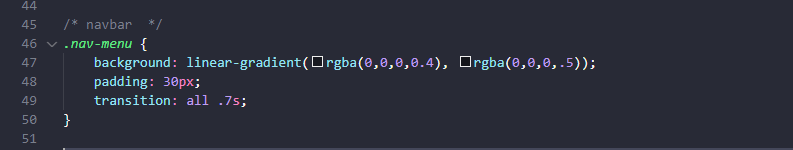
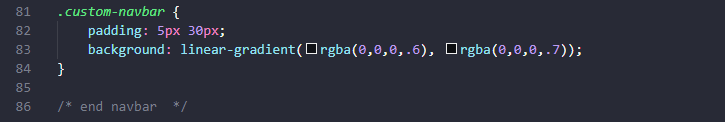
style.css



style.css 에 nav-menu 추가 설정


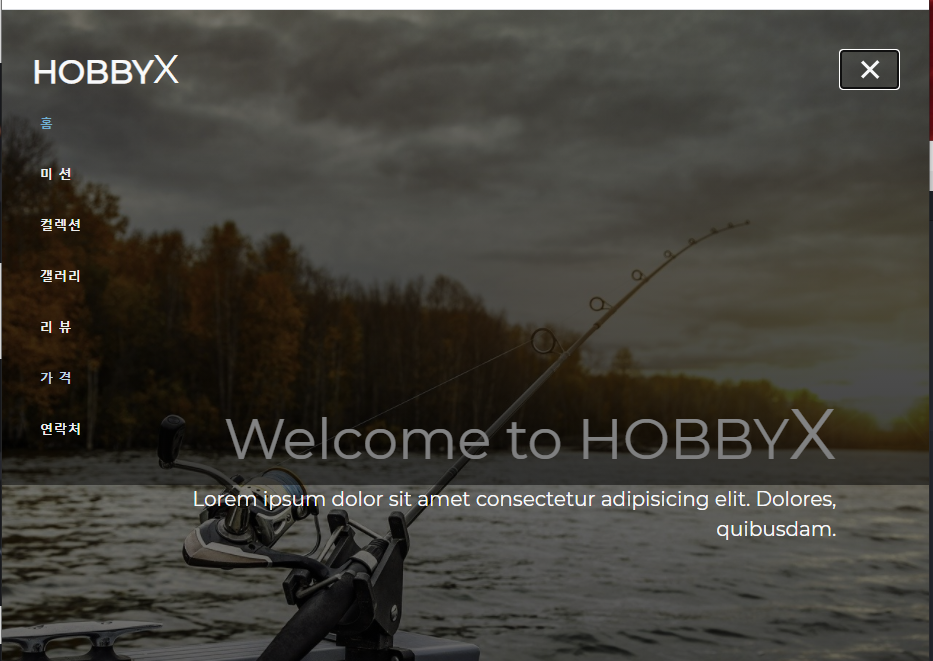
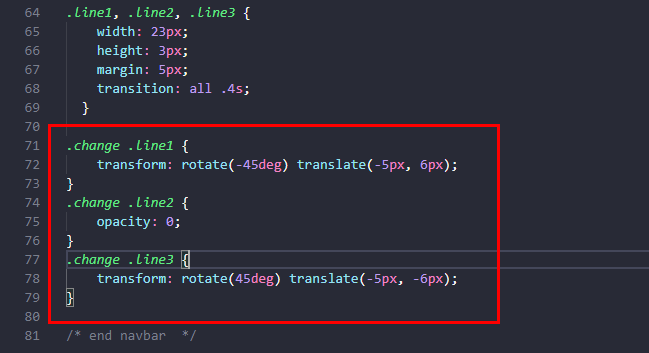
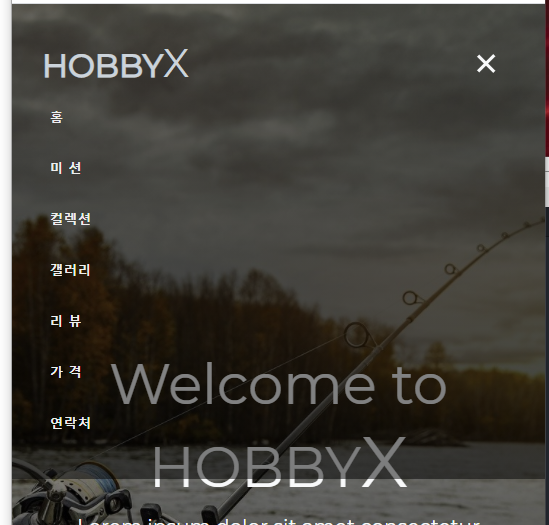
- 메뉴가 collapse 되었을때 X버튼 모양으로 변경
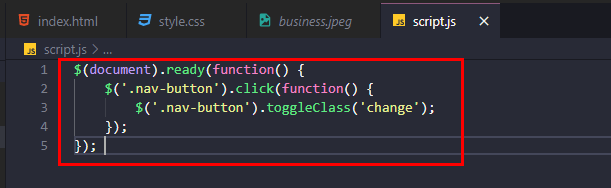
X 버튼 모양 만들기

