티스토리 뷰
반응형
Bootstrap Web 만들기 part. 2 Navbar 만들기
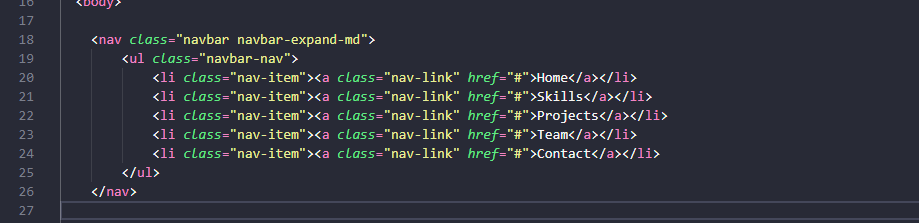
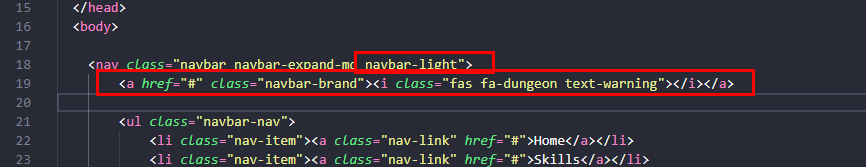
Navbar 에 들어가는 메뉴를 생성한다.


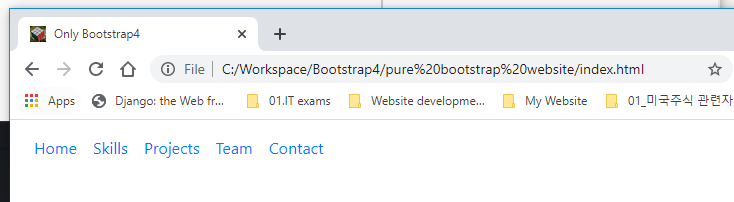
이제부터 bootstrap navbar 에 대한 스타일을 적용한다.


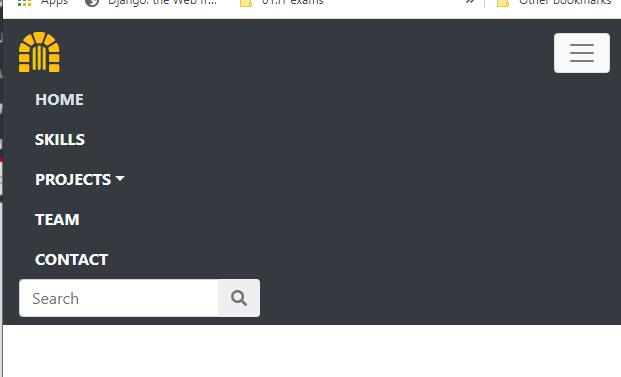
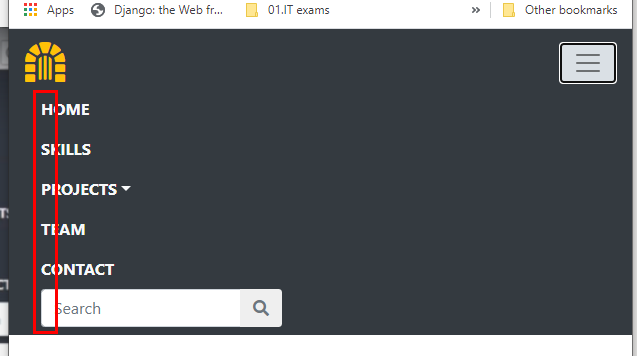
화면의 크기가 md 설정보다 작은 경우, 세로로 메뉴가 보이게 된다.

다음은 회사의 메뉴에 로고를 추가해보자.


