 장고 Textfield 에 개행 문자 넣기 (Insert newline in Django form)
장고 Textfield 에 개행 문자 넣기 (Insert newline in Django form)
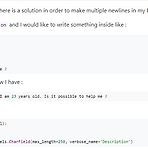
출처 : https://stackoverrun.com/ko/q/12430985 Django CharField 양식에 개행 문자를 삽입하십시오. Django Charfield Form에 여러개의 개행을 만들 수있는 해결책이 있는지 알고 싶습니다. 나는 필드 Description을하고 난 내부에 뭔가를 쓰고 싶습니다 지금은 가지고까지 Hello, My name is John. I am 23 years old. Is it possible to help me ? 불행하게도 : class ... stackoverrun.com 장고 테스트 입력시, 데이터를 여러줄로 나눠서 표시하는 방법 Question 질문은 다음과 같으며, 해결 방법
 django - custom user account 사용하기
django - custom user account 사용하기
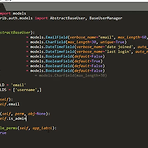
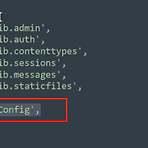
django 에서 사용하는 user account 아닌 사용자가 유저모델을 정의해서 사용할 수 있다. 자세한 내용에 대해서는 django 공식 문서에서 확인할 수 있다. https://docs.djangoproject.com/en/3.0/topics/auth/customizing/ Customizing authentication in Django | Django documentation | Django Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate docs.djangoproject.com reference src ..
 Django - heroku 배포하기 ( heroku cli 사용 )
Django - heroku 배포하기 ( heroku cli 사용 )
Django - heroku 배포하기 0. heroku cli 설치하기 - download : https://devcenter.heroku.com/articles/heroku-cli 설치가 완료되면 cmd에서 heroku 명령을 실행할수 있다. heroku cli login 1. 필수 패키지 설치 ( gunicorm, requirements.txt ) gunicorn : 파이썬 웹서버 gateway interface 로 장고과 heroku 서버의 통신하는게 필요한 패키지 - install guniconrn - create requirements.txt - git repository 설정하기 ( local ) - git init : repository 설정하기 - .gitignore : git 싱크시에 제..
 objects.filter() 에서 리스트를 사용하여 검색
objects.filter() 에서 리스트를 사용하여 검색
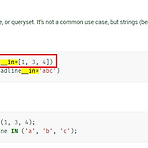
objects.filter() 에서 리스트를 사용하여 검색 여러개의 objects 를 하나의 필터로 검색하는 방법으로 filter 내에 리스트를 사용해서 한번에 검색할수 있다. 자료 출처 : https://stackoverflow.com/questions/5956391/django-objects-filter-with-list Django 'objects.filter()' with list? It is possible to limiting QuerySet in this kind of way: creators_list = ['jane', 'tarzan', 'chita'] my_model.objects.filter(creator=creators_list) ??? stackoverflow.com https://..
 URL passing parameters 사용법
URL passing parameters 사용법
functional view 에서는 url 을 통해서 넘어오는 변수를 사용하면 되는데, class-based 는 전달되는 변수가 없어서, 클래스 뷰의 경우 상용법에 대해서 찾아보았다. 1. function view - 매개변수로 전달되는 slug 를 사용하면된다. 2. clas view - 클래스뷰는 매개변수가 없는데, ???? 어떻게 변수를 전달할수 있을까?? kwargs 를 통해서 매개변수를 전달할 수 있다. 참고자료: https://stackoverflow.com/questions/11494483/django-class-based-view-how-do-i-pass-additional-parameters-to-the-as-view-meth Django class-based view: How do I ..
