티스토리 뷰
반응형
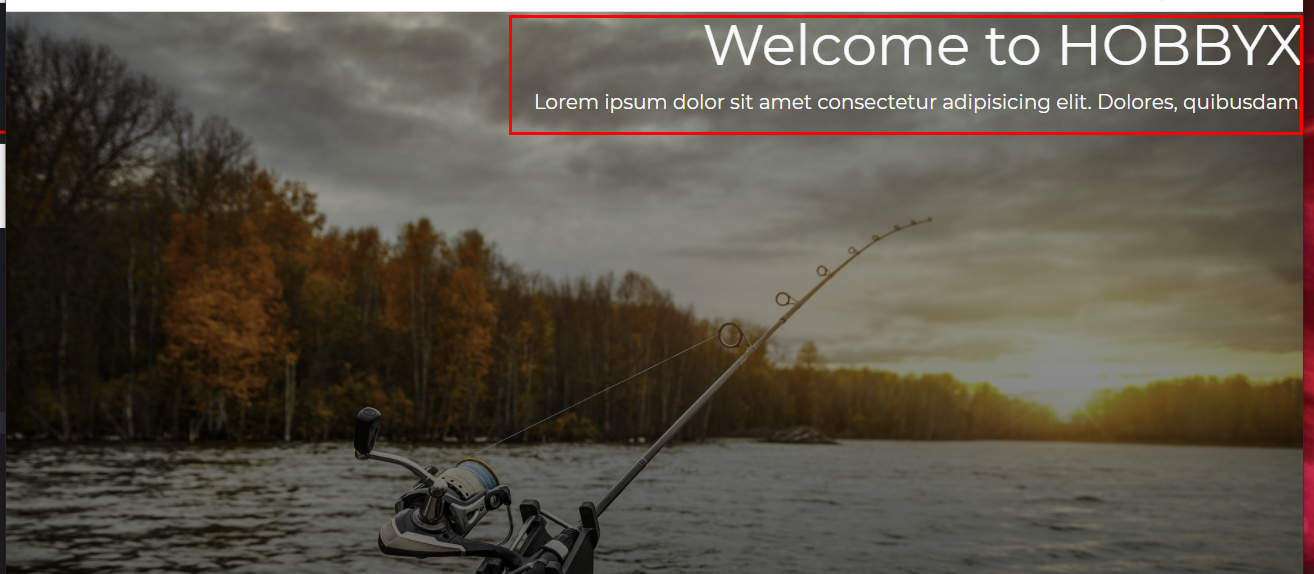
부트스트랩 hobbyX 사이트 - part 2. 배너 만들기

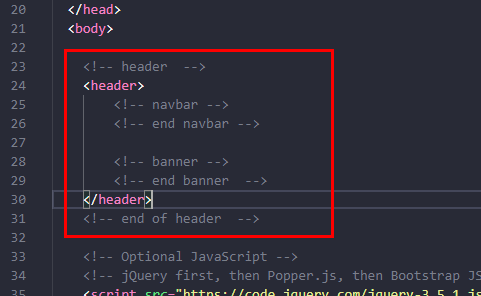
제일 먼저 헤더를 생성하고 헤더에는 네비게이션 메뉴(navbar) 와 배너(banner)를 넣는다.

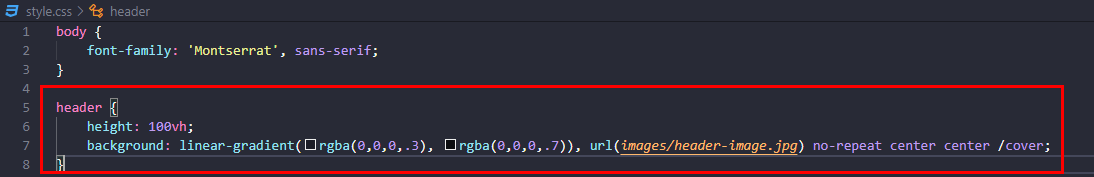
헤더에 대한 스타일을 변경한다. ( style.css )