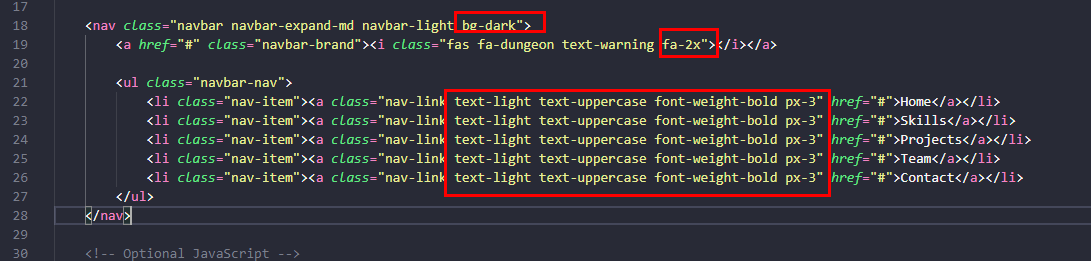
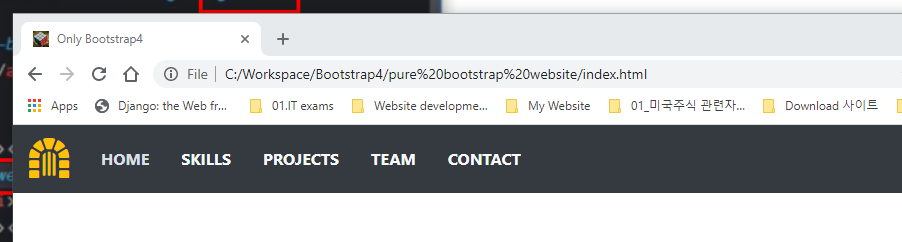
메뉴 스타일 변경
- 메뉴 로고 사이즈 2배 : fa-2x
- 매뉴 배경 어둡게 : bg-dark
- 메뉴 아이템 밝게 : text-light
- 메뉴 아이템 대문자 표시 : text-uppercase
- 메뉴 아이템 볼드 : text-weight-bold
- 좌우 pading 3 적용 : px-3


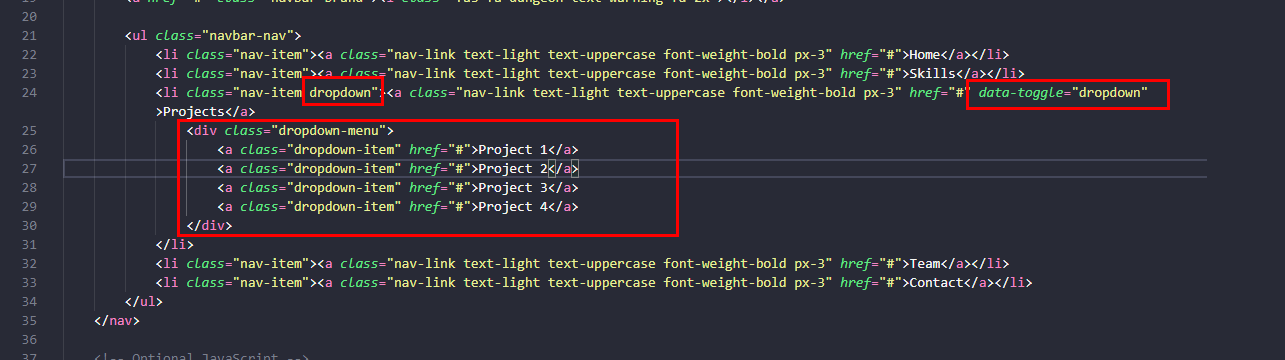
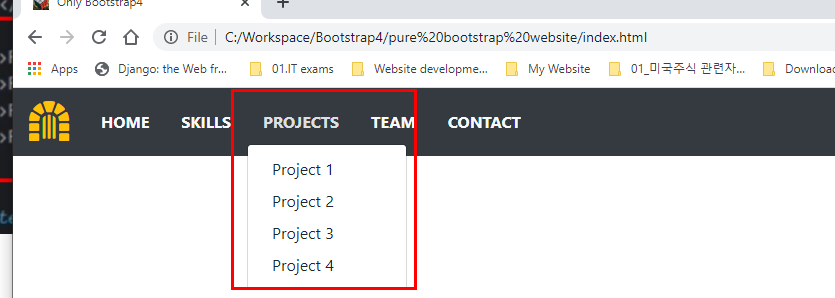
Dropdown 메뉴 추가하기
Projects 메뉴아래 서브메뉴 추가한다.