script.js : 버튼이 클릭될때마다 .change 속성을 넣고 빼준다.


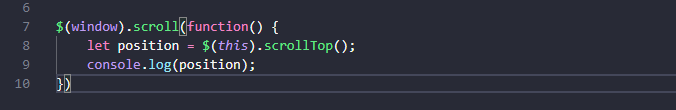
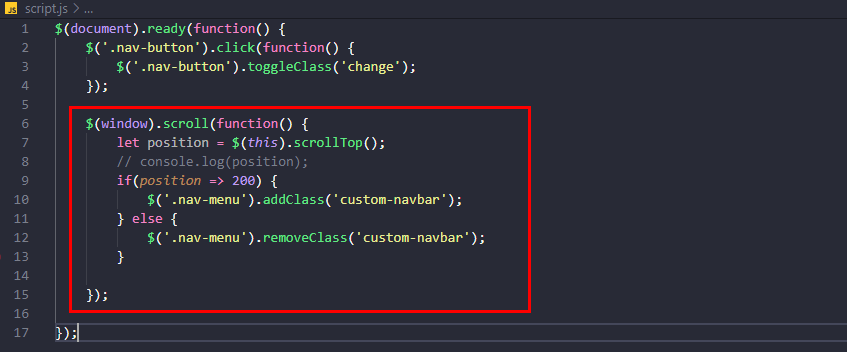
자바스크립트에서 스크롤 이벤트를 사용해서 custom-navbar 를 적용할 예정이다. 적절한 포지션을 찾기위해서 console.log() 로 포지션 값을 찾아본다.