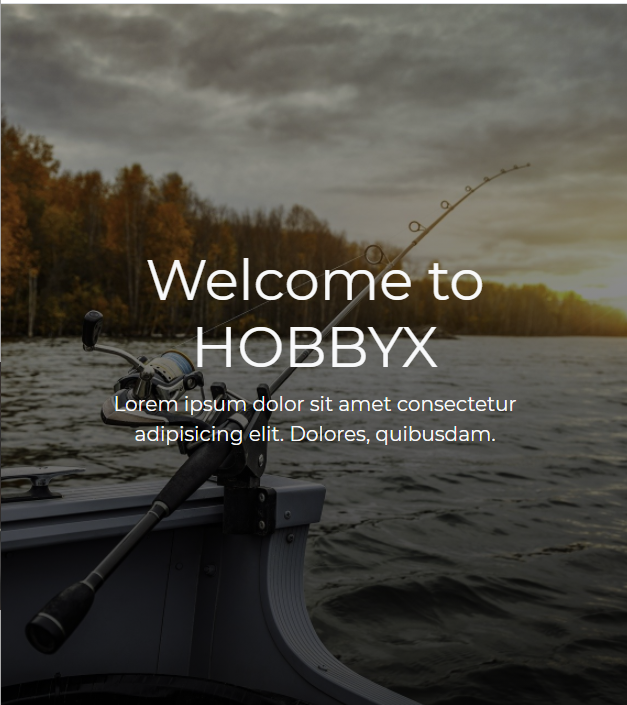
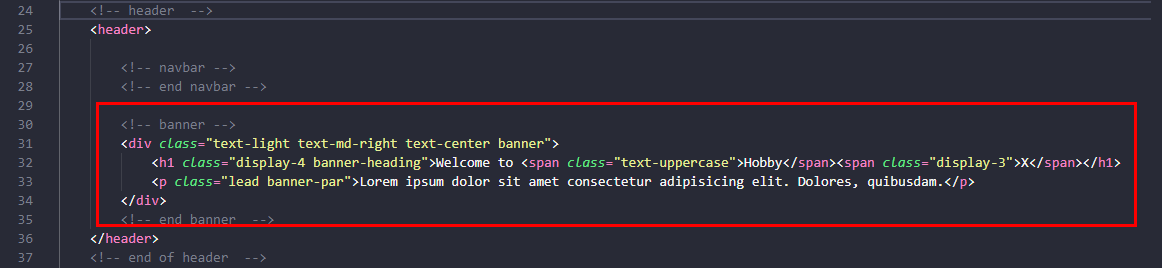
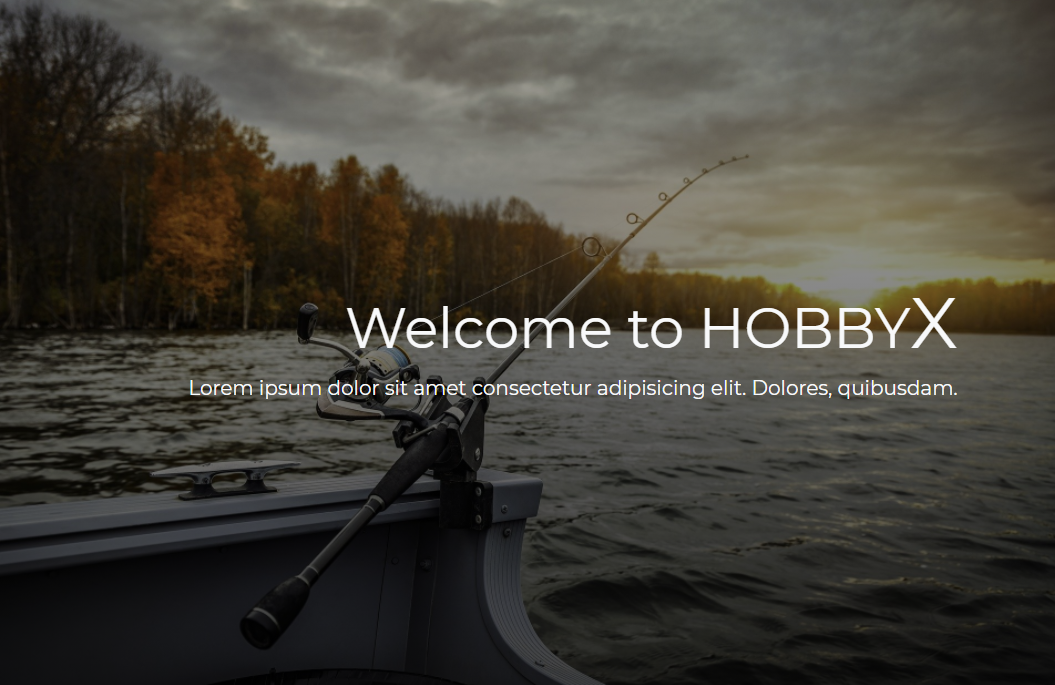
배너 만들기


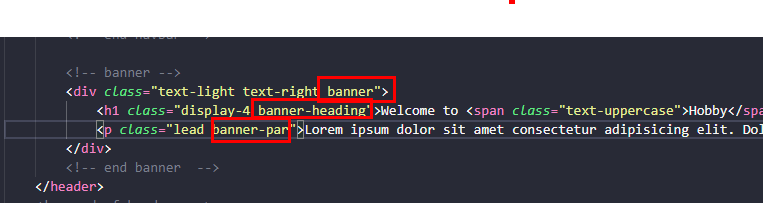
배너 디자인 변경을 위해서 banner, banner-heading, banner-par 를 추가한다.