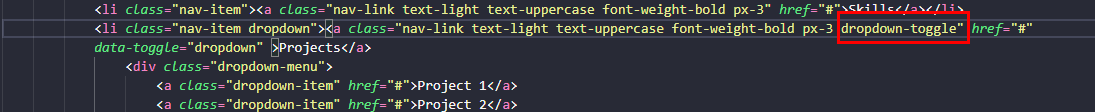
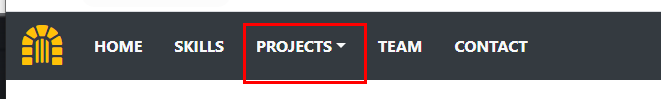
dropdown-toggle : 하위 메뉴가있다는 것을 표시해 주는 아이콘 추가


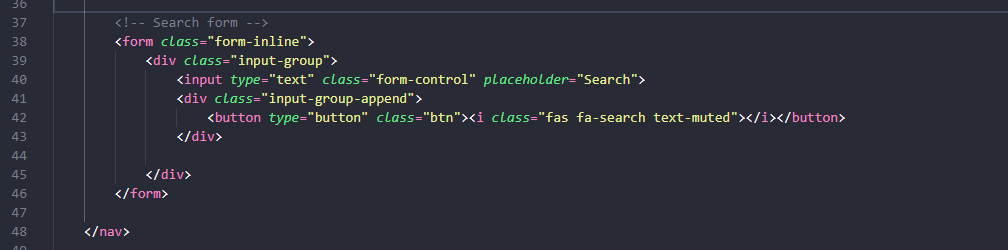
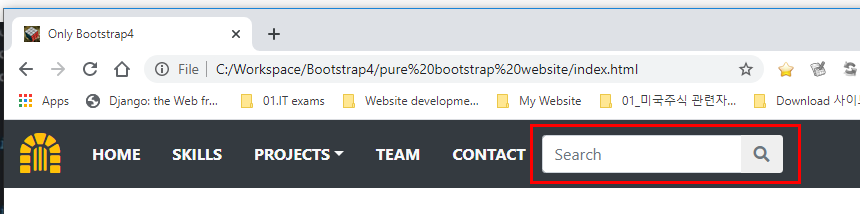
메뉴에 Search form 추가하기


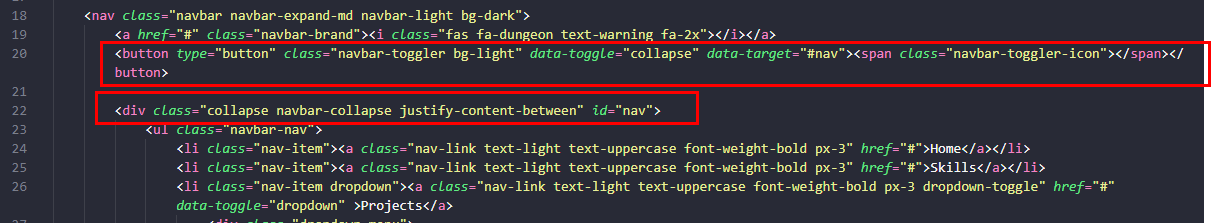
다음은 화면크기에 따라서 메뉴를 숨기는 기능을 추가한다.