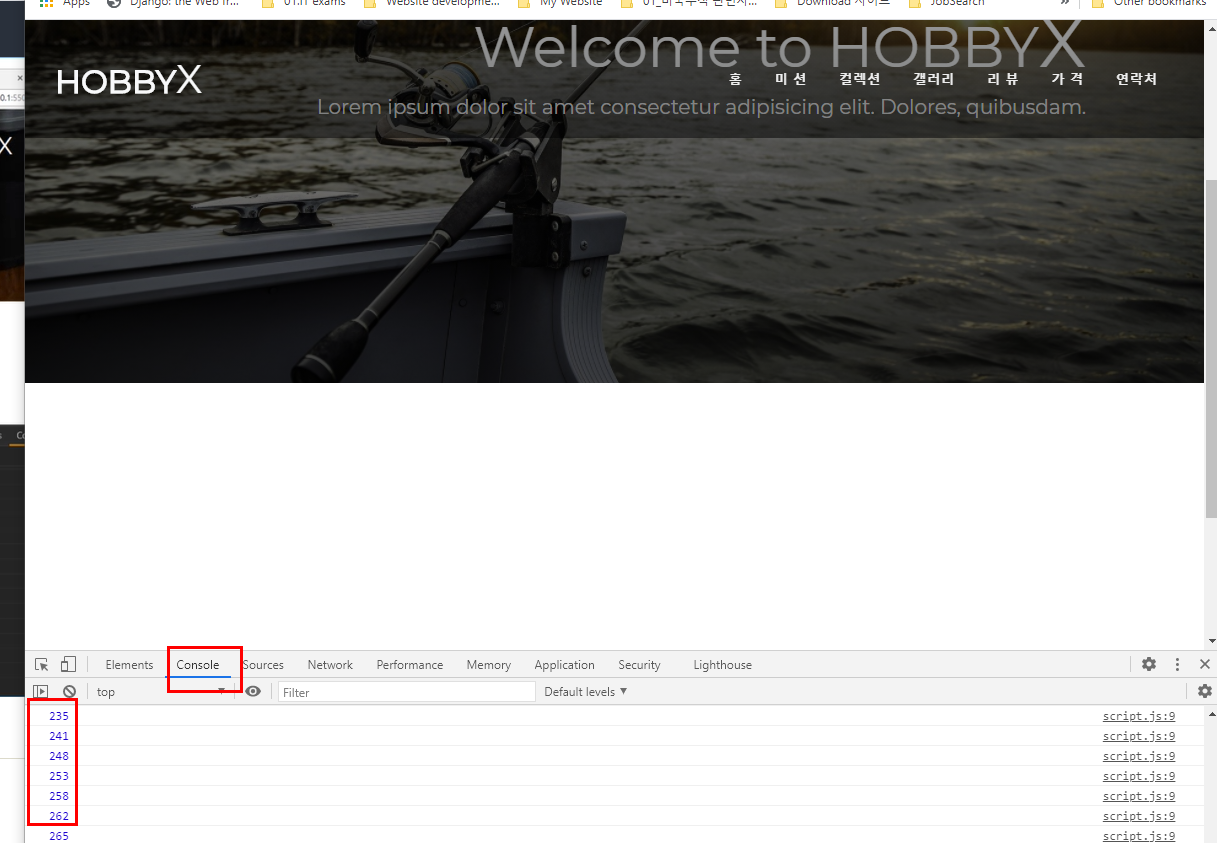
크롬에서 debug 모드로 들어가 console 값을 확인한다.

여기서 찾은 값을 사용해서 custom-navbar 적용한다.



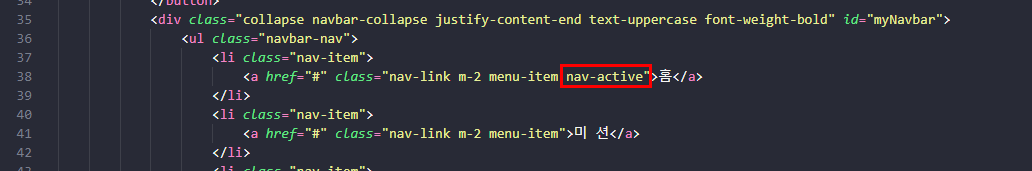
메뉴에서 현재 오픈되어 있는 페이지에 nav-active 디자인 추가



끝.
'Bootstrap4' 카테고리의 다른 글
| 부트스트랩 hobbyX 사이트 - part 4. 미션 만들기 (0) | 2020.09.11 |
|---|---|
| 부트스트랩 hobbyX 사이트 - part 2. 배너 만들기 (0) | 2020.09.11 |
| 부트스트랩 hobbyX 사이트 - part 1. 개발 준비 (0) | 2020.09.11 |
| Admin Dashboard 만들기 part 11. 푸터 만들기 ( footer ) (0) | 2020.09.02 |
| Admin Dashboard 만들기 part 10. 글 남기기( quick posting ) (0) | 2020.09.02 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- END key
- venv
- channel oauth
- amaztools
- python slack
- HOME/END
- webhook
- 장고
- Python
- df 명령어
- slack api
- 미밴드4
- python message
- HOME key
- Karabiner-Elements
- 프로젝트 생성
- vscode
- win10
- cmd창
- 미밴드
- 디스크 사용량
- du 명령어
- 메시지 전송
- 팀 소통
- django
- 파이썬
- cmd실행
- win7
- http 요청
- angular
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