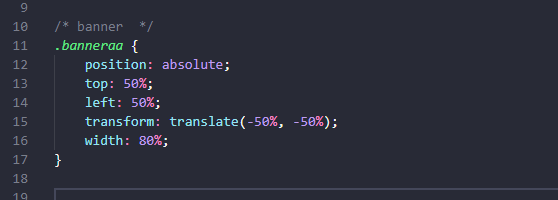
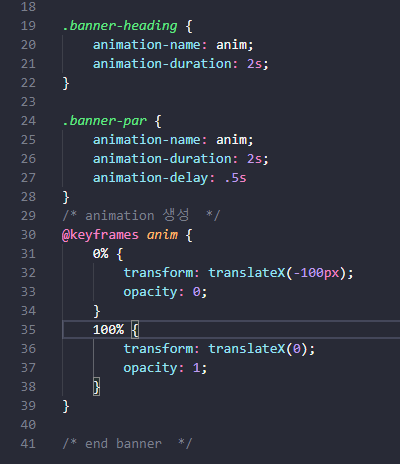
style.css 에서 banner 에 대한 디자인을 변경한다.



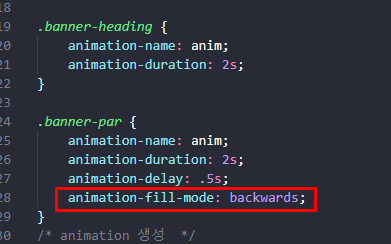
처음 화면이 로딩될때, 글자의 움직임이 약같 어색해서 다음 옵션을 추가.

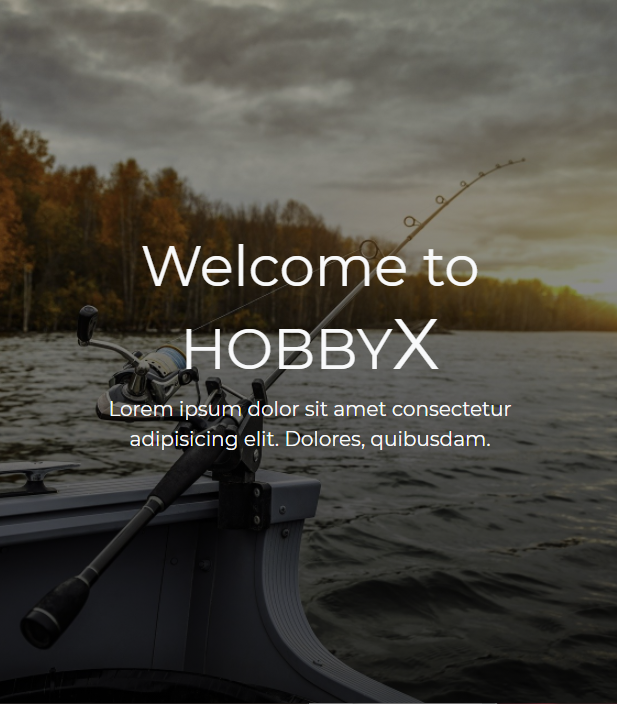
Responsive View : 다음은 반응형뷰 디자인
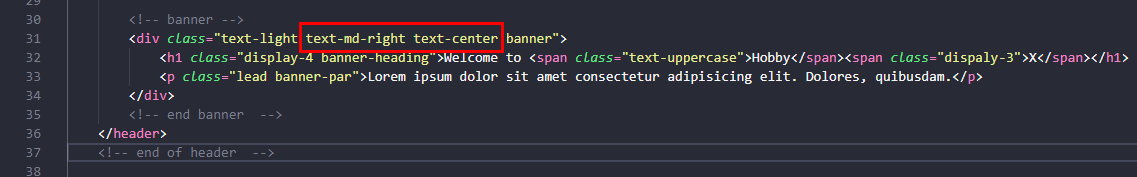
md 이상의 스크린에서는 우측정렬, sm 이하의 경우는 center 로 정렬한다.


끝.
'Bootstrap4' 카테고리의 다른 글
| 부트스트랩 hobbyX 사이트 - part 4. 미션 만들기 (0) | 2020.09.11 |
|---|---|
| 부트스트랩 hobbyX 사이트 - part 3. navbar 만들기 (0) | 2020.09.11 |
| 부트스트랩 hobbyX 사이트 - part 1. 개발 준비 (0) | 2020.09.11 |
| Admin Dashboard 만들기 part 11. 푸터 만들기 ( footer ) (0) | 2020.09.02 |
| Admin Dashboard 만들기 part 10. 글 남기기( quick posting ) (0) | 2020.09.02 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 메시지 전송
- venv
- webhook
- 프로젝트 생성
- 파이썬
- http 요청
- 미밴드
- 팀 소통
- slack api
- df 명령어
- END key
- vscode
- Karabiner-Elements
- HOME/END
- 미밴드4
- HOME key
- cmd창
- python message
- win7
- amaztools
- cmd실행
- win10
- channel oauth
- du 명령어
- 디스크 사용량
- Python
- python slack
- angular
- django
- 장고
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