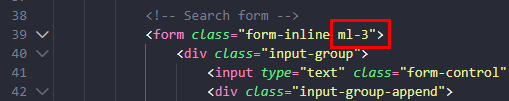
마지막에 위치한 Search 모듈의 위치를 약한 오른쪽으로 이동해서 라인을 맞춘다.


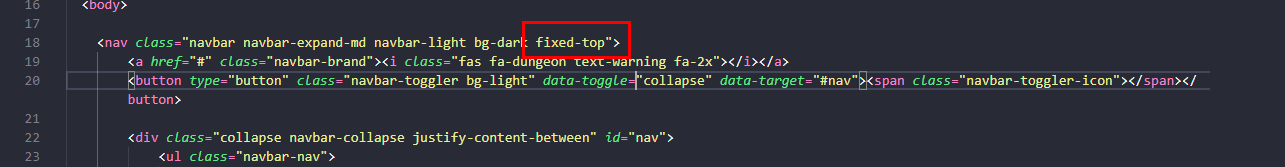
페이지 스크롤 다운해도 항상 메뉴바가 화면에 보이도록 설정
- fixed-top


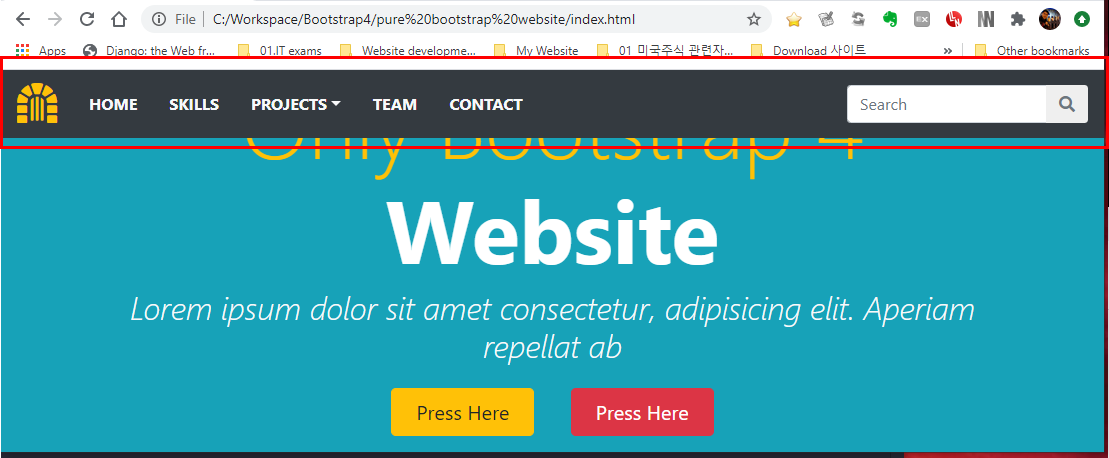
기본 메뉴에 대한 구현 끝...
'Bootstrap4' 카테고리의 다른 글
| Bootstrap Web 만들기 part. 7 progress bar(진행바) 만들기 (0) | 2020.08.21 |
|---|---|
| Bootstrap Web 만들기 part. 5 Projects 소개하기 (0) | 2020.08.21 |
| Bootstrap Web 만들기 part. 4 Skills 만들기 (0) | 2020.08.21 |
| Bootstrap Web 만들기 part. 3 Banner 만들기 (0) | 2020.08.21 |
| Bootstrap Web 만들기 part. 1 bootstrap & fontawesome 준비하기 (0) | 2020.08.21 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 미밴드4
- 장고
- 미밴드
- 디스크 사용량
- 파이썬
- slack api
- Python
- win10
- django
- 프로젝트 생성
- python slack
- win7
- df 명령어
- cmd실행
- amaztools
- END key
- venv
- HOME/END
- vscode
- 팀 소통
- http 요청
- python message
- cmd창
- webhook
- 메시지 전송
- angular
- du 명령어
- channel oauth
- HOME key
- Karabiner-Elements
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