 Django 에서 리스트 데이터 처리하기
Django 에서 리스트 데이터 처리하기
장고는 기본적으로 DB 필드 데이터를 기반으로 모델을 작성한다. 그러다보니 리스트 타입의 데이터를 모델에 생성하는 부분이 없어 보인다. 이를 처리하기 위해서 다음과 같은 방법을 사용한다. 1. 리스트데이터를 json 으로 인코딩해서 textfield 에 저장 2. textfield 를 읽어와서 json 디코딩해서 다시 리스트 생성 1. 리스트 데이터 json 으로 인코딩 2. json 디코딩해서 리스트 데이터 만들기 자료출처 : https://stackoverflow.com/questions/1110153/what-is-the-most-efficient-way-to-store-a-list-in-the-django-models What is the most efficient way to store a li..
 Django - REST framework 구현하기 ver2.0 (feat. TODO app, functional view) - pt.1
Django - REST framework 구현하기 ver2.0 (feat. TODO app, functional view) - pt.1
Django - REST framework 구현하기 ver2.0 이번 포스팅에서는 REST framework 을 이용해서 todo list application 을 만들어볼 예정이다. 0. Django REST Framework 공식 사이트 https://www.django-rest-framework.org/ Home - Django REST framework www.django-rest-framework.org 1. application setup - project setting : adding application - project urls : - model - view - url for app ( restapi ) - result request : http://127.0.0.1:8000/restap..
 Django - REST framework 사용하기(feat. class view )
Django - REST framework 사용하기(feat. class view )
Django - REST framework 사용하기 장고 REST framework 공식 홈페이지 - 가능한 궁금한 내용은 아래 공식 홈페이지에서 확인하길 바랍니다. https://www.django-rest-framework.org/ Home - Django REST framework www.django-rest-framework.org 1. REST framework 설치하기 cmd : pip install djangorestframework 2. api 를 위한 기본 setup REST framework를 테스트하기 위한 app 을 추가한다. ( app : languages ) project settings 에 rest_framework 와 languages(app)을 추가한다. project ur..
 Django - 뷰 (list view, detail view)
Django - 뷰 (list view, detail view)
Django - 뷰 (list view, detail view) 먼저 기본적인 뷰 function 의 경우, 모델로 만들어진 모든 objects 를 불러서 render() 함수를 호출하고 특정템플릿에 list 를 함께 보내준다. 이런 일련의 작업들을 class-based generic list-view(ListView) 를 사용해서 간단하게 처리할 수 있다. function view 가 있지만 class-based view를 사용하는 이유는 코드의 양과 반복을 줄이고, 향후에 유지보수를 쉽게 할 수 있기 때문이다. 리스트뷰 만들기 - 이 코드로 모든 작업이 끝이다. Book 모델에 있는 모든 레코드를 가져와서 렌터링하고 템플릿을 호출하고 리스트를 함께 보내는 기능을 한다. 사용자가 원한다면, contex..
 Django - url 매핑
Django - url 매핑
Django - url 매핑 장고의 URL 매핑은 URL 을 뷰 클래스/함수로 연결시켜주는 기능한다. url 에서 특정값을 캡쳐하기 위해서는 을 사용하고 view 에서 사용할 변수명을 지정해주면된다. 필요에 따라서는 변수에 대한 데이터 형식을 지정해줄 수도 있다. 예를 들어 int, str, slug, uuid, path 등으로 값을 변환해서 전달한다. 예> : url 을 int 로 변환해서 pk 변수로 전달 Path Converters ( url 에 내용을 전달) https://docs.djangoproject.com/en/3.0/topics/http/urls/#path-converters URL dispatcher | Django documentation | Django Django The web f..
- Total
- Today
- Yesterday
- amaztools
- 미밴드4
- channel oauth
- 장고
- slack api
- df 명령어
- Karabiner-Elements
- du 명령어
- webhook
- HOME key
- python slack
- 팀 소통
- angular
- 프로젝트 생성
- cmd창
- win7
- 디스크 사용량
- END key
- HOME/END
- 파이썬
- django
- Python
- http 요청
- python message
- win10
- venv
- cmd실행
- 미밴드
- vscode
- 메시지 전송
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
